«Лучше один раз увидеть, чем сто раз услышать» – эта пословица очень хорошо передает суть темы. Просто представьте, что на вашем сайте с завтрашнего дня будут только тексты, а все изображения будут убраны. Картинка помогает с ходу понять, о чем статья. Но выбрать и подготовить фотографии для сайта тоже важно. На что обратить внимание, как изменить изображение перед загрузкой на сайт – давайте разберемся.
Где брать фото на сайт?
Это первый шаг, с которого начинается путь картинки на сайт. В Интернете точно есть множество всевозможных сайтов, где можно взять изображение. Это и фотографии, и рисунки, и клипарт. Насчет последнего лучше несколько раз подумать – а он точно нужен на сайте? Если на сайтах типа Unsplash.com или Pixabay.com ничего не нашли, значит, нужно сделать картинку самостоятельно. Благо сегодня снять фото можно чуть ли не на любой калькулятор.
Смартфоны, зеркальные и беззеркальные камеры – вокруг полно техники, которая умеет снимать. Выбираете нужный ракурс, сюжет – и вперед, творить. Будет здорово, если фотография получится уникальной в своем роде и будет отличаться от остальных картинок в Интернете. Иначе смысл делать свою просто теряется.
Знаете ведь, как фотографируются на фоне Пизанской башни? В голове сразу рисуется поза, композиция (если ее так можно назвать) и все остальное. Поэтому если делать фото самостоятельно, то лучше будет снять по-своему. Иначе гораздо проще найти уже готовую. На любимом вами сайте с бесплатными фотографиями. Две ссылки я написал чуть выше.
На этих сайтах, кстати, все в порядке с авторскими правами. В том смысле, что там открытая лицензия, можно брать и использовать на сайте. Есть, конечно, и платные варианты. Shutterstock, например, как наиболее известный. На нем изображения платные, но для кого-то это тоже хороший вариант поиска изображений.
Кстати, есть фотостоки, где можно найти инклюзивные снимки. Их подборку можно найти здесь.
Как подготовить фото для загрузки на сайт?
Итак, у нас есть исходная картинка. Это либо фото из фотобанка, либо вы сделали снимок сами. И первый шаг, который сразу стоит сделать, – уменьшить размер картинки.
И фотобанки, и камеры выдают изображения в максимальном качестве. Unsplash отдает фото в исходном разрешении, Pixabay позволяет выбрать разрешение при загрузке. Но если скачивать по умолчанию, фото будет загружено скорее всего в большом разрешении. А оно зачастую больше 4К (то есть больше 4 000 пикселей по горизонтали). Или очень стремится к этому.
Нужны ли на вашем сайте фотографии такой детализации? Скорее всего, нет. Есть, конечно, исключения, но это узкоспециализированные сайты. Камера смартфона выдает фотографию размером 5-8 Мб. Зеркальная камера – от 20 до 100 Мб (в формате RAW в профессиональных камерах). Но все это меркнет по сравнению с фотографией Луны разрешением 681 гигапиксель.
Шестьсот восемьдесят один гигапиксель! Буквами это выглядит еще более внушительно. На минуточку, размер этого изображения 950 гигабайт. У вас есть внешний жесткий диск на 1 терабайт? Так вот, одна фотография Луны как раз туда влезет. Даже останется немного свободного места. Или вот, например, панорама Рио-де-Жанейро разрешением в 152 гигапикселя. Детализация просто поражает.
Но эти два примера скорее исключение. На большинстве информационных сайтов такие разрешения просто ни к чему. Картинка размером 1200×800 или 1600×900 пикселей будет в самый раз. И по разрешению, и и по объему. До 500 килобайт – вполне уместный размер файла. Сжать изображение можно онлайн-сервисами типа Squoosh.
Что такое цифровые отпечатки?
Есть еще один важный момент, который часто упускают из виду. По-английски это называется digital fingerprints, что дословно «цифровые отпечатки пальцев». Смысл в том, что когда вы сделали фото на камеру смартфона, то в свойства снимка записывается дополнительная информация. Это называется EXIF-данные. И они есть везде, у каждой вашей фотографии со смартфона или зеркальной (беззеркальной) камеры.
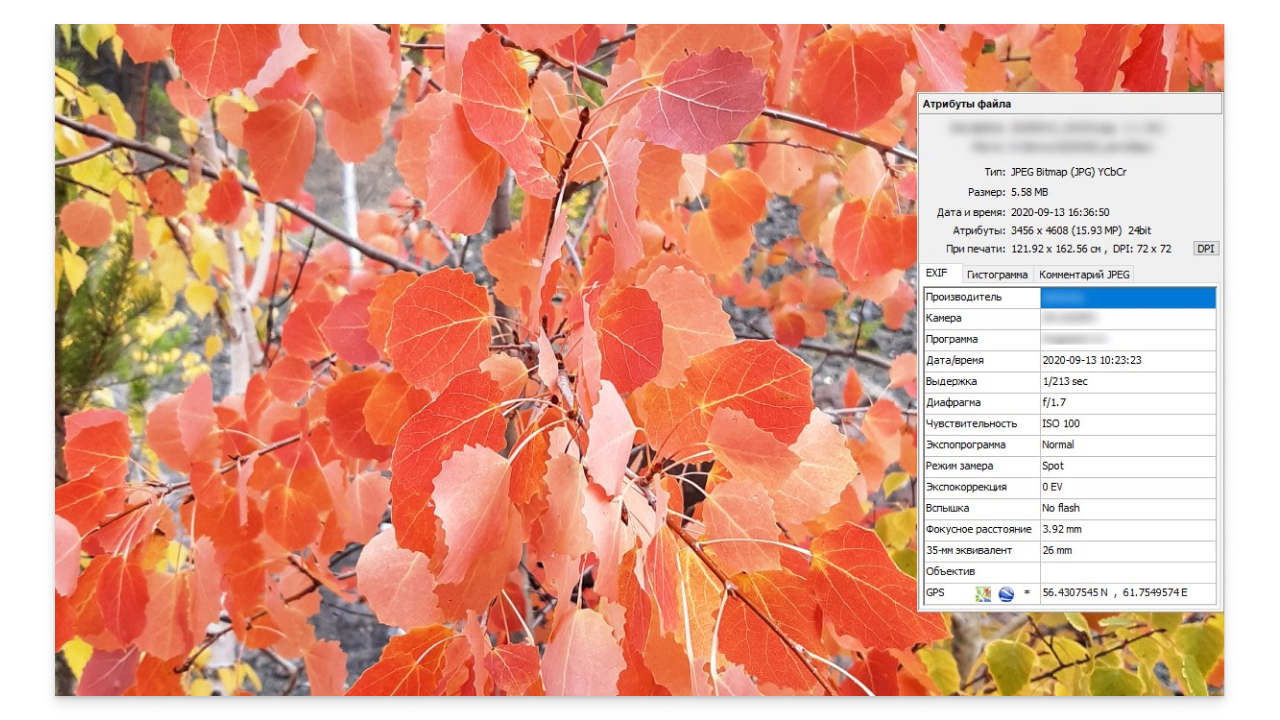
В EXIF-данные записываются сведения о модели смартфона (или другой камеры), дате съемки, данных по кадру (диафрагма, выдержка, ISO). Вот пример моего недавнего фото и перечень данных из EXIF.

Но самое интересное в этих данных – это не какая-нибудь выдержка, а нижняя строчка, видите? В метаданные записывается место съемки. С очень подробными координатами. Копируем широту и долготу в браузер и, пожалуйста, – у нас есть точка на карте, где было сделано фото.
Поэтому если для вас важно, чтобы местоположение осталось в тайне, то все эти EXIF-данные нужно удалять перед загрузкой на сайт. Для этого правой кнопкой мыши на файле, затем Свойства, затем вкладка Подробно. И там внизу окна будет ссылка «Удаление свойств и личной информации».
Здесь нужно уточнить, что место съемки записывается не постоянно, а при некоторых условиях:
- в смартфоне включен GPS. Если, например, включить авиарежим, то все внешние модули связи отключаются. При этом камера все равно снимает, но уже без записи координат;
- зеркальная камера будет записывать координаты, если только в фотоаппарате есть встроенный модуль GPS.
Особенности WordPress при обработке изображений
Итак, вы выбрали и подготовили изображение. Осталось его загрузить. Учитывайте, что, начиная с версии 5.3, WordPress всерьез взялся за большие изображения, загружаемые на сайт. Теперь все большие (неприлично большие) изображения автоматически уменьшаются. И это прекрасно. Можно больше не устанавливать плагины, которые подрезают такие большие картинки.
Но разрешение – это одно, а размер файла – другое. Можно иметь картинку разрешением 500х500 пикселей, но весить она при этом может пару мегабайт. Поэтому все загружаемые на сайт картинки лучше оптимизировать самостоятельно. Потому что это снежный ком. Большие и тяжелые картинки дольше грузятся. Долгая загрузка не лучшим образом сказывается на поисковой индексации сайта. Ну, и зачем вам такие проблемы?
Alt-описания
Буквально пару абзацев про seo-составляющую изображений. У каждой картинки на сайте есть поле для заполнения alt-описания. На тот случай, когда все картинки отвалятся при загрузке, в дело вступает это самое поле. Тогда вместо изображения будет показано его текстовое описание.
Зайдите на любой сайт, где можно включить версию для слабовидящих. Активируйте ее и в настройках отключите показ изображений. Теперь посмотрите, как выглядит сайт без картинок и какие alt-описания прописаны у каждого изображения. Будет сюрприз, но есть сайты, где alt-атрибут либо совсем пустой, либо там написано совсем не то, что нужно.
Заполнить alt-описание несложно. Просто представьте, что нужно описать картинку своими словами. Что там изображено, чтобы это было понятно. На примере фотографии с листьями выше, это может быть «красные осенние листья на дереве» или «фотография дерева с красными листьями».
Подведем итог
Любая картинка или фотография на сайте должна привлекать внимание. Иначе можно обойтись и без нее. Ставить на сайт совсем уже стоковые и приевшиеся изображения не нужно. Есть хороший выбор качественных фотографий по самым разным темам. Но при прочих равных загружайте свои фотографии. Это и индивидуальность, и уникальность, и просто здорово.


