31 августа 2017 года в Нижнем Новгороде состоялся митап Теплицы социальных технологий на тему «Как сделать красивый и удобный сайт». На митапе обсуждались объективные и субъективные критерии оценки качества веб-дизайна.
На митапе выступила Анастасия Огудина, преподаватель интернет-технологий Нижегородского радиотехнического колледжа, руководитель собственной студии по разработке и продвижению сайтов на CMS WordPress, спикер WordCamp Moscow 2017.
UX/UI дизайн
UX (User Experience, дословно «опыт пользователя») – это о том, как устроен интерфейс сайта, какие есть кнопки и блоки и насколько пользователю удобно взаимодействовать с этим интерфейсом.
UI (User Interface, дословно «пользовательский интерфейс») – это дизайн, внешний вид сайта: какого цвета кнопка, ее форма, фон.
UX/UI дизайн – это дизайн, в котором удобство использования так же важно, как и внешний вид.
«Современная тенденция такова, что оформление сайта перестает изобиловать «финтифлюшками» и «красивостями». Если раньше крутым сайтом считался сайт с интересным оформлением, то сейчас самое главное – это содержание. Читаемый текст, логичные кнопки, которые ожидаемо работают. Сейчас UX главнее, чем UI». Анастасия Огудина
UX
Начиная делать сайт, определитесь с целями и ожиданиями пользователя от сайта. Например, если ваша цель – пригласить людей на мероприятия, вынесите этот блок прямо на главную страницу. Вы хотите, чтобы люди пришли на ваши занятия? Повесьте на видном месте удобное и понятное расписание занятий.
Посетитель сайта должен понять, зачем вы ему, решите ли вы его проблему. Пользователи нечасто переходят на вторую страницу, поэтому все должно быть понятно с первого взгляда.
«Надо делать не сайты для поисковиков, а сайты для людей. Если сайт будет интересен людям, он будет интересен и поисковику, ведь рано или поздно поисковики приблизятся в своих алгоритмах к сознанию человека». Анастасия Огудина

Советы по UX от Анастасии Огудиной
Не изобретайте велосипед.
Возьмите себе за образец самые успешные сайты в вашей сфере. Посмотрите, как у них все устроено, где какие блоки и кнопки расположены, и двигайтесь в этом направлении.
В дизайне сайтов есть устоявшиеся вещи, к которым пользователи уже привыкли, и если вы спрячете нужную кнопку, то не удивляйтесь, что ее никто не найдет.
Используйте шаблоны. Не рисуйте дизайн с нуля.
Сейчас постоянно разрабатываются новые шаблоны, которые можно гибко настроить и адаптировать под ваши потребности. В этих шаблонах заложены главные базовые принципы UX, кнопки находятся на правильном месте, заголовок правильно отформатирован, расставлены отступы и сделан нужный акцент на картинку.
Посмотрите интерфейс действительно успешных компаний.
Берите пример с сайтов организаций-лидеров в вашем сегменте. Наверняка их сайт отлажен долгим путем проб и ошибок, а пользователи привыкли именно к такому интерфейсу. Вы можете использовать их опыт.
Слушайте разработчика.
У человека, который давно работает в веб-дизайне, уже есть опыт, и многие вещи он интуитивно делает правильно.
Смотрите аналитику.
Объективный фактор оценки дизайна существует, и он выражается в цифрах статистики вашего сайта. Чтобы понять, как пользователи реагируют на тот или иной вариант дизайна, можно провести эксперимент и посмотреть аналитику в Google Analitics или Яндекс.Метрика.
UI
Вопрос UI – это во многом дело вашего вкуса, ваш сайт должен нравиться вам самим. Цветовая гамма, форма кнопок и прочие детали оформления могут быть любыми.
При выборе шрифта, наоборот, есть строгие рекомендации. Шрифты делятся на два типа: шрифты с засечками (например, классический Times) и шрифты без засечек (например, Arial). Шрифты с засечками лучше использовать для печатных книг, поскольку они создают линии, которые помогают глазу скользить по тексту. Но когда на экране много мелкого текста, засечки создают визуальный мусор, буквы теряют четкость и узнаваемость. Поэтому здесь больше подойдут шрифты без засечек.

Советы Анастасии Огудиной по UI
- Соблюдайте симметрию. Человеческий глаз очень чувствителен к симметрии, поэтому не надо делать «на глазок», делайте точно.
- Не искажайте пропорции фотографий.
- Одинаково оформляйте однотипные элементы.
- Фон не должен затмевать картинку.
- Если вы используете тени, они должны подчиняться законам физики.
- Шрифтов не должно быть слишком много.
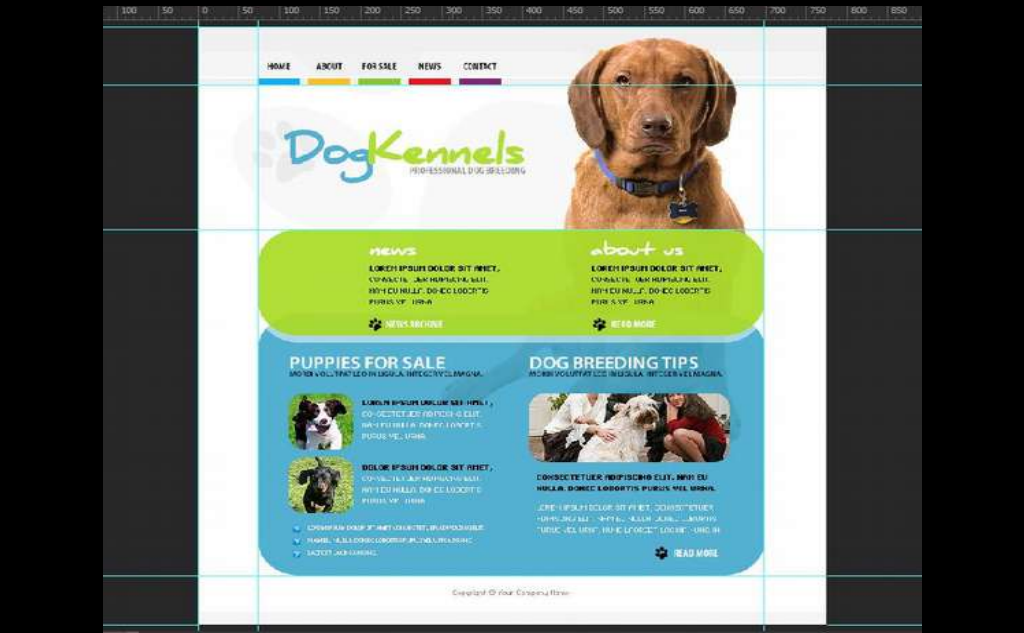
- Используйте направляющие. Выравнивание по направляющим всех значимых элементов – признак обдуманного дизайна. Направляющих не должно быть слишком много, желательно не более четырех.
- Не можешь нарисовать прямо – нарисуй нарочито криво.
- Можно не соблюдать никаких правил, если идея того стоит.

