Тренды веб-дизайна активно меняются. Темная сторона этого процесса — изменения приводят к концепции универсального дизайна. Места для уникальных подходов становится все меньше, даже в региональных или отраслевых проектах.
Сайты некоммерческих организаций почти не отличаются от проектов в корпоративном сегменте, и отличить их просто на взгляд становится почти невозможно. Если говорить про универсальные правила современного сайта, их не так много:
- Чистые, контрастные цвета.
- Акцент на шрифты и изображения.
- Микроанимация и лаконичные, графические элементы оформления.
- Иллюстрации ручной работы (часто в стиле современного минималистичного гротеска).
- «Воздух» (negative space), свободная, не перегруженная сетка.
Созданный по этим правилам сайт, вероятно, будет смотреться современно и нравиться посетителям. Однако не стоит забывать про главный и вечный тренд — умение визуализировать информацию со вкусом. Это умение почти невозможно описать в ограниченном списке. Так что, при всем тренде на специализацию доверяйте профессионалам.
Этот анализ я составил на базе некоммерческих проектов, которые претендовали на одну из наиболее уважаемых премий в дизайн-среде awwwards. В список попали только проекты 2021 года. Давайте посмотрим на общие тренды для некоммерческого сектора.
Лаконичное оформление

Аккуратный блочный шаблон, очень похожий на страницу IT-стартапа. Все элементы знакомы с первого взгляда и кажется, что вы уже бывали на этом сайте. Но это отнюдь не обязательно недостаток. Быстрое понимание, что это за проект и зачем вы тут, позволяет быстрее совершать целевые действия, не отвлекаясь от главного.
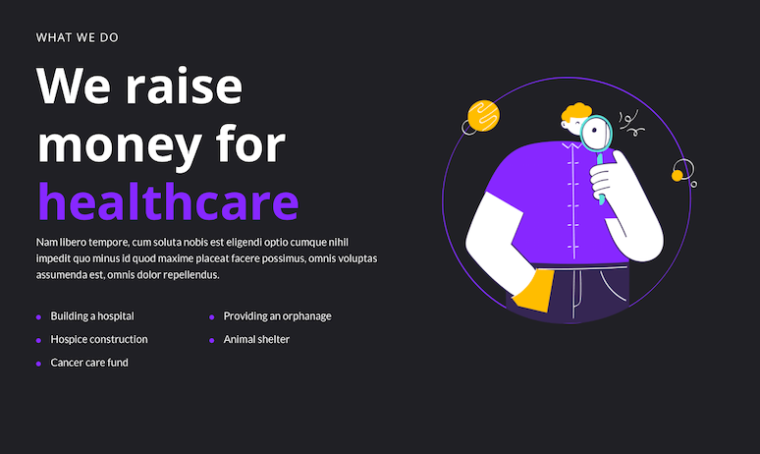
Графические элементы

Насыщенный темный цвет оформления, минимальные, едва заметные элементы геометрической графики и акцент на последовательный сценарий посещения от фразы к фразе, с редким разнообразием из видео и изображений. Посмотреть сайт можно здесь.
Шрифты с засечками
На этом сайте можно увидеть относительно новый тренд на шрифты с засечками. Дань новой элегантности в дизайне. В качестве дизайн-акцентов только микроанимации, элементы навигации и сам брендинг. Читается легко и сразу напоминает об оформлении современных сайтов СМИ.
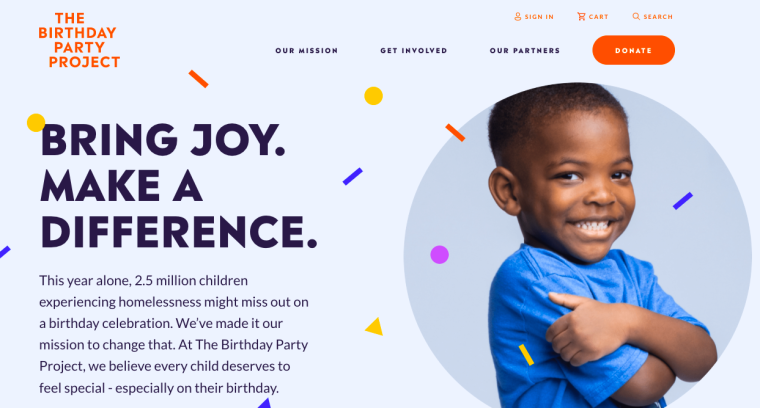
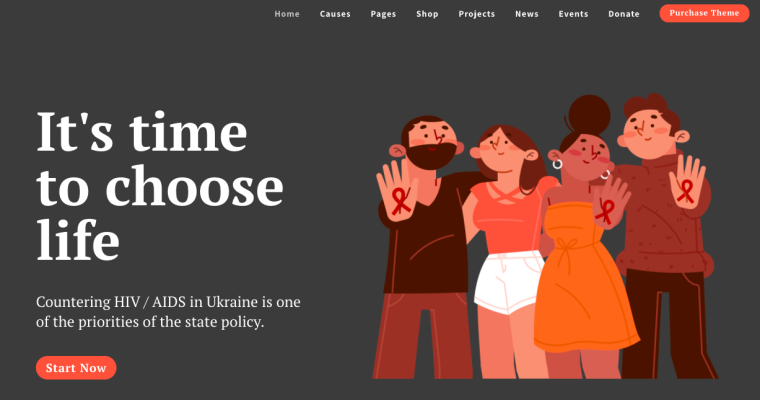
Яркий дизайн

Чистый, яркий, разноцветный и довольно дерзкий дизайн, что связано с тематикой и подачей материала. Все-таки на сайте должно быть настроение праздника. Как элемент уникальности — геометрическое, анимированное конфетти.
Строгое оформление

Темный и строгий сайт, оформленный как лонгрид (длинная статья), без стеснения подать информационную составляющую как ключевую и по сути единственный важный объект на сайте. Аккуратное сопровождение иллюстрациями и много воздуха.
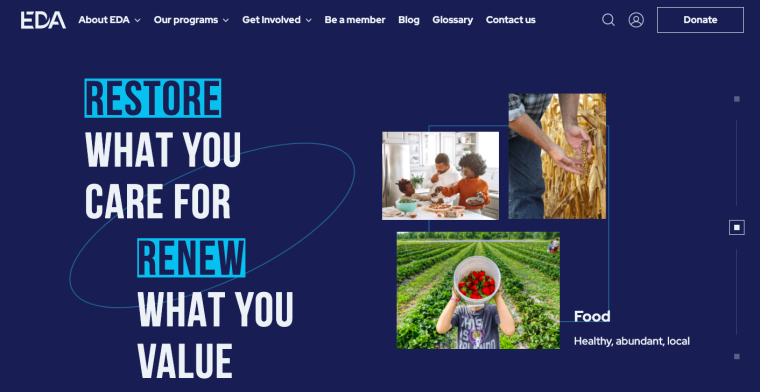
Контрасты
Сайты агентств всегда стояли немного в стороне от всех других типов проектов. Например, как сайт креативного агенства Loop, которое работает с некоммерческими проектами. Тут те же тренды, но еще более акцентированные, почти вызывающие. Не просто крупные, но гигантские шрифты. Не просто контрасты, но контрасты нетипичные и дерзкие.
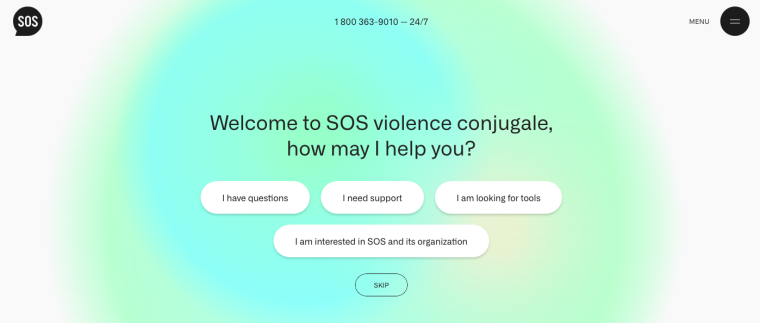
Добавленная польза

Еще одна важная тенденция, которую сложно назвать чисто дизайнерской: сайт становится сервисом, а не просто информационным ресурсом. Как сайт организации SOS. Это интерактивный проект, самостоятельно организующий пользователя. Аккуратный, минималистичный сайт, вероятно, даже несколько опережающий свое время. Думаю, что таких ресурсов будет больше в ближайшие годы.
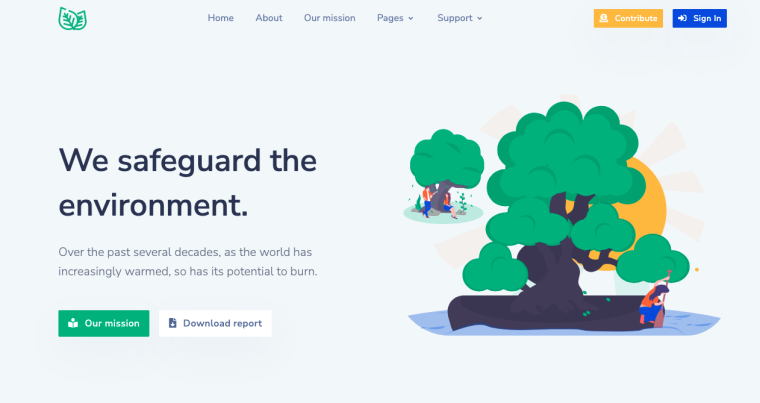
Гибкость

Пожалуй, наиболее «шаблонный» сайт среди участников. Старательно соблюдающий все нормы современного дизайна, но целенаправленно сделанный максимально гибким, чтобы при «приземлении» на почву реальных данных не перестать быть привлекательным и понятным.
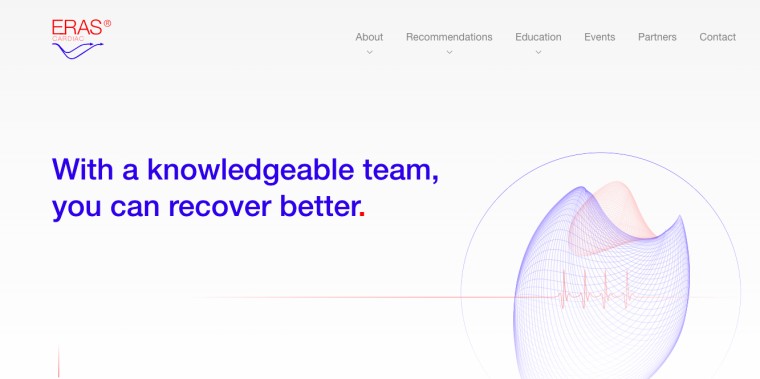
Технологичность

Пожалуй, одна из немногих отраслей, позволяющих себе самобытность, — это медицина. На сайте организации ERAS мы видим и свою особенную палитру и несколько выбившуюся технологичность в оформлении. Сайт выглядит как будто несколько менее современным, хотя и привлекательным. Но зато он точно переключает внимание посетителей на содержание.
«Кричащий» контент
На сайте Ethnos 360 акцент также сделан на очень крупный текст и изображения. Создатели добавили микроанимации, но очень гармонично и аккуратно. Сайт практически «кричит» своим контентом, цвета и тональность выбраны мрачные, но это не вызывает отторжения. И уйти с такой страницы совсем не хочется.