Лендинг на WordPress, да еще и своими руками – это совсем несложно. В этой статье я расскажу о преимуществах и возможностях WordPress как открытой системы. Разберем по шагам, как сделать лендинг на WordPress с минимальными знаниями HTML и CSS. Наконец, в финале будет живой пример созданного одностраничного сайта, чтобы посмотреть его и примерить для своего проекта.
Зачем WordPress, если есть онлайн-конструкторы?
Создать свой сайт сегодня несложно. Есть много сервисов, которые предлагают услуги онлайн-конструкторов сайтов. Среди них как русскоязычные (Wix, Tilda, uKit), так и англоязычные сайты (Squarespace, Weebly). Разница между ними, что называется, на вкус и цвет. Отличия в тарифах, интерфейсе, возможностях тонкой настройки и прочих деталях. При этом с помощью каждого вы сможете создать сайт онлайн, в визуальном режиме, когда вам видна разметка будущего сайта и его страниц. Там нет (или совсем минимум) требований по знанию html-кода и других для многих непонятных и по сути ненужных слов.
Когда нужно создать небольшой сайт из одной страницы для предстоящей акции, вебинара или другого события, то все должно быть просто и понятно. В этом смысле онлайн-конструкторы выручают – вам не нужно думать про домен, хостинг, плагины, SEO, мобильную адаптацию. Все это уже есть и готово. Нужно просто зарегистрироваться и двигать блоки, поэтапно создавая структуру страницы.
А вот зачем
Если сайт (пусть и одностраничный) нужен ненадолго – под акцию или вебинар, то возможностей онлайн-конструкторов с большой вероятностью хватит. Но как только требования к сайту возрастают – нужен на продолжительное время или постоянно (как основной ресурс для НКО), становится нужен дополнительный функционал, которого нет в выбранном тарифе онлайн-сервиса, то здесь и вылезают вроде небольшие, но с каждым разом все более заметные неудобства. Которые, к слову, впоследствии решать становится все труднее и труднее.
Я сравню возможности WordPress и Tilda как одной из самых популярных платформ среди НКО. Выделю несколько неудобств, с которыми НКО могут столкнуться в своей работе.
- Понадобилось подключить на сайте прием пожертвований. А наиболее удобный и популярный плагин для этих целей «Онлайн-Лейка» работает как плагин для WordPress. И установить его напрямую в сайт, созданный на Tilda, не получится. Единственный вариант, к которому приходят в таких случаях, – это создание WordPress сайта на поддомене и установка туда «Лейки». И вот изначально вроде простая схема уже начинает усложняться.
- Сначала организации хватало возможностей бесплатного тарифа. Затем понадобилось подключить контактную форму и форму записи на вебинар. А такие формы подключаются уже на платном тарифе, который стоит 6000 руб. в год (при оплате за год). Для небольшой организации это весьма заметная сумма в бюджете.
- Наконец, недавний случай по блокировке сайта rostovcase.ru, когда некоторое время сайт был недоступен. Конечно, сама по себе ситуация, когда сайт не работает, нисколько не редкость. Многие хостинги время от времени испытывают на себе различного рода DDOS-атаки, бывают технические неполадки или даже захваты дата-центра. Но от подобных случаев можно хоть как-то подстраховаться, имея у себя на компьютере резервную копию сайта. Тогда хоть есть возможность поднять сайт на другом хостинге и сохранить всю информацию. В случае же с Tilda экспорт исходного кода сайта можно сделать только на тарифе Business стоимостью 12000 руб. в год (при оплате за год). На бесплатном тарифе забрать себе код сайта не получится.
Вот и получается, что для сайтов НКО выгоднее и с технической, и с финансовой стороны создавать сайты на открытых платформах. И WordPress здесь вне конкуренции.
Преимущества WordPress как открытой системы управления контентом
- Собственный домен второго уровня (mysite.ru).
- Полный контроль над сайтом (возможность в любой момент вносить изменения в код сайта, делать резервные копии, переносить сайт на другой хостинг).
- Доступ к огромному каталогу плагинов, расширяющих функционал сайта (55’000 плагинов – это вам не шутки).
- Экономия в деньгах. Здесь чуть подробнее и на примере хостинга Timeweb. Регистрация домена в зоне .ru стоит 179 р. (на один год), сам хостинг (для размещения одного сайта) стоит 1’548 р. (при оплате за год). Итого получаем 1’727 р. в год. Сравните с 6’000 р. у Tilda.
Недостатки WordPress
Для многих главным недостатком было, есть и будет, что «все это сложно», «разобраться может только программист» и «да лучше я на конструкторе сделаю». Но, знаете, сегодня установить WordPress на хостинге – это дело буквально пары минут.

Регистрация домена и хостинга
Выбрать домен, оплатить его и подключить к вновь созданному сайту несложно. В любом случае, если у вас на этом моменте возникают вопросы – создайте задачу на it-волонтере, и все будет решено. Сегодня на многих хостингах установка WordPress – дело пары кликов: выбор CMS и указание, в какую папку сайта эту систему установить. И вот мы подошли к главной части повествования – сейчас будем настраивать сайт и творить.
Выбор темы оформления
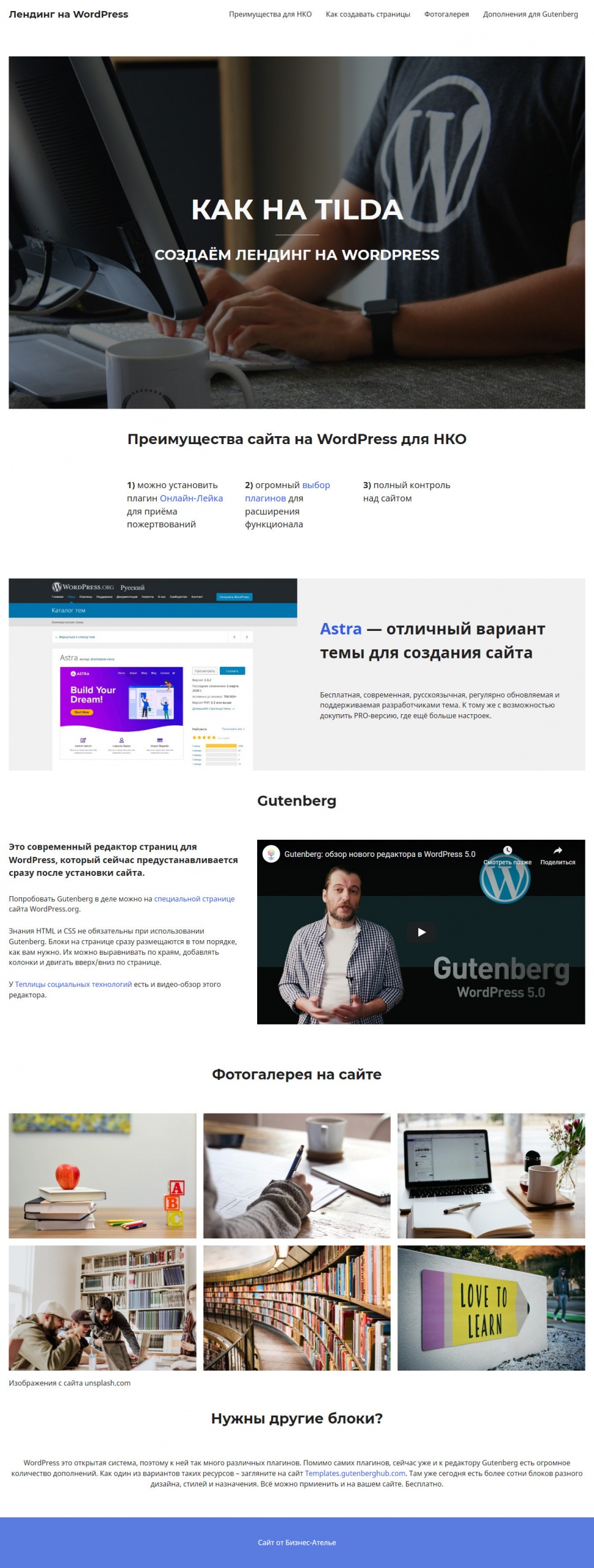
Итак, наша задача – создать одностраничный сайт со вполне типичными блоками: заглавное изображение, описание продукта, его преимуществ. Добавим видео с YouTube и небольшую фотогалерею. По максимуму будем использовать уже существующий функционал WordPress и минимум подключений сторонних плагинов (тему возьмем тоже бесплатную).
С темы и начнем. Каталог WordPress предлагает на выбор огромное количество тем, почти 4000. Среди них платные и бесплатные, новые и старые, красивые и так себе. Выбор есть, главное – сделать его правильно.

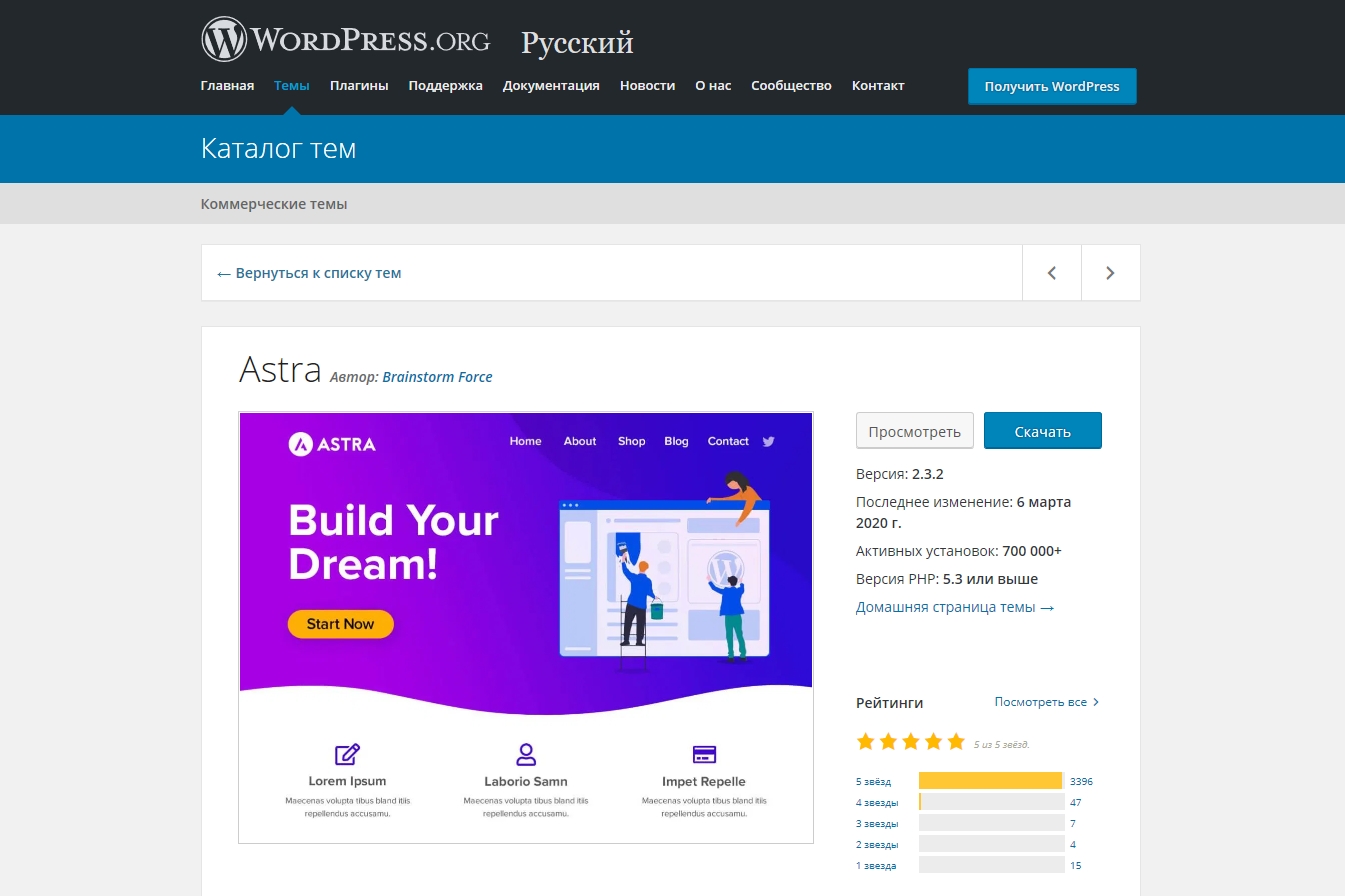
Нам нужна тема бесплатная, но с возможностью (потом, если потребуется) докупить полный функционал. Тема должна быть современная, русскоязычная, регулярно обновляемая и поддерживаемая разработчиками. Таких в каталоге много, но предлагаю сделать наш лендинг на теме Astra. Это одна из самых популярных тем в каталоге, и она подходит под все наши требования.

Установка и настройка темы
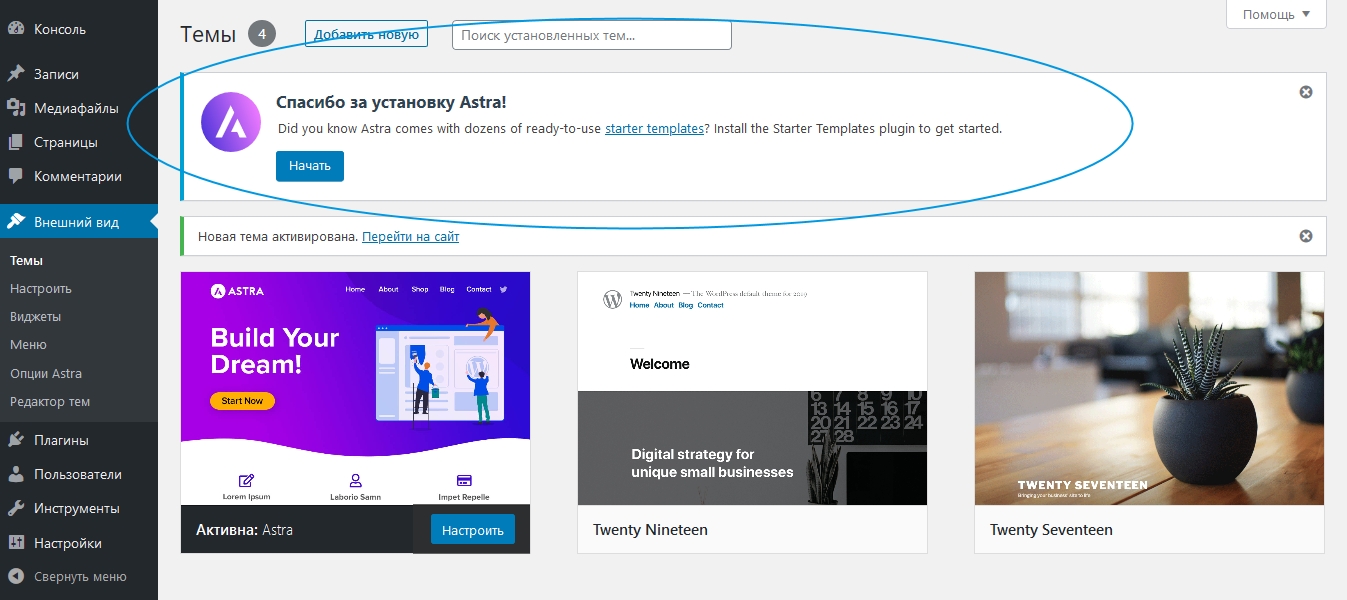
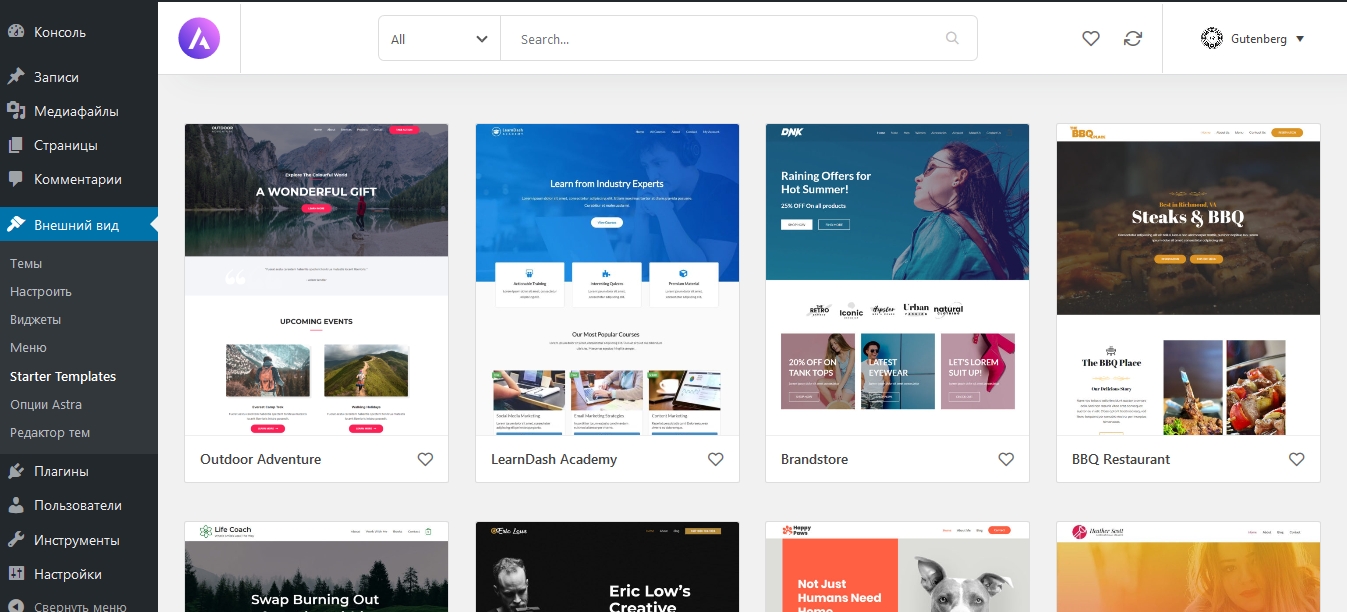
Заходим в консоль сайта (она же панель управления, она же панель администрирования, она же админка), затем раздел Внешний вид – Темы – Добавить новую. В поиске пишем Astra, устанавливаем и активируем тему. Сразу после этого нас ждет хорошая новость – Astra предлагает установить плагин, с помощью которого можно импортировать уже готовые шаблоны сайтов. Это нам еще более упрощает задачу, ведь там есть из чего выбрать!

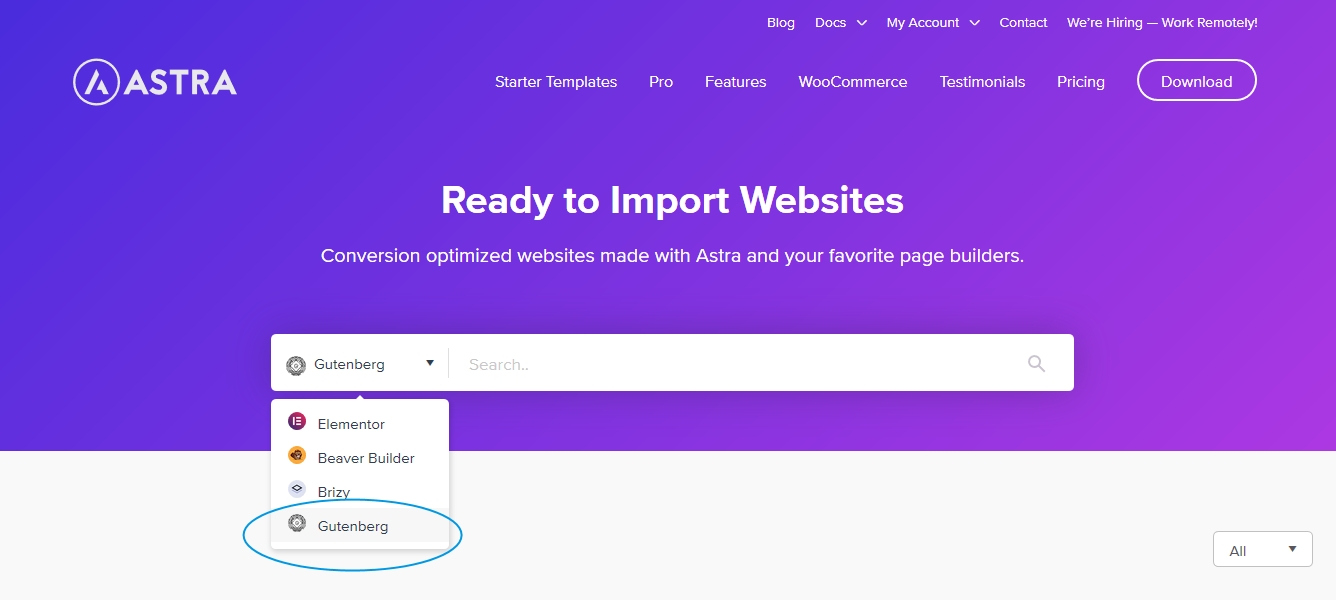
На странице готовых шаблонов обратите внимание, что искать нужно шаблоны для редактора Gutenberg. Это современный редактор страниц для WordPress, который сейчас предустанавливается сразу после установки сайта.

Варианты стартовых тем посмотрели, возвращаемся на наш сайт в раздел темы, где висит уведомление от Astra про этот плагин готовых шаблонов. Нажимаем «Начать», плагин сам установится и активируется. Дальше в окне Select Page Builder выбираем Gutenberg, и перед нами во всей красе открывается окно с 20 готовыми шаблонами для вашего сайта. Двадцать! Готовых! Шаблонов! Все уже сделано, настроено, осталось только заменить контент на ваш и все.

Кликнув на выбранный шаблон, откроете новую страницу, где можно посмотреть детали этой темы – как выглядят главная и внутренние страницы. Там же можно выбрать страницы, которые нужно импортировать на ваш сайт. Можно взять себе только одну страницу (нас интересует главная, в первую очередь), а можно забрать себе весь шаблон, включая внутренние страницы.
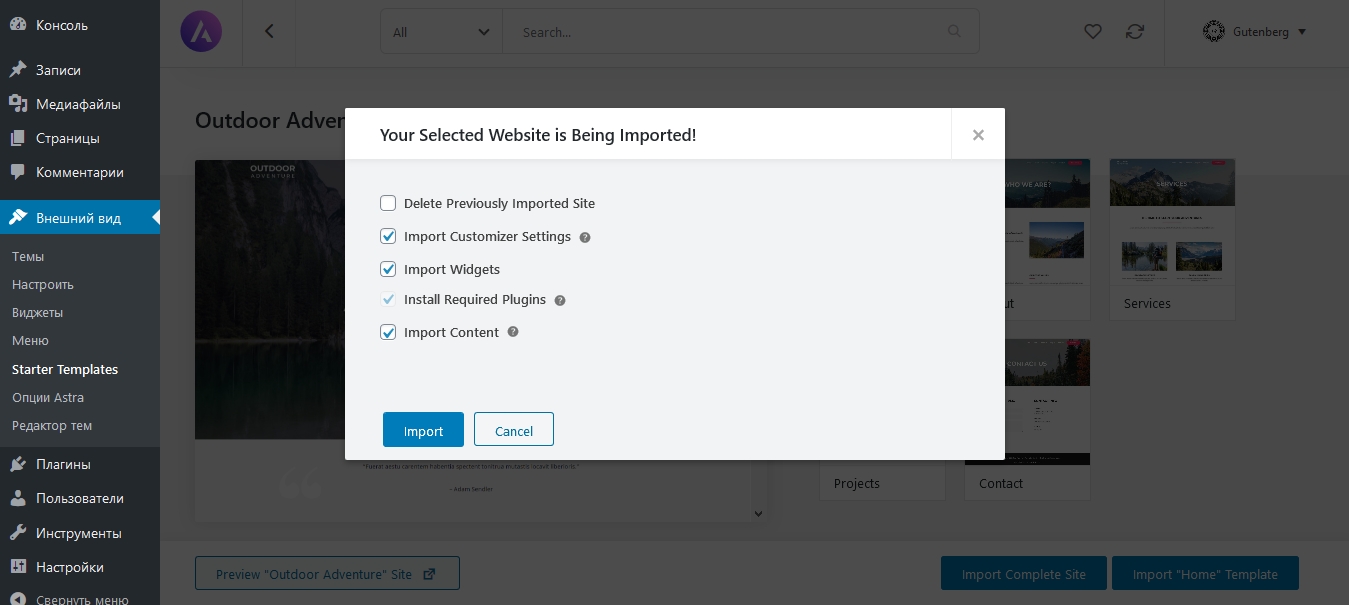
Берем за образец шаблон Outdoor Adventure. Кликаем на него и нажимаем Import Complete Site. Поскольку в этих шаблонах есть связанные между собой модули, которые раскиданы по нескольким страницам, то лучше импортировать их все. Потом удалим ненужные. На скриншоте ниже внимательнее – некоторые темы имеют свои внутренние настройки импорта. Можно импортировать демо-контент (это хорошо, будет видно, как выглядит сайт и где можно заменить фото/тексты). Также может понадобиться установка плагинов. Здесь просто нажимаем Import, все будет сделано автоматически.

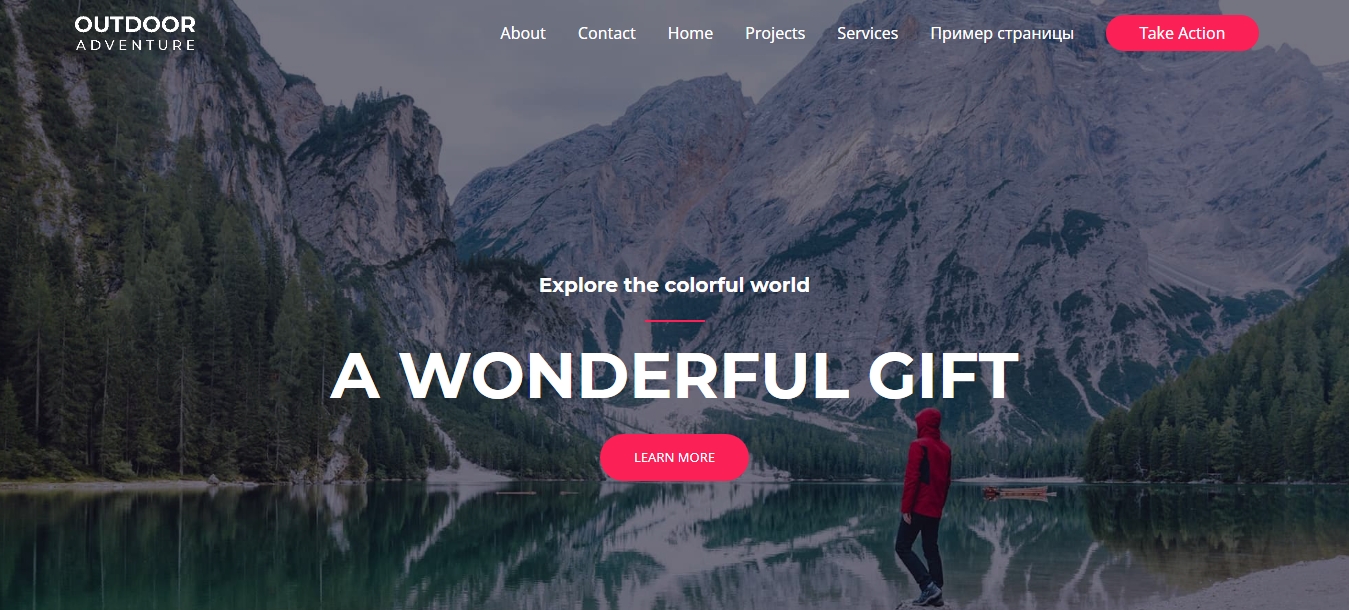
После успешного импорта немного настроим сайт. Идем в раздел Настройки – Чтение. Вверху в строке «На главной странице отображать» выбираем статическую страницу и для главной страницы задаем Home. Здесь пока все, внизу нажимаем «Сохранить изменения». Теперь, открыв сайт, мы увидим именно ту главную страницу шаблона, которая была в предпросмотре несколькими шагами ранее.

Настраиваем дальше. Сейчас приведем в порядок главное меню и уберем оттуда все лишнее. Для этого в консоли идем во Внешний вид – Меню и в «Структуре меню» удаляем все пункты. После этого сохраняем меню. И пришло время для изменения контента главной страницы. Она находится в консоли в разделе «Страницы». Там кликаем на «Home – Главная страница». И во всей красе открывается мощь редактора Gutenberg. Кликаете на любой текст, меняете на свой. То же самое с картинками и другими элементами. Обращаем внимание на правую колонку на странице – там много дополнительных настроек для блоков – цвета, размеры, позиции. Если нужен блок, которого нет в выбранном шаблоне, добавляем его через стандартную функцию редактора – слева вверху значок «плюс» (добавить блок). После всех изменений обязательно нажать «Обновить» (справа вверху). И заметьте, под мобильные устройства сайт адаптируется автоматически. Это дико удобно.
Также много настроек есть во Внешний вид – Опции Astra. Там про логотип, шрифты, цвета, настройки шапки, футера. Все это можно поменять и настроить под ваши требования. Это был первый способ, когда мы правили готовый шаблон, меняя его под свои тексты и фото.
Второй способ – это создание своего собственного макета главной страницы. Без применения готового шаблона от Astra и используя только возможности редактора Gutenberg. Для этого все так же устанавливаем тему Astra, но пропускаем пункт про установку плагина готовых шаблонов. Дальше все сводится к работе с блоками Gutenberg. Никаких знаний HTML и CSS не нужно, все делается в визуальном редакторе, где сразу видно, как будет располагаться контент.

Перефразируя ведущего одной (не самой новой) передачи на MTV – «Мы прокачали ваш сайт». Все живы-здоровы, ни один программист не пострадал. Хвала современным технологиям, ведь несколько лет назад такая работа заняла бы куда больше времени и отняла бы куда больше сил, времени и нервов.
Если после прочтения остались вопросы – с удовольствием отвечу в комментариях. Пишите, делитесь своим опытом. Тема очень большая, много нюансов, но все реально, это главное.


