Какие популярные приемы использовать при создании it-продукта, и где искать вдохновение? Вариант, который используют профессионалы – следить за работами других дизайнеров со всего мира. Замредактора Теплицы Наталья Баранова сделала обзор шести интернет-ресурсов, которые каталогизируют уже известные приемы в дизайне пользовательского интерфейса (UX/UI).
На рассмотренных ресурсах вы найдете коллекции интерфейсной анимации, увидите, как проектируют удобные и функциональные приложения, сайты и интерактивные продукты.
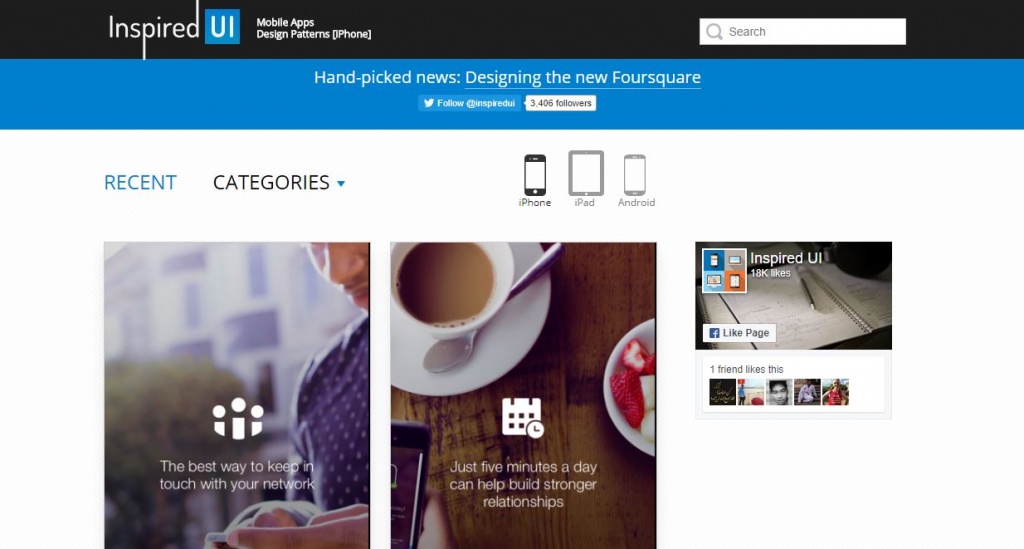
Inspired UI

Сайт- библиотека готовых успешных интерфейсов. Информацию можно найти по 33 категориям: пользовательские вкладки, экраны, списки, навигация, профили, поиск, настройки, визуализация, кнопка «войти», заставки, домашняя страница. В каждой категории опубликованы шаблоны интерфейсов различных компаний и приложений.
Выбрать примеры также можно по типу устройства. Есть iPhone, iPad и Android. Однако, на сервисе нет комментариев к представленным шаблонам, ресурс призван вдохновить вас любопытными примерами.
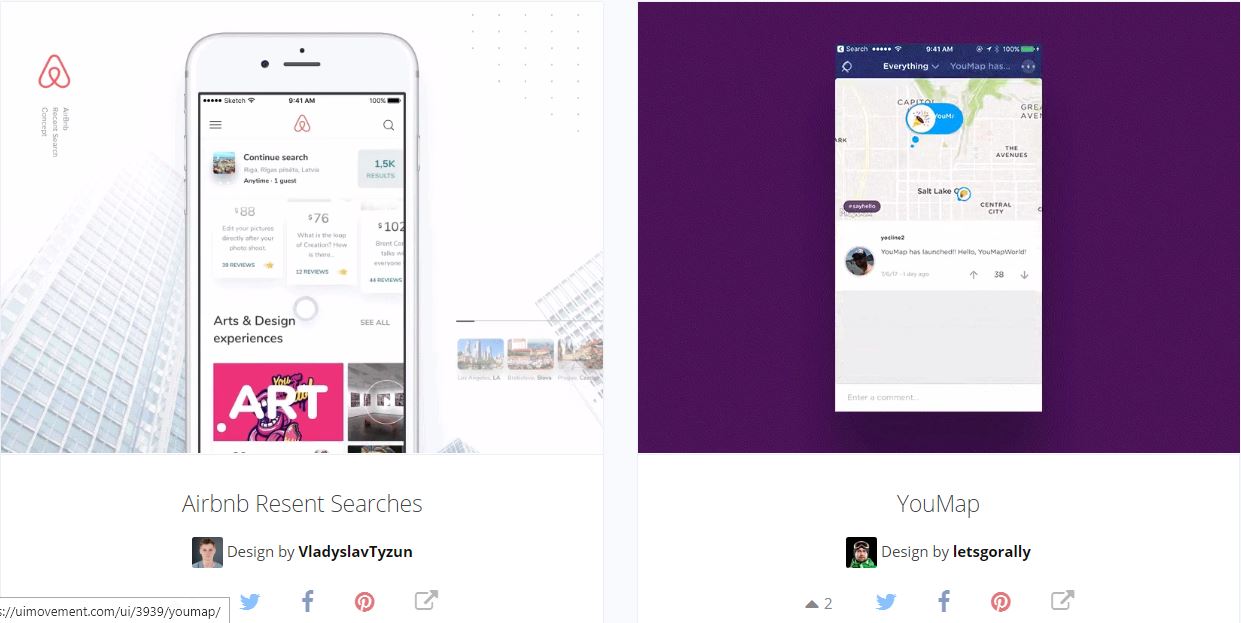
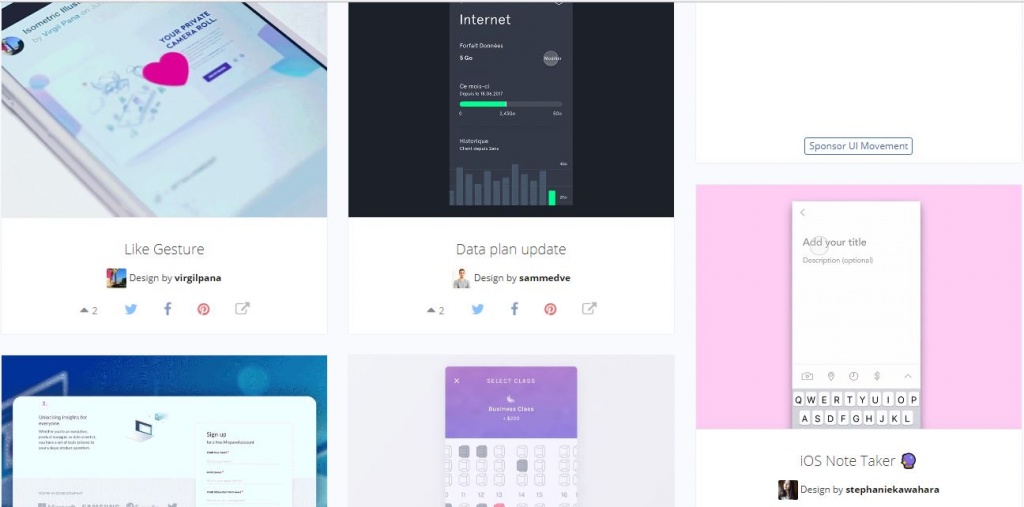
UI Movement

Информационный сайт, на котором публикуются только примеры дизайна пользовательского интерфейса. У сайта большая коллекция интерфейсной анимации. Вы можете найти самые популярные анимации для любого элемента дизайна, который вам интересен. Например, анимацию для дизайна карт. Ресурс состоит из двух рубрик: вдохновение и видео пользователей.
Можно даже предложить тему для публикации или подписаться на бесплатную еженедельную рассылку. Авторы ресурса будут отправлять на вашу почту пять лучших примеров пользовательского дизайна.
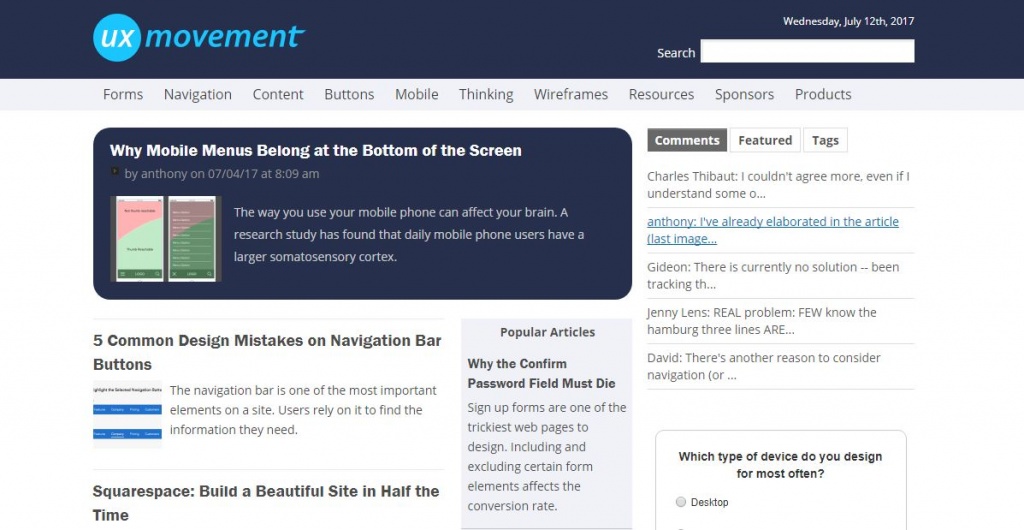
UX Movement

Ресурс представляет из себя блог пользователей. Здесь публикуются статьи, в которых разработчики и дизайнеры делятся опытом, показывают, как методы проектирования it-продукта влияют на поведение пользователей. На сайте вы найдете множество примеров дизайна кнопок и навигации, сетки к мобильным приложением. Плюс в том, что к каждому примеру есть комментарии.
Еще по теме: Тестируем юзабилити сайта: методы и инструменты
Есть несколько рубрик: формы, навигация, содержание, кнопки, мобильность, мышление, каркасы, ресурсы, продукты. Из актуальных публикаций можно прочесть такие статьи: «почему мобильные меню располагаются в нижней части экрана», «5 типичных ошибок проектирования на кнопках навигационной панели», «почему в интернет-форме нужно делать только одно поле для имени».
Сайт UX Movement.
Nancy Pong

Блог переводчика Ольги Скулкиной. На сайте можно найти статьи по UX-дизайну на русском языке. Например, в блоге недавно были опубликованы такие тематические статьи: «шаблоны проектирования», «поэтапное представление информации в мобильных приложениях», «3 тренда в дизайне лендингов», «стратегия 5: добавляем веселые игровые элементы», «стратегия 2: добавляем интерактивные элементы, с которыми хочется взаимодействовать».
Еще по теме: UX и UI: основные понятия дизайна цифрового продукта
В переводных материалах вы увидите примеры UX-дизайна, продуктового дизайна и узнаете о том, как устроена психология пользователей.
Сайт Nancy Pong.
Uxeria

Образовательный ресурс с полезными статьями на тему UX/UI дизайна. Но в блоге Uxeria публикуются материалы по юзабилити с примечательными примерами разработки мобильных приложений и веб-сайтов. Каждый месяц публикуются подборки, которые понравились авторам ресурса. В них можно найти списки лучших примеров it-продуктов, отличающихся необычным решением и удобством использования.
Сайт Uxeria.
Usabilla

В блоге сайта собраны статьи по UX, особое внимание уделено вопросу, как получить обратную связь от пользователя на всех этапах разработки it-продукта. Также есть статьи, в которых представлены различные шаблоны дизайна. Например, вы узнаете, как с помощью интерфейса создать эмоциональную связь с пользователем, какой интерфейс читаем, а какой нет.
Сайт блога Usabilla.
Дополнительно предлагаем вам изучить коллекцию анимаций раскрытия содержимого папки для файловых хранилищ, опубликованную на сайте Codrops.