Протокол Open Graph от Facebook – как с его помощью можно улучшить охват в социальных сетях, какие для этого нужны настройки и снова про один из плагинов WordPress, который умеет все это делать.
Что такое протокол Open Graph
Это протокол, который позволяет настраивать данные, формирующиеся в превью поста в момент, когда вы делитесь ссылкой на сайт в социальной сети.
Разработал этот стандарт Facebook, но сегодня он используется повсеместно, многие сети и сервисы его поддерживают и позволяют использовать на своих ресурсах. К слову, дата выхода протокола в свет – апрель 2010 года, то есть ровно 10 лет назад. С юбилеем, полезная функция!
Почитать описание протокола и ознакомиться со структурой параметров можно на странице руководства по публикации для веб-мастеров (на русском), а также на небольшом сайте The Open Graph protocol (на английском).
С работой протокола вы сталкиваетесь каждый раз, когда делитесь страницей любого сайта в соцсетях. Как только в пост вставляется ссылка на внешний сайт, в недрах социальной сети срабатывает функция, которая быстро соображает, как отформатировать эту ссылку – сделать ее по стандарту Open Graph или как получится.
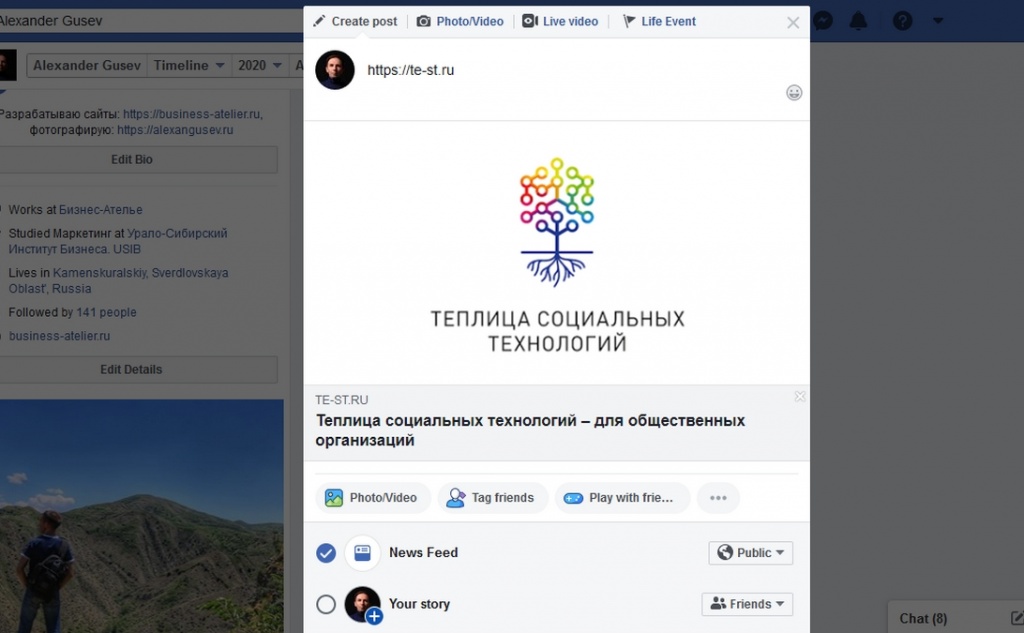
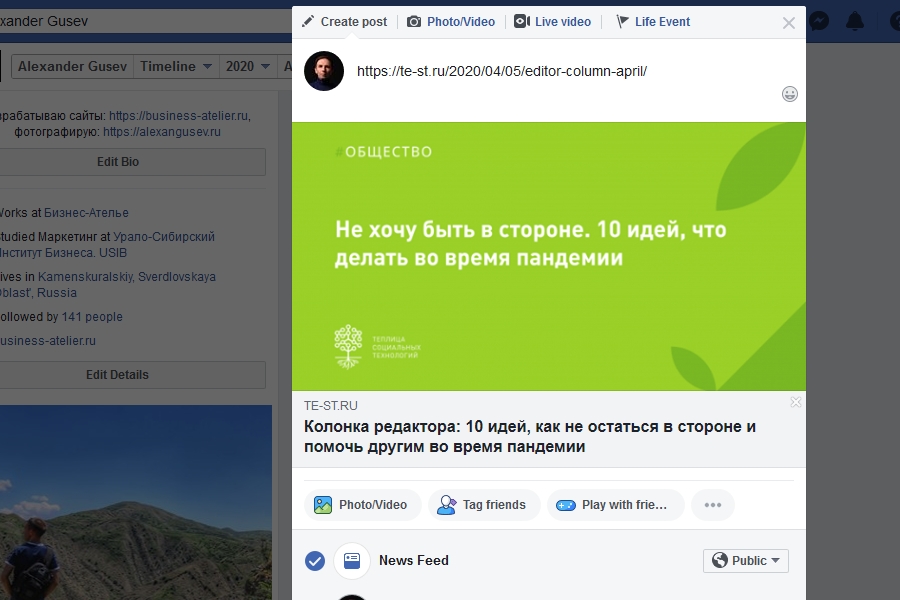
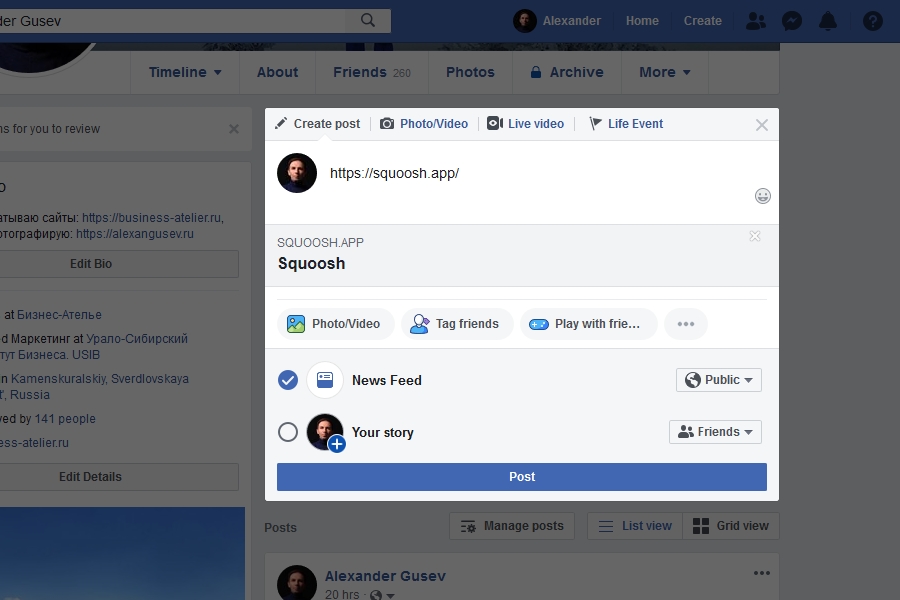
Два примера для наглядности. Как говорится, найдите отличия. На первом скриншоте в пост добавлена ссылка на апрельскую страницу колонки редактора Теплицы социальных технологий. Первый признак, что настроена разметка Open Graph – все опрятно, красиво и читаемо. Второй скриншот – это ссылка на сайт Squoosh, удобнейший сервис по оптимизации изображений для сайта. Но в случае с разметкой что-то у них пошло не так. Нет ни заглавной картинки, ни описания. Подцепился только заголовок и это все, что протокол Open Graph смог вытянуть из этой страницы.


Как видите, протокол сработал для обоих сайтов. Но в случае с сайтом Теплицы в разметку добавилось и изображение, и заголовок. Причем обратите внимание, что заглавная картинка отличается от той, что вы видите на самой странице колонки редактора. Это еще один полезный инструмент настройки – изображение можно менять самому. В случае же с сайтом Squoosh в разметку попал лишь заголовок. Это все, что удалось вытянуть со страницы и подставить в пост.
Как настроить Open Graph
Как водится, все в мире сайтов можно настроить вручную. Но пусть это будет запасной вариант, я предлагаю использовать плагин. Было бы странно, если бы для такой популярной задачи отсутствовал плагин. Но он есть, и не один.
Поскольку дело касается SEO, то самым известным решением является плагин Yoast SEO, более 5 млн активных установок – это вам не шутки. Помимо настройки Open Graph, он может еще и настроить «хлебные крошки», создать карту сайта, настроить заголовки для каждой страницы и еще кучу функций. Сегодня же про разметку Open Graph.

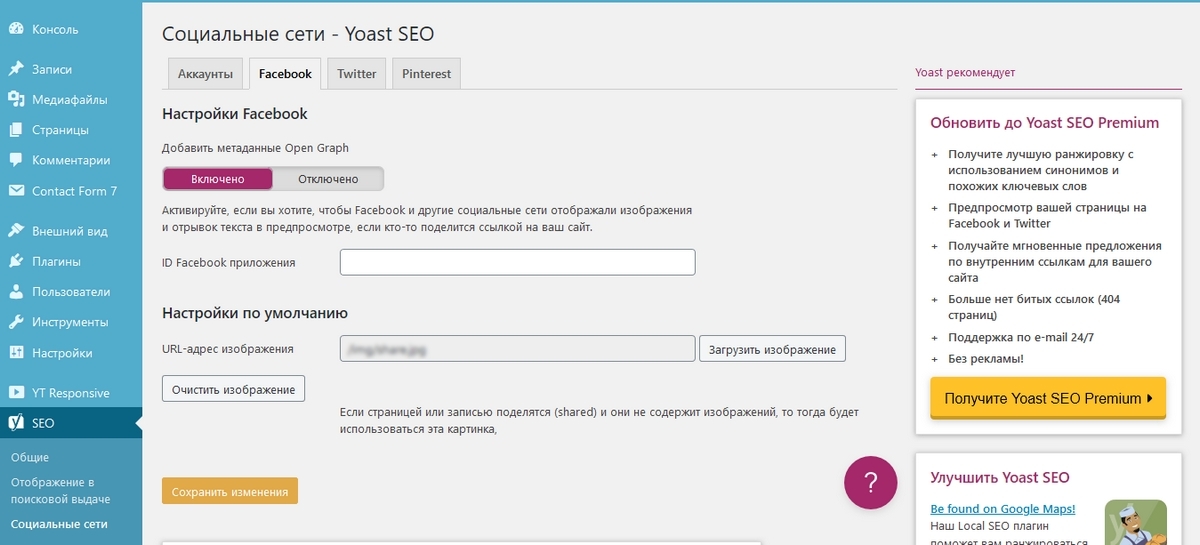
После установки и активации плагина заходим в новый раздел консоли сайта SEO -> Социальные сети и на вкладке Facebook включаем добавление метаданных Open Graph. Чуть ниже, в настройках по умолчанию можно загрузить картинку, которая будет добавляться на каждую страницу, если на исходной в принципе не будет никакой картинки. Это такой страховочный вариант.

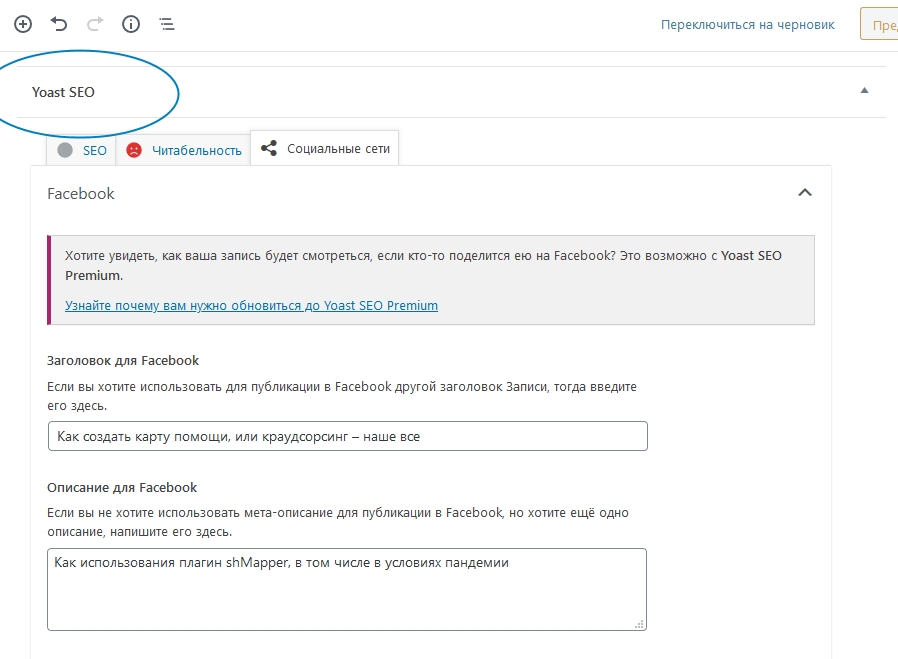
Вывод заголовка, описания и уникального изображения для отдельно взятой страницы делается на этой самой странице в блоке Yoast SEO. Найти его легко, он обычно находится под текстовым редактором. На вкладке социальных сетей можно задать собственный заголовок, краткое описание и новое изображение. И так для каждой страницы.

Копнём поглубже
Добавление тегов разметки с помощью плагина это вполне себе простой вариант. Если же ваш сайт не на WordPress или вы любите настраивать всё вручную, то сейчас расскажу. В этом случае предполагается, что вы знакомы с редактором кода и языком разметки HTML.
Для каждой страницы, где вы хотите подключить Open Graph, нужно в разделе указать необходимые теги разметки.
- og:title – заголовок страницы;
- og:image – указывается путь к картинке-обложке;
- og:description – текстовое описание страницы, будет выведено под изображением;
- og:url – ссылка на страницу;
- og:site_name – имя сайта;
- og:type – тип содержания страницы. Обычно это article.
Это основные теги, которых хватит для корректной работы.
Как проверить работу Open Graph
Одно дело настроить все эти поля и совсем другое – проверить корректность работы. Предложение от Yoast перейти на премиум-версию плагина, конечно, интересное, но мы обойдемся другим, бесплатным вариантом. Ведь если протокол разработан крупнейшей мировой соцсетью, то должна же у них быть страница, где можно проверить работу протокола.
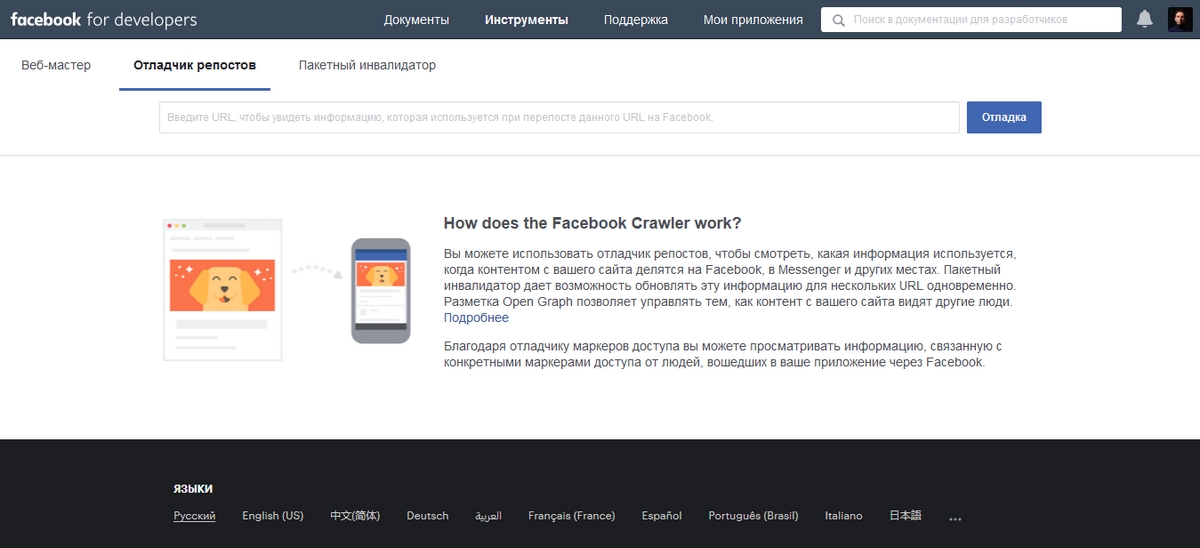
Есть такая страница, замечательная страница с отладчиком репостов, который и покажет, как выглядит страница сайта с вашими настройками.

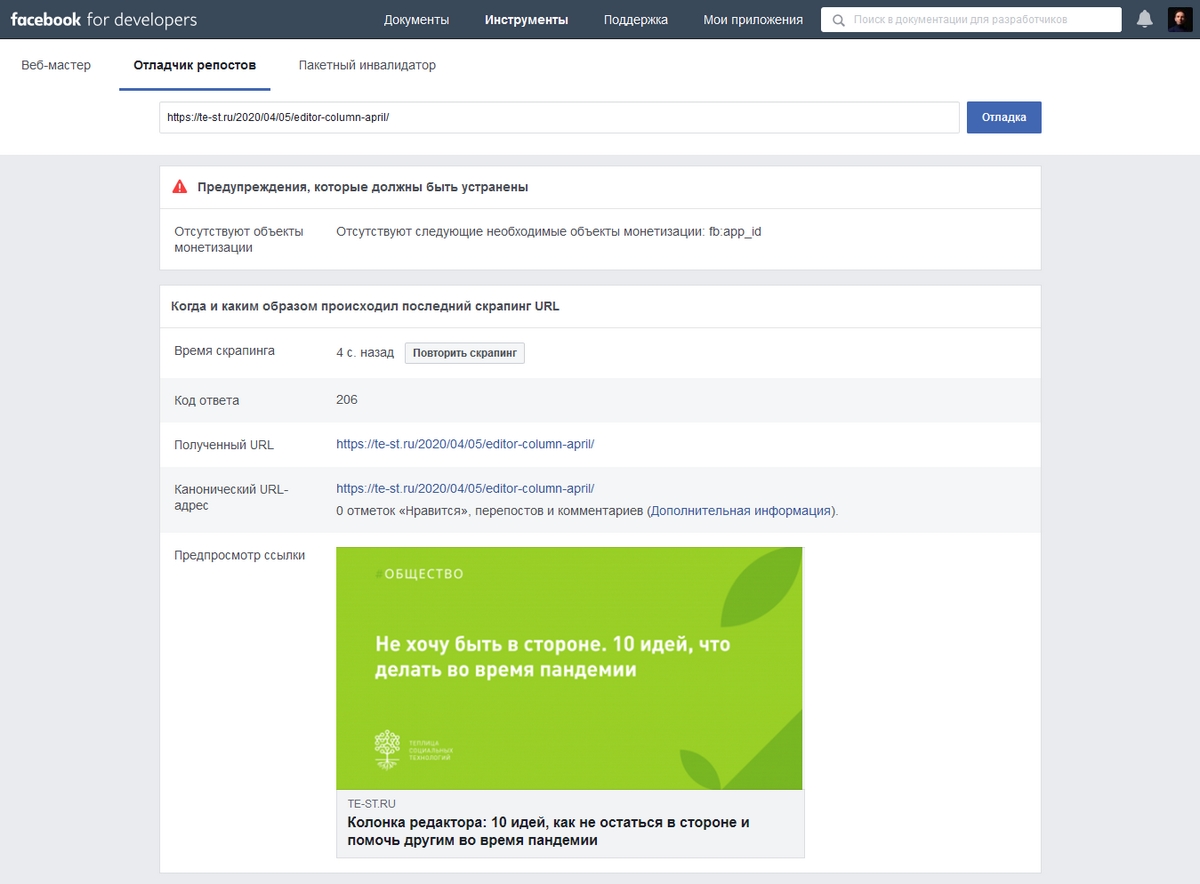
Вставив в адресную строку ссылку на страницу и нажав «отладка», увидите всю информацию, которую Open Graph вытянул для отображения ссылки в соцсетях. На примере страницы колонки главного редактора будет вот так:

В предпросмотре ссылки и будет тот самый результат, который заберет себе социальная сеть для отображения ссылки под постом.
Какие нужны размеры для изображений под Open Graph
Создавая свои собственные обложки для разметки Open Graph, нужно делать их под требования той или иной социальной сети, а у разных сетей они отличаются. Первое правило: картинка должна быть горизонтальной ориентации (или квадратной). Вертикальная обрежется. Второе правило: разрешение картинки.
Рекомендации Facebook перечислены здесь. Facebook предлагает делать картинки минимальным разрешением 200х200 пикселей и для экранов больших разрешений – 1200х630 пикселей (можно и больше с сохранением соотношения сторон). Главное, не выйти за лимит размера файла в 8 мегабайт.
«ВКонтакте» свои рекомендации пишет здесь. Минимальное разрешение уже 160х160 пикселей, а рекомендуемое – 510х228 пикселей. Если вы обновили картинку внутри Yoast SEO, а «ВКонтакте» все так же показывает прежнюю, то нужно сбросить кэш.
Что получилось в итоге
Если ваши страницы до этой статьи показывались без полной разметки, теперь вы знаете, как ее доработать. Плюсы Open Graph – это возможность добавить другой заголовок, изображение записи и небольшое описание. Все вместе будет выглядеть совсем по-иному – гораздо лучше.
Попробуйте, это несложно, как видите. В любом случае, если остались или будут вопросы по теме, задайте их в комментариях, вместе разберемся.