20 июля 2016 года при поддержке Impact Hub Moscow прошел митап Теплицы социальных технологий с разработчиком Теплицы Львом Звягинцевым. На митапе были разобраны продукты Теплицы: плагин Teplobot для Telegram и сайт-конструктор Гигер.
Что такое чат-бот плагин TeploBot
Отдел разработки Теплицы социальных технологий в июне 2016 года выпустил плагин TeploBot.
TeploBot (Telegram Bot for WP) – плагин для WordPress. Он автоматически создает на вашем сайте простой чат-бот, который общается с посетителями и представляет результаты поисковых запросов, анонсы мероприятий и новости.

Как работать с TeploBot
- Создайте бот через внутренний бот в мессенджере Telegram – @BotFather. Подробную инструкцию о том, как это сделать, читайте здесь. Это не требует навыков программирования.
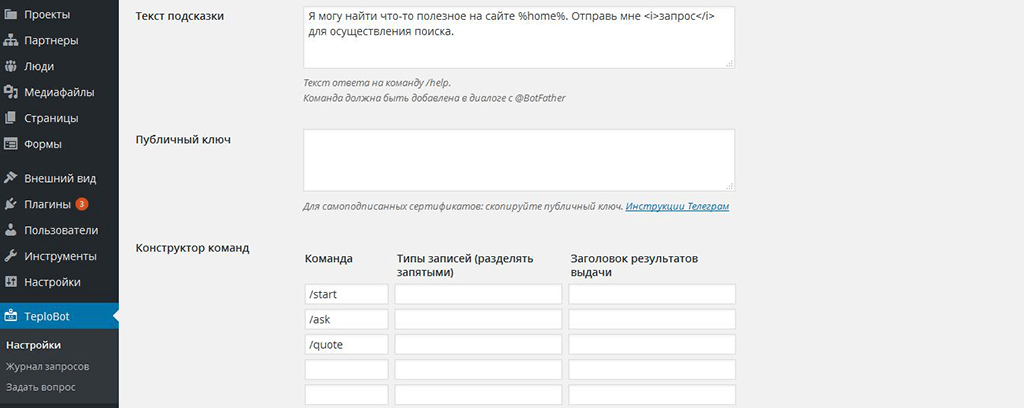
- TeploBot устанавливается как плагин для сайта на WordPress. В административной панели выбираете «Добавить плагин».
- Плагин позволяет прописать команды, через которые бот будет общаться с вами. Их также необходимо внести в новый бот через @BotFather.

Самая распространенная функция TeploBot – помощь в поиске нужной информации с сайта и вывод ее через Telegram.
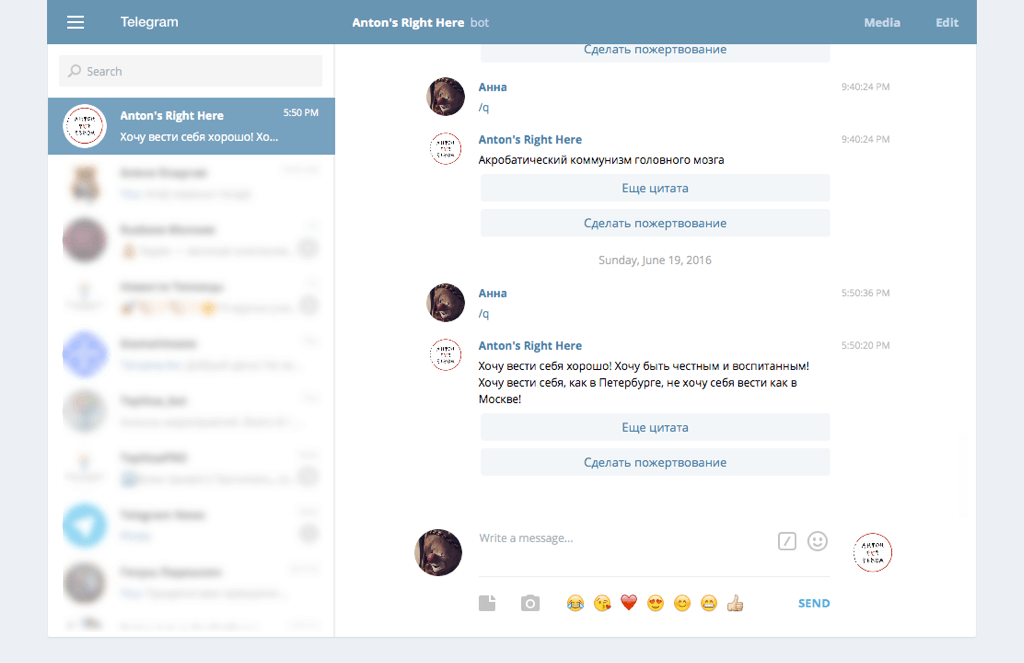
Центр поддержки людей с аутизмом «Антон тут рядом» уже использует TeploBot. Бот «Антон тут рядом» реагирует на четыре команды: в ответ на /q выдает случайное высказывание студента; по команде /q + нужное слово – высказывание с этим словом; по команде /s он ищет информацию по заданному слову на сайте центра, а по команде /m выдает список интересных мест в городе, где можно помочь центру.
Бот «Антон тут рядом» – @tutryadom_bot

Функции плагина TeploBot:
- получение и обработка автоматических уведомлений от Telegram о сообщениях боту;
- поддержка стандартных команд Telegram;
- отправка результатов поиска по сайту в ответ на поисковый запрос (команду);
- поддержка до пяти собственных команд, отправляющих список последних записей или пользовательских типов записей;
- блог сообщений;
- для разработчиков – возможность добавлять собственные команды или менять логику существующих.
Исходный код продукта доступен на GitHub.

Зачем нужен сайт-конструктор Гигер
Сайт-конструктор Гигер – это расширенная тема для WordPress, сделанная по результатам анализа запросов более 500 НКО.
В отличие от стандартных тем на WordPress, которые нужно настраивать под себя, Гигер содержит все основные разделы, необходимые НКО: новости, проекты, календарь событий, профили людей в команде, плагин для сбора пожертвований (плагин «Онлайн-лейка»), формы подписки и контактные формы.
Конструктор Гигер также содержит набор основных плагинов, необходимый для сайта, и дополнительный набор служебных плагинов для разработчиков.
Сейчас с помощью Гигера работают сайты следующих организаций:
- Благотворительная организация помощи детям и взрослым с ограниченными возможностями «Шаг навстречу»;
- Челябинское городское общественное движение помощи онкобольным детям «Искорка»;
- Благотворительный фонд «Большая перемена»;
- Благотворительное беговое сообщество «Бегу за ОРБИ».
Основные функции Гигера:
- адаптивный дизайн;
- предустановленный набор плагинов на базе WordPress;
- возможность изменения стилей и внешнего вида темы через дополнительные инструменты разработки (Gulp);
- встроенные кнопки иконок социальных сетей: Viber, Telegram, WhatsApp;
- несколько цветовых схем оформления.

Гигер – инструмент для разработчиков. Разработчики, создавая сайт, должны заново настраивать инфраструктуру проекта, чтобы он работал. Обычные пользователи об этом не задумываются. Мы сделали попытку закрыть от пользователя технические сложные детали и создать адаптируемый конструктор для любой социальной инициативы. Лев Звягинцев
Установка Гигера на Windows
Установка Гигера включает в себя 5 действий. Уровень сложности: средний. Подробная инструкция для разных типов операционных систем находится на странице проекта на GitHub.
Пошаговая инструкция по установке Гигер
- Вначале нужно установить программу Vagrant и виртуальную машину VirtualBox. Обратите внимание на путь (местоположение папок) установки новых программ.
- Добавьте 192.168.13.37 giger.local в файл локальных хостов. Данный файл находится по адресу: WINDOWS\system32\drivers\etc\hosts (для Windows XP/2003/Vista/Seven(7)/8).
- Создайте в вашей домашней директории папку проекта и перейдите в нее с помощью командной строки.
Обычно пользователи редко используют командную строку в повседневной работе, поэтому этот пункт считается одним из самых трудных при установке. Чтобы вызвать командную строку, вам нужно зайти в меню «Пуск» и в поисковой строке написать «cmd». Для смены диска и перехода в нужную папку вам понадобится познакомиться с несколькими командами. - Клонируйте репозиторий проекта Гигер (скопируйте запись ниже и вставьте в командную строку): git clone https://github.com/Teplitsa/giger.git . Типичная ошибка: пользователь копирует без точки в конце.
- Запустите Vagrant командой vagrant up
Eсли запуск не сработал, возможно, дело в наличии кириллицы в имени системного пользователя, т.к. домашняя папка vagrant по умолчанию располагается в ней. Исправить это можно, создав папку для vagrant (например: E:\vagrant) и установив ее как домашнюю папку vagrant, выполнить команду set VAGRANT_HOME=E:\vagrant. - Проверьте, что сайт отвечает по адресу . Вход в административную панель http://giger.local/core/wp-login.php. Логин – giger, пароль – 121121.

Если вы готовы попрактиковаться с установкой Гигера для общественных организаций, то приглашаем зарегистрироваться на платформе IT-волонтер.
Релиз облегченной версии Гигера состоится осенью 2016 года.

