Как проверить, удобно ли пользоваться вашим сайтом людям с ограниченными возможностями? Что почитать и на какие руководства полагаться в разработке? Сколько стоит создать доступный сайт? В этой статье советы, инструменты и примеры того, как надо и как не надо работать над доступностью сайтов.
Эксперты, которые мне помогли в создании материала: Никита Цейковец, Джуди Брюер, директор WAI, Анна Минаева из USABILITYLAB и Евгений Альтовский, руководитель Информационно-аналитической службы, член Правления общественного движения (ОД) «Информация для всех».
В России официально 12 млн человек с инвалидностью (по данным Министерства труда России). Кроме того, некоторые особенности восприятия, например, дислексия, инвалидностью не являются, но могут помешать использованию Интернета.
Сложности, в первую очередь, испытывают люди со слабым зрением или незрячие, люди с моторными нарушениями, а также, особенно в контексте видеосервисов, инвалиды по слуху. С 2015 по 2018 год инвалидами по зрению было признано 80,9 тысячи человек старше 18 лет. 56 тысяч получили инвалидность из-за проблем со слухом. Более точных данных нет, последняя общая статистика относится к 2009 году, а Всемирная организация здравоохранения в своих отчетах обращает внимание на ухудшение зрения у людей по всему миру. По их данным, сегодня 65 миллионов человек страдают слепотой или нарушениями зрения.
Поэтому о доступности интернет-ресурсов и приложений говорят много, и постепенно, хотя иногда слишком медленно, мы двигаемся к созданию более доступной онлайн-среды для людей с ограниченными возможностями.
Доступность сайта полезна гораздо большему количеству людей, чем это может показаться на первый взгляд. Концепция, которой следует WAI (Web Accessibility Initiative, некоммерческая организация, занимающаяся разработкой стандартов доступности Интернета), звучит как «Essential for some – useful for all» («Необходимо для некоторых – полезно для всех»). То, что необходимо людям с ограниченными возможностями, часто может быть нужно и удобно многим другим. Возможность пользоваться ресурсом без использования мыши оценили все те, кто когда-либо ломал руку. Родителям маленьких детей тоже очень удобно иметь возможность пользоваться сайтом без мыши, приложением – одной рукой – и держать в свободной руке ребенка. Пожилые люди гораздо лучше ориентируются на сайтах с крупными кнопками, хорошим контрастом и возможностью увеличить шрифты.
Простой и понятный интерфейс – это необходимая деталь для успеха у любой целевой аудитории.
Как выглядит Интернет для людей с ограниченными возможностями?
Для начала представим себе, как выглядит текст для человека с дислексией.
Что такое дислексия? Это расстройство, связанное с навыками чтения при совершенно нормальном развитии интеллекта. Как такие люди чувствуют себя в Интернете при условии, что это среда, где навигация происходит через текст? Те, у кого дислексия в тяжелой форме, сталкиваются со сложностями не только в использовании компьютера. Как снимать наличные в банкомате, если в пин-коде не можешь отличить 6 от 9?
А вот очень беглое объяснение, как пользуются компьютером незрячие люди:
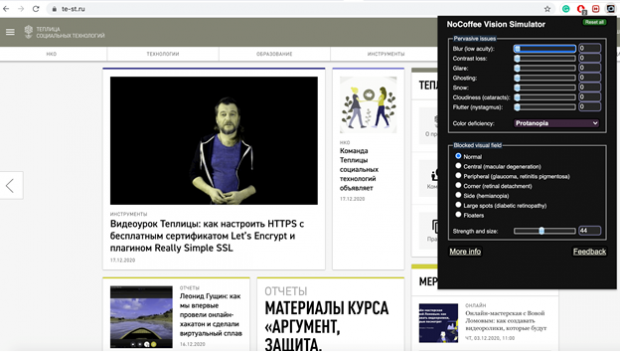
Еще один способ взглянуть на сайт, чтобы понять, как он выглядит для людей с различными проблемами со зрением, – расширение для Chrome No Coffee. Его автор Аарон Левенталь работает в Google в команде разработчиков браузера Chrome.
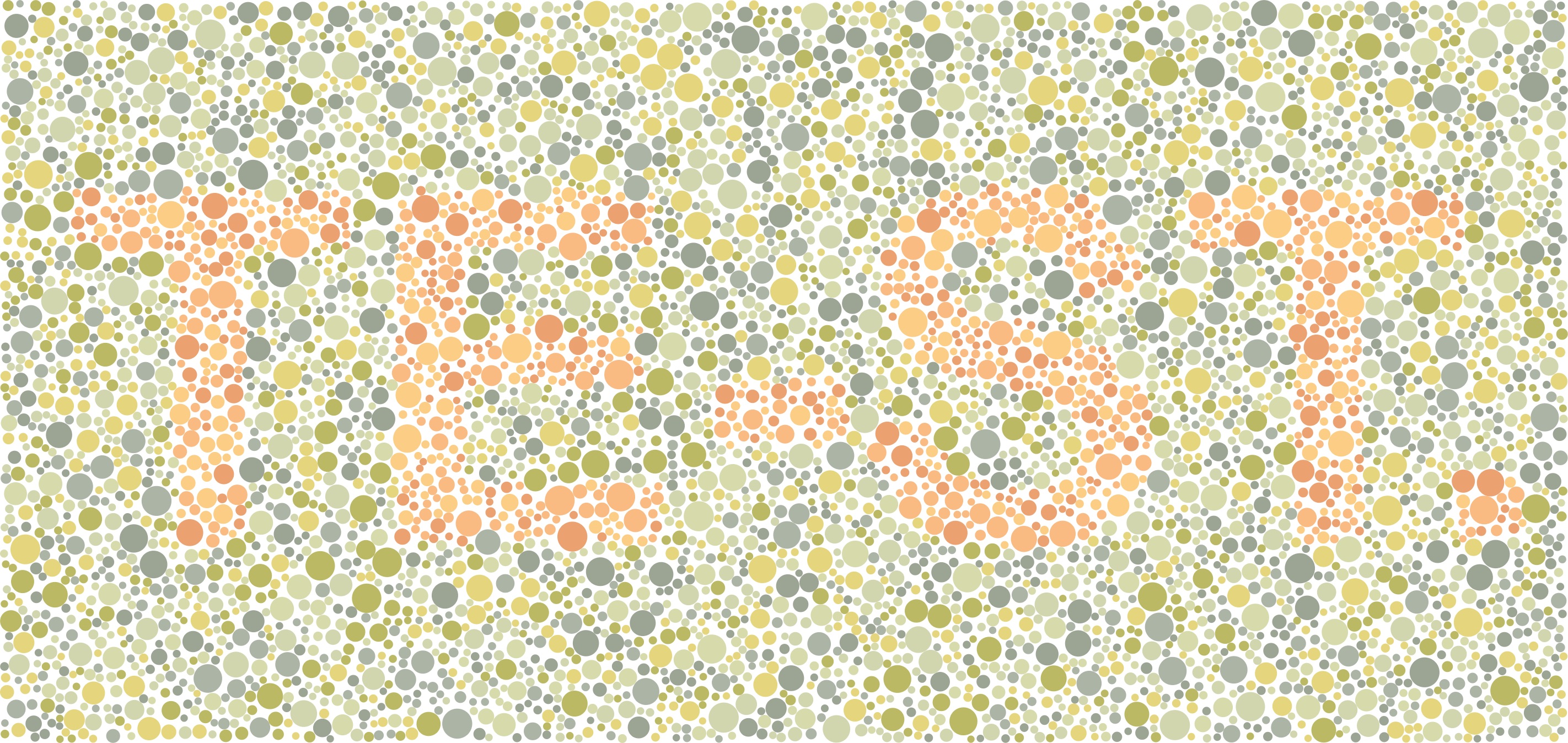
Например, вот так будет выглядеть сайт «Теплицы» глазами человека с дальтонизмом:

То или иное нарушение цветовосприятия есть, по разным оценкам, у 2-8% населения, в основном – у мужчин. Есть данные (Harrison, G.A. et al., 1977 год, «Human Biology»), что у 9,2% русских мужчин есть нарушения цветовосприятия. Но степень выраженности может быть очень разной (многие узнают об этом вообще уже будучи взрослыми), проблемы в восприятии информации в Интернете обычно возникают у людей с серьезными нарушениями цветовосприятия.
Новые стандарты отрасли: курс на приложения
Мировыми стандартами доступности занимается WAI – Web Accessibility Initiative, подразделение консорциума W3C, который под руководством Тима Бернерса-Ли, изобретателя Всемирной паутины, занимается развитием Сети.
Заметная часть этой работы – как раз развитие стандартов доступности.
Действующий стандарт WCAG 2.1 (Web Content Accessibility Guidelines, Руководство по обеспечению доступности веб-контента 2.1) можно найти на сайте WAI. Официального перевода на русский язык, признанного WAI, еще нет, но есть неавторизованный перевод, его выполнило ОД «Информация для всех», текст доступен на сайте ОД «Информация для всех».
Два новых стандарта 2.2 и 3 сейчас разрабатываются. Черновик WCAG 2.2 опубликован 11 августа 2020 года. По словам Джуди Брюер «в настоящее время Web Accessibility Initiative (WAI) разрабатывает Руководство по обеспечению доступности веб-контента (WCAG) 2.2, которое добавит больше положений, касающихся доступности для людей с когнитивными нарушениями, людей с ослабленным зрением, а также добавит больше положений для людей с ограниченными возможностями, пользующихся мобильными устройствами и приложениями». О разнице между версиями 2.1 и 2.2 можно почитать на сайте «Тифлокомп».
WCAG 3 уже расшифровывается как W3C Accessibility Guidelines (WCAG) 3.0, он опубликован 21 января 2021 года. Из названия пропало слово «контент», рекомендации станут более всеобъемлющими. Подробнее об изменениях, которые уже на этом этапе можно понять из документа, можно узнать на «Тифлокомп».
WCAG не содержит конкретных технических решений, это скорее чек-лист, который описывает то, что нужно сделать разработчику сайта и на что обратить внимание.
У WAI есть англоязычный онлайн-курс на edX, посвященный азам доступности, обучение бесплатное, сертификат можно оплатить отдельно, стоимость – 99 долларов США, что по текущему курсу чуть больше 7200 рублей.
Более детальные инструкции, описывающие механизмы обеспечения доступности, содержатся в технических спецификациях Консорциума Всемирной паутины. Прежде всего, это Accessible Rich Internet Applications (ARIA). ARIA – это не столько руководство, сколько спецификация ролей, атрибутов и свойств элементов, из которых проектируется веб-интерфейс. Его можно использовать как справочник дополнительных приемов, при помощи которых можно улучшить доступность в плохо сделанном интерфейсе или изначально реализовать доступность сложных элементов интерфейса, для которых нет типовых решений.
Российские стандарты
В России есть собственные стандарты создания доступных интернет-ресурсов и приложений – это ГОСТ Р 52872-2019 «Интернет-ресурсы и другая информация, представленная в электронно-цифровой форме. Приложения для стационарных и мобильных устройств, иные пользовательские интерфейсы. Требования доступности для людей с инвалидностью и других лиц с ограничениями жизнедеятельности». Документ утвержден в августе 2019 года и вступил в силу в апреле 2020 года. Судя по тексту документа, он основан на стандарте WCAG 2.1 от WAI, а также содержит ссылки на другие нормативные документы Российской Федерации.
В 2014 году также был принят федеральный закон № 419 «О внесении изменений в отдельные законодательные акты Российской Федерации по вопросам социальной защиты инвалидов в связи с ратификацией Конвенции о правах инвалидов» – пакет поправок, признанный уравнять возможности доступа к ресурсам людей с ограниченными возможностями.
Как на самом деле
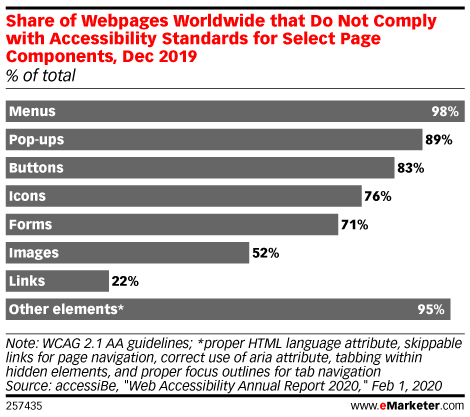
Ситуация с доступностью сайтов все еще не очень оптимистичная, причем не только в России, но и в мире. Как показывает Web Accessibility Annual Report (ежегодный отчет о доступности сети Интернет), по крайней мере 98% меню веб-сайтов, 89% всплывающих окон и 83% кнопок не соответствуют рекомендациям WCAG 2.1.

В Евросоюзе принята «Web Accessibility Directive» или «Directive (EU) 2016/2102» («Директива Европейского Парламента и Совета ЕС 2016/2102 от 26 октября 2016 года о доступности сайтов и мобильных приложений органов публичного сектора»). Она обязывает сделать сайты, программное обеспечение и приложения удобными и понятными для всех людей с инвалидностью. Директива касается публичного сектора, например, госучреждений, образовательных организаций. Частные компании ей следовать не обязаны. Краткое путешествие по сайтам правительств стран ЕС показывает, что директиве они следуют.
В США с 1973 года действует Закон о реабилитации инвалидов (Rehabilitation Act), который запрещает дискриминацию в любой форме людей с ограниченными возможностями. Секция 508 (Section 508), посвященная обеспечению равных возможностей в использовании современных технологий, появилась в этом законе аж в 1986 году.
А что в реальности? Показательным для американского рынка может быть случай, когда компанию Domino Pizza через суд обязали сделать свое приложение и веб-сайт доступными для незрячих.
Однако, как отмечает Buro of Internet Accessibility (США), даже ежегодный отчет Департамента об образовании для президента и конгресса, касающийся, в том числе, вопросов доступности образовательных веб-сайтов… не отвечает стандартам оформления документов так, чтобы с ними могли ознакомиться незрячие и слабовидящие. Например, к иллюстрациям нет поясняющих текстов, а сам файл не подготовлен для скрин-ридеров.
Но многое меняется к лучшему, в том числе и в России. Анна Минаева говорит, что есть положительная динамика. Команда USABILITYLAB проводит исследования доступности банковских мобильных приложений для физических лиц с 2016 года. Количество проблем высокой критичности, не позволяющих взаимодействовать с приложением в принципе, значительно сократилось.
В 2016 году в некоторые из приложений было невозможно войти при включенном экранном дикторе. Теперь, несмотря на то, что многие операции по-прежнему недоступны или доступны плохо, доля критичных проблем сокращается. Сейчас проблемам доступности уделяется большее внимание, особенно в банковской сфере, в части мобильных приложений, поскольку это сейчас наиболее динамично развивающийся канал дистанционного банковского обслуживания.
Лидер среди банковских приложений – «Сбербанк», основываясь на своем опыте улучшения доступности своих сервисов, запустил небольшой проект «Гайдлайн», где рассказывает о своем опыте обеспечения равного доступа к сервисам для всех клиентов банка.
В 2020 году многие российские государственные организации обратили внимание на необходимость доработки своих сайтов для того, чтобы ими могли пользоваться люди с ограниченными возможностями. Причина – не только новый ГОСТ, но и вступившие в апреле 2020 года поправки в Кодекс об административных правонарушениях, которые наделяют Роскомнадзор правом штрафовать за нарушение прав людей с ограниченными возможностями на доступ к информации.
Фонд «Искусство, наука и спорт» и инклюзивный проект Everland (мы о нем регулярно рассказываем) с декабря 2019-го по апрель 2020 года провели исследование доступности сайтов для уязвимых групп россиян, портал Госуслуги получил высшие оценки. Подробнее об исследовании можно прочитать на сайте фонда.
Пенсионный фонд РФ не попал в это исследование, но, как можно убедиться, также проделал определенную работу по повышению доступности своих сервисов:

Последнее обновление поддерживает https, но при переходе в Личный кабинет доступный режим сайта исчезает. Надеемся, в ближайшее время это будет исправлено.
Доступность – не бинарная категория
При разработке доступных веб-сайтов все эксперты сходятся в одном – нужно следовать инструкциям. Доступность обеспечивается не только в рамках взаимодействия «пользователь – сайт», многие используют дополнительное ПО (например, программы экранного доступа, скринридеры – от англ. screen reader), есть средства на уровне браузеров. Речь идет о среде, и новый элемент – веб-сайт, чьи владельцы приняли решение улучшить его доступность, – должен в эту среду вписаться, а значит – играть по правилам, а не выдумывать что-то новое.
Есть хорошие новости. Первая: WCAG все требования по обеспечению доступности группирует по трем уровням: А, АА, ААА. В большинстве случаев стоит ориентироваться на средний, второй, уровень AA. Переход от уровня к уровню не скачкообразный, постепенная доработка и улучшение возможны и вполне приемлемы. Не обязательно полностью обновлять сайт, чтобы сделать его доступнее для разных категорий пользователей.
Вторая хорошая новость – для обеспечения доступности в большей части случаев достаточно следовать инструкции, а не искать креативных нестандартных подходов.
Третья хорошая новость следует из второй – какого-то невероятного удорожания стоимости разработки при создании сайта, удобного для людей с ограниченными возможностями, не происходит. Более того, если такую цель поставить до начала разработки, то особых сложностей и серьезного удорожания проекта возникнуть не должно.
Некоторые сложности могут возникнуть в том случае, если сначала сделать очень эффектный, необычный и не шаблонный сайт, а потом уже задуматься о том, как его воспринимают скринридеры.
Доступность – это не только про веб-сайты
Если в области именно создания доступных сайтов за 2020 год не случилось прорывов, то разработчики браузеров и вспомогательного ПО на месте не стоят. Хотя, конечно, их разработки интересны скорее конечным пользователям и помогают преодолеть несовершенство веб-сайтов.
Как отмечает Джуди Брюер, WAI, «Разработчики могут многое сделать, чтобы их продукты и сервисы обеспечивали повышение доступности для людей с ограниченными возможностями».
Например, в последнем обновлении Apple добавлена функция «Язык жестов», и мессенджер FaceTime теперь определяет, что кто‑то из участников разговора использует язык жестов, а во время групповых видеозвонков видео такого участника фиксируется на экране.
В целом Apple, производя одновременно «железо» и программное обеспечение, по умолчанию предлагает своим пользователями набор удобных функций, которые могут пригодиться не только людям с ограниченными возможностями, хотя предназначены, в первую очередь, для них. Например, для неслышащих и слабослышащих устройство Apple может распознать звук пожарной сигнализации или звонка в дверь и прислать уведомление об этом. И, кстати, описывает эти функции понятным языком.
Для мобильных устройств есть встроенные скринридеры VoiceOver (iOS) и TalkBack (Android), они периодически обновляются. Как отмечает Анна Минаева, USABILITYlab, незрячие пользователи отмечали хорошее качество озвучивания в телефонах Samsung по сравнению с другими производителями Android-телефонов.
Для пользователей, у которых компьютеры не от Apple, существуют другие скринридеры. Один из самых популярных среди бесплатных – NVDA (Non-Visual Desktop Access).
Многие функции, которые относятся к Accessibility, могут быть полезны кому угодно, например, режим чтения в Safari, который отрезает рекламу и лишнюю информацию.
Кстати, такая же опция есть в большинстве браузеров, в FireFox, Opera, Edge и в Chrome, где ее нужно активировать на странице chrome://flags/. В этом режиме можно выбрать размер и вид шрифта, а также разные виды фона, облегчающие чтение, особенно длинных текстов.
Браузеры тоже совершенствуют практики взаимодействия «пользователь – сайт» с помощью собственных встроенных средств. Ссылки на страницы с их описанием: Mozilla (FireFox), Microsoft Edge, Chrome.
Chrome от Google предлагает своим пользователям набор расширений для браузера, которые могут помочь людям в его использовании (скринридеры, лупы, настройки тем и цветов).
Как проверить доступность сайта?
Для проверки сайта на предмет его доступности и удобства для людей с ограниченными возможностями есть три взаимодополняющих варианта.
1. Формально проверить сайт на соответствие существующим требованиям. Здесь, например, вам поможет хороший чек-лист на habr.
2. Задействовать автоматическую проверку специальными валидаторами, которые проверяют верстку и указывают на типовые ошибки. Здесь можно воспользоваться либо соответствующими инспекторами доступности из инструментов разработчика в браузерах, например, Chrome или Firefox, либо каким-то внешним инструментом, например, Axe или WAVE.
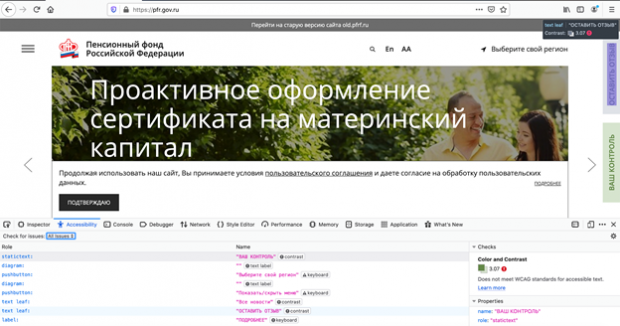
Вот так выглядят результаты проверки сайта Пенсионного фонда в Accessibility Inspector, встроенный в FireFox по умолчанию, проверяющий соответствие стандартам WCAG.

Удобно, что к каждому не соответствующему стандартам элементу можно посмотреть описание ошибки. Какие-то из них можно легко и быстро поправить.
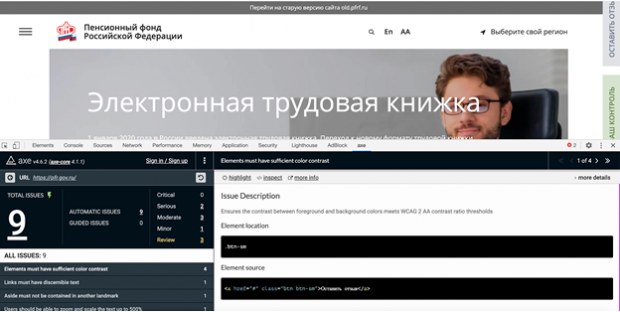
Axe – это плагин для браузера Chrome. Результат его работы с сайтом Пенсионного фонда тоже показателен:

Плагин нашел 9 ошибок, среди них ни одной критической. Это отличный результат.
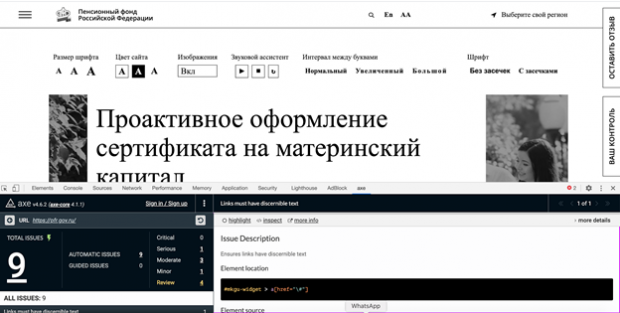
Версия для людей с ограниченными возможностями также содержит 9 ошибок, но серьезных ошибок на одну меньше.

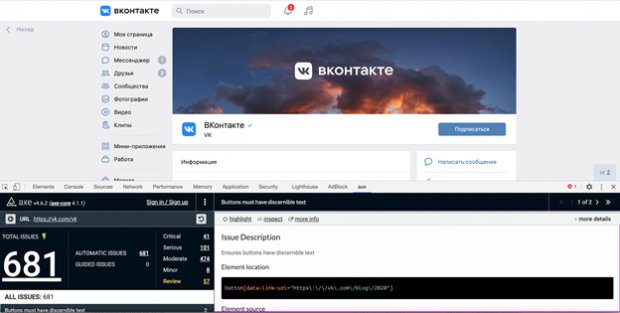
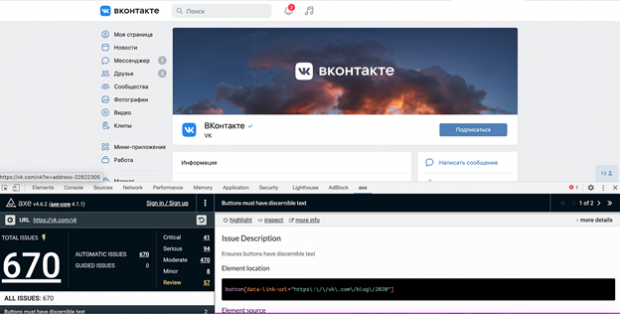
Для сравнения, сайт «ВКонтакте» содержит 41 критическую ошибку:

При выборе вкладки «Специальные возможности», которая, видимо, должна адаптировать интерфейс к вспомогательным технологиям, количество ошибок уменьшается незначительно:

Социальные сети могут сделать Интернет доступнее. В январе Facebook сообщил об обновлении своего инструмента Automatic Alternative Text (AAT, автоматический альтернативный текст). Нейросеть, натренированная на миллиардах изображений и хэштегов в Instagram, позволяет описать изображение, к которому нет альтернативного текста. Причем она учитывает культурную специфику, например, «узнает» на фотографии свадьбу, даже если невеста не в белом платье.
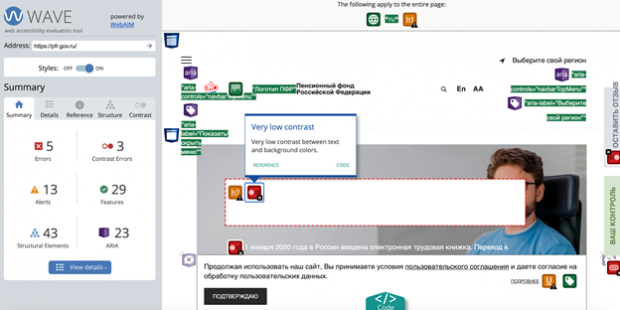
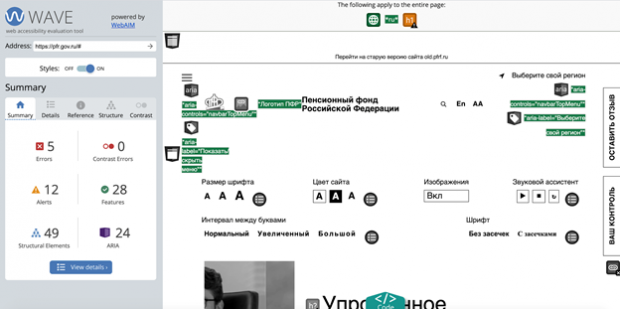
Для использования WAVE ничего дополнительно устанавливать не требуется, вы просто заходите на сайт проекта и вводите ссылку на интересующий ресурс. Вот так выглядит результат анализа сайта Пенсионного фонда:

Разработчик сразу может посмотреть, где ошибки, и их поправить.

Недостаток WAVE – невозможно полноценно проверять сайты, которые требуют авторизации, например, большинство соцсетей.
3. Проверка специалистов. Сервисы помогают оценить, что вообще происходит с сайтом. Что-то можно поправить сразу, но если доступность сайта в приоритете, то лучше заказать экспертизу доступности у специалиста. Он вручную, как обычный пользователь, проверит, как сайт открывается в разных браузерах и как работает со вспомогательным программным обеспечением. Это позволит найти проблемы, которые не вычислить с помощью автоматической проверки и чек-листа.
Самый надежный способ – реализовать все три пункта. Сначала проверить по списку и исправить те ошибки, которые выдают сервисы, а потом поручить экспертизу специалисту по доступности. Даже очень эмпатичный и старательный разработчик, который в курсе всех правил, ГОСТов и регламентов, все равно не в состоянии полностью воспроизвести тот вариант взаимодействия с сайтом/приложением, который проходят пользователи с теми или иными ограничениями.
Так как сайты дорабатываются и обновляются с течением времени, не всегда при этом учитывая стандарты доступности, то проверку нужно проводить регулярно.
Кстати, примеры показывают, что доступный сайт – это не какой-то специальный сайт для специальных людей. Удобный и продуманный сайт нравится всем пользователям без исключения.
7 шагов для тех, кто хочет сделать сайт более удобным для незрячих посетителей
1. Интерфейс должен быть контрастным и выдерживать масштабирование средствами браузера до 200%, не «разваливаясь».
2. Все элементы страницы, имеющие определенный семантический смысл (заголовок, список, таблица, ссылка и так далее) должны верстаться не просто за счет изменения внешнего вида, а соответствующими типовыми элементами HTML – <h1>, <h2> и т.д. Тогда их корректно считают скринридеры.
3. Все элементы управления на сайте должны фокусироваться и управляться с клавиатуры. Незрячие пользователи на повседневной основе не работают при помощи мыши.
4. В интерфейсе не должно быть информации, кодирующейся исключительно цветом или атрибутами шрифта, например, некорректно заполненное поле формы не должно просто подсвечиваться красным: рядом с текстом нужно написать подробное сообщение об ошибке. Информация об ошибке и ее типе будет с благодарностью принята всеми посетителями сайта.
5. Если какие-то элементы интерфейса являются чисто графическими, например, кнопка настроек представляет собой исключительно иконку шестеренки, то к такому элементу надо добавлять альтернативный текст, который будут воспринимать незрячие, использующие вспомогательное ПО. Для картинок это делается через атрибут alt, а для всех остальных элементов – через атрибут aria-label.
6. Весь контент должен быть максимально доступным при разных способах его восприятия, например, ключевые иллюстрации должны описываться текстом для незрячих, а аудиозапись речи должна сопровождаться либо синхронизированными субтитрами, либо просто текстовой расшифровкой. Сегодня появляется все больше сервисов Voice-to-text, платных или бесплатных. Это хуже, чем расшифровка, сделанная человеком, но лучше, чем отсутствие расшифровки.
7. Если на сайте есть CAPTCHA, то следует задуматься над тем, чтобы тесты были одинаково доступны как зрячим, так и незрячим. То есть просто «введите цифры с картинки» – этого недостаточно. Нужно добавить аудиокапчу.
Пример:

Это самые базовые вещи, выполнение которых не требует никаких специальных знаний, но позволяет решить подавляющее большинство распространенных проблем доступности.
С чего начать разработчику?
С чтения стандартов и инструкций и следования им. Все опрошенные эксперты сходятся на том, что самодеятельность, попытки срочно привнести новое, улучшить в лучшем случае ведут к трате времени разработчика, а могут даже ухудшить доступность сайта.
Рекомендации по первым шагам
1. Прочитать общий стандарт доступности WCAG от Консорциума Всемирной паутины и национальный стандарт – ГОСТ. Это поможет понять, какие вообще проблемы в области доступности существуют. Если доступность сайта должна быть описана в ТЗ – изучить стандарты внимательно.
2. Сдержать позыв к оригинальности. Не стоит изобретать собственные решения типовых задач, стоит максимально следовать отраслевым стандартам.
В HTML очень важна семантика верстки, то есть заголовки, таблицы, кнопки и прочее должны реализовываться через те элементы, которые изначально для этого предназначены в стандарте, а не через примитивы div и span с разными стилями.
3. Прочитать стандарт ARIA, чтобы понять, какие задачи он помогает решать. Когда на практике придется с этими задачами столкнуться, не придется изобретать для них решение.
4. Когда возникают сложные случаи, не покрываемые типовыми элементами HTML и требующие разработки компонента самостоятельно, то следует сначала заглянуть в раздел WAI-ARIA Authoring Practices на сайте W3C, где собраны уже готовые решения с проверенной доступностью.
5. Если там нет готового решения, то надо поискать его в Интернете, задав запрос «%название разрабатываемого компонента% accessibility». Осторожнее с выбором решения, обязательно стоит изучить несколько вариантов, чтобы не наткнуться на творение неквалифицированного «изобретателя».
Вывод: при разработке доступных сайтов следует полагаться на готовые проверенные решения. Предлагать свои варианты стоит только после реализации нескольких проектов.
Цена вопроса
Сколько стоит сделать сайт удобным для людей с ограниченными возможностями? Если в самом начале разработки сайта принять решение – то заметных дополнительных вложений, скорее всего, не потребуется. Но при поиске специалиста/компании, которые будут заниматься разработкой, нужно выбирать тех, кто уже умеет и понимает, как это делается.
Если же решение обеспечить доступность сайта было принято в середине разработки сайта или уже после ее окончания, то стоимость доработки может быть самой разной и будет зависеть от изначально принятых технических решений.
Для обеспечения доступности вашего сайта незрячим посетителям следования стандартам может быть недостаточно, желательно нанять специалиста именно в этом вопросе. Например, если речь идет о создании образовательного проекта, где могут встречаться математические формулы, лучше проконсультироваться со специалистом в невизуальной доступности, чтобы он подсказал подходящие технологии для реализации. И сделать это ДО начала проекта.
Послесловие

Современные технологии все еще не позволяют создать интернет-среду, совершенно одинаково доступную для всех. Однако они уже позволяют сделать очень многое. Главное – их использовать и использовать правильно. Это задача не только государства, которое должно обеспечить одинаковый доступ на госсайты для всех граждан. Это задача крупных платформ, которые, в общем, также отвечают нашим основным потребностям – коммуникации, покупке необходимого, работе. Это задача владельцев сайтов.
Надеемся, наша статья поможет исправить то, что возможно, и на будущее задуматься об улучшении доступности.
Дополнительное чтение: