Сервис Visual Recognition компании IBM позволяет «объяснить» машине, что изображено на картинке, и классифицировать данные. Он распознает лица людей, определяет их примерный возраст, пол, ищет схожие изображения. Теплица перевела руководство разработчика, блогера Ашрафа Хазибелагала (Ashraff Hathibelagal), в котором эксперт рассказал, как самостоятельно создать приложение для Android на основе сервиса.
Что у вас должно быть: учетная запись IBM Bluemix, Android Studio 3.0 Canary 8 и эмулятор Android 4.4 и более новой версии.
С помощью сервиса вы можете также создавать собственные кастомные шаблоны. Перед использованием технологии Visual Recognition можно предоставить «обучающий материал», на основе которого модуль и будет распознавать изображения в дальнейшем.
1. Активация
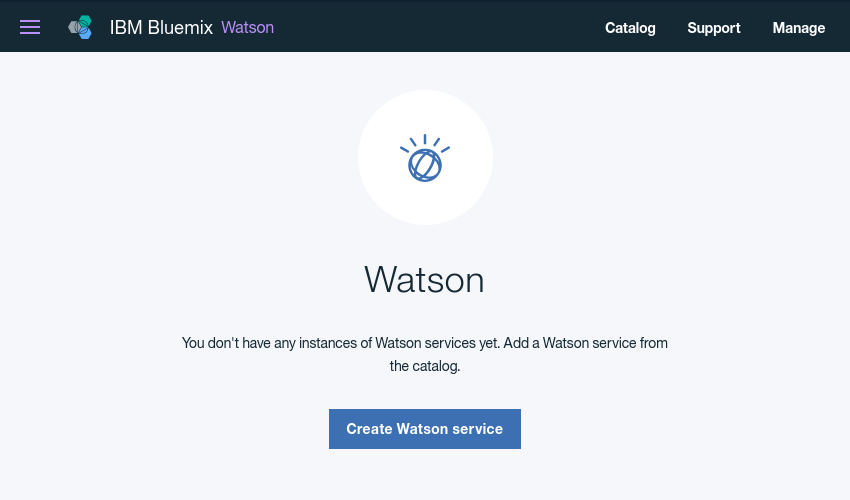
Сервис должен быть активирован вручную перед тем, как его можно будет использовать в приложении. Поэтому войдите в консоль Ibm Bluemix и перейдите Services > Watson. На открывшейся странице нажмите кнопку «создать сервис» (Create Watson service).

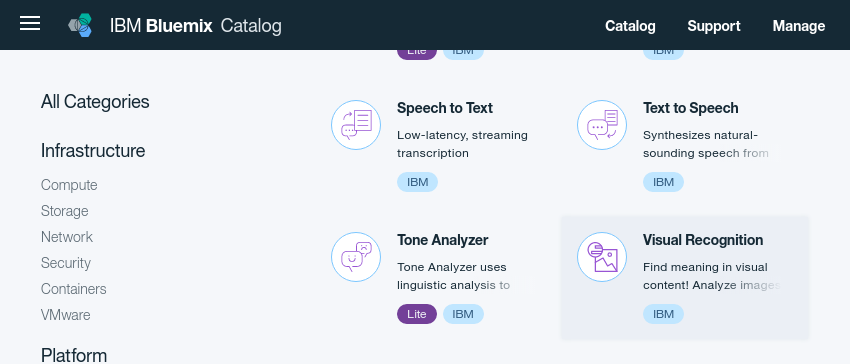
Из списка доступных услуг, показанных ниже, выберите Visual Recognition.

Теперь вы можете дать рабочее название сервису и нажать кнопку «создать» (Create).
Изображение: скриншот с сайта code.tutsplus.com
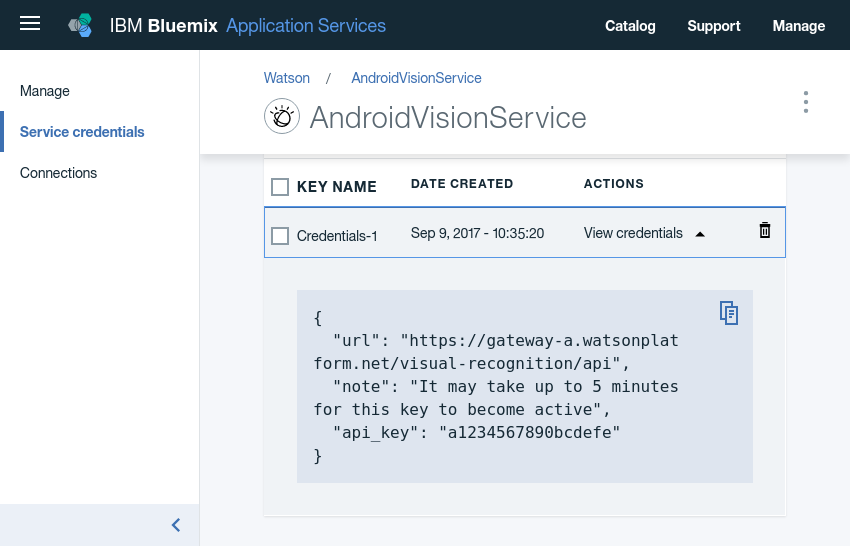
Как только служба будет готова, для нее будет создан API ключ. Его можно посмотреть, открыв вкладку учетных данных службы (Service credentials) и нажав кнопку учета данных просмотра (View Credentials).

2. Настройка проекта
В этом уроке мы будем использовать Watson Java и Android SDKs, взаимодействуя с сервисом Visual Recognition. Мы также будем использовать библиотеку Picasso для поиска изображений из Интернета. Поэтому добавьте следующие значения implementation к вашему app файлу модуля build.gradle.
implementation 'com.ibm.watson.developer_cloud:visual-recognition:3.9.1'
implementation 'com.ibm.watson.developer_cloud:android-sdk:0.4.2'
implementation 'com.squareup.picasso:picasso:2.5.2'
Чтобы взаимодействовать с серверами Watson, вашему приложению потребуется разрешение на Internet, запросите его в файле Androidmanifest.xml вашего проекта.
<uses-permission
android:name = "android.permission.INTERNET"
/>
Кроме того, приложению, которое мы будем создавать, потребуется доступ к камере и внешним носителям, поэтому вы также должны запросить разрешение на следующие значения: camera и write_external_storage.
1 <uses-permissionandroid:name="android.permission.CAMERA"/>
2 <uses-permissionandroid:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
Последнее: добавьте ключ API для визуального распознавания в файл strings.xml.
<string name="api_key">a1234567890bcdefestring>
3. Инициализация приложения
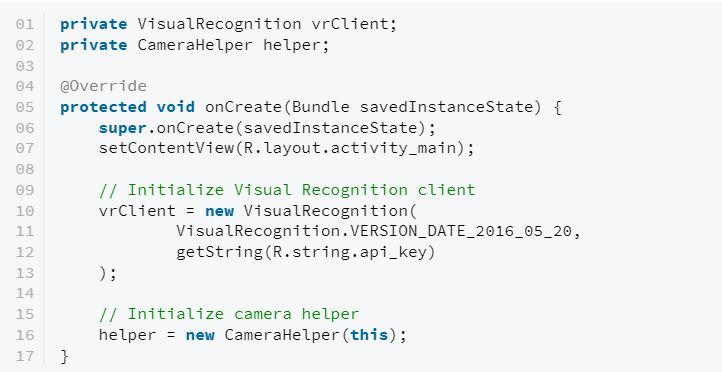
Watson Java SDK использует все функции, предлагаемые Visual Recognition через специальный класс visualrecognition. Поэтому вы должны теперь инициализировать его экземпляр с помощью своего конструктора.
При использовании Visual Recognition вы обычно будете делать снимки с помощью камеры устройства. У Watson Android SDK есть функция CameraHelper, чтобы помочь вам в этом. Я предлагаю также инициализировать экземпляр oncreate ().

Сейчас у вас есть все необходимое для того, чтобы начать процесс распознавания изображений с помощью сервиса.
4. Обнаружение объекта
Сервис может обнаруживать большое количество физических объектов. Картинка должна быть достаточно хорошо освещена, а ее разрешение – составлять не менее 224×224 пикселей. Попробуем сделать фотографию с помощью камеры.
Шаг 1: Определение макета
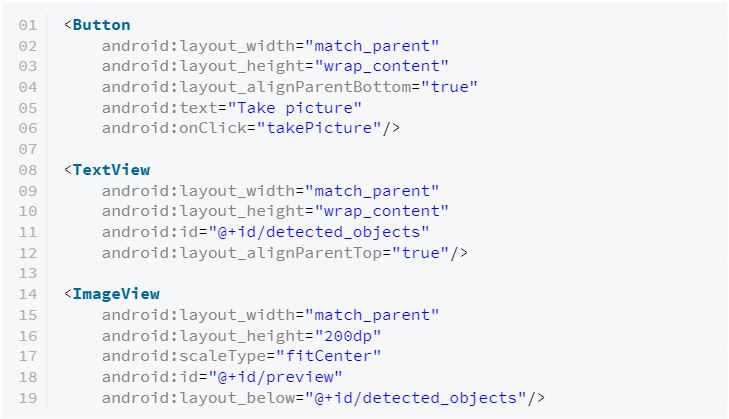
Пользователь должен иметь возможность нажимать кнопку, чтобы сделать снимок, поэтому в XML-файле макета вашего процесса должен быть виджет Button. Также нужен виджет textview для отображения обнаруженных объектов. При желании вы можете добавить виджет ImageView.

В приведенном выше коде мы добавили обработчик события к виджету Button, который действует по клику. Вы можете создать заглушку для этого виджета в коде, нажав на лампочку, показанную рядом с ней.

Шаг 2: Сделайте снимок
Вы можете сделать снимок, используя метод camerahelper для отправки объекта takepictureintent (), и добавить следующий код внутри обработчика события.
helper.dispatchTakePictureIntent();
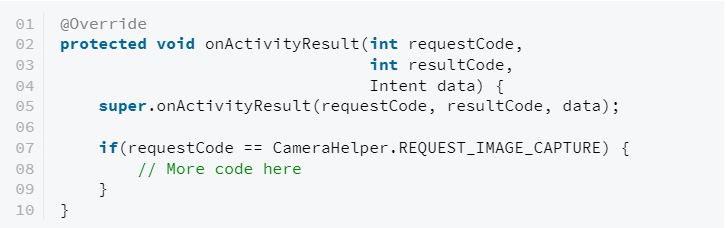
Приведенный выше метод использует приложение камеры по умолчанию, чтобы сделать снимок. Это означает, что для доступа к снимку вы должны отменить метод onActivityResult () и посмотреть результаты по коду запроса Request_Image_Capture. Пример:

Как только вы найдете правильный результат, можете извлечь изображение из него в виде растрового объекта, используя метод getbitmap () класса camerahelper. Добавьте следующий код:
final Bitmap photo = helper.getBitmap(resultCode);
final File photoFile = helper.getFile(resultCode);
Если вы решили добавить виджет Imageview в свой макет, вы можете отобразить изображение напрямую, передавая растровое изображение через setimagebitmap ().
ImageView preview = findViewById(R.id.preview);
preview.setImageBitmap(photo);
Шаг 3: Классифицируйте изображение
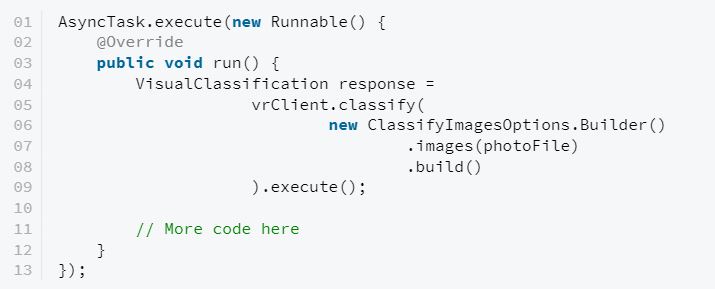
Для обнаружения элементов на картинке вы должны перенести изображение в classify () метода visualrecognition. Однако прежде чем вы это сделаете, вы должны поместить его в объект classifyimagesoptions, который может быть создан с использованием класса classifyimagesoptions.builder.

Возвращаемое значение метода classify () является объектом servicecall, который поддерживает синхронные и асинхронные сетевые запросы. Назовем его методом execute () для синхронного запроса.
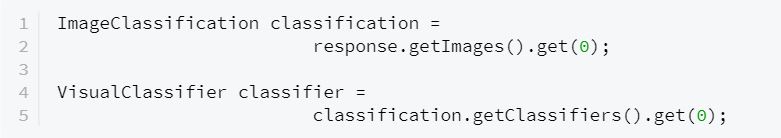
Метод classify () создан для одновременной обработки нескольких изображений. Следовательно, его ответ представляет собой список деталей классификации. Так как мы работаем с одной картиной, нам просто нужен первый элемент списка. Вот как вы можете это получить:

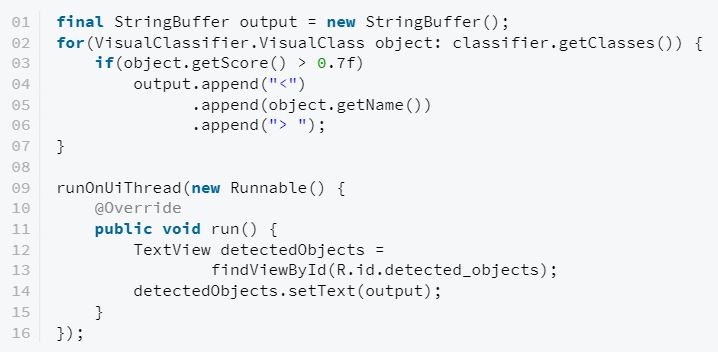
Следующий код показывает вам, как перебирать список классов и отображать имена только тех, чьи оценки больше 70 в виджетах textview. Сервис Visual Recognition рассматривает каждый элемент, который он обнаружил, как отдельный класс типа visualclassifier.visualclass. Используя метод getclasses (), вы можете получить список всех классов. У каждого класса есть имя и оценка доверия.

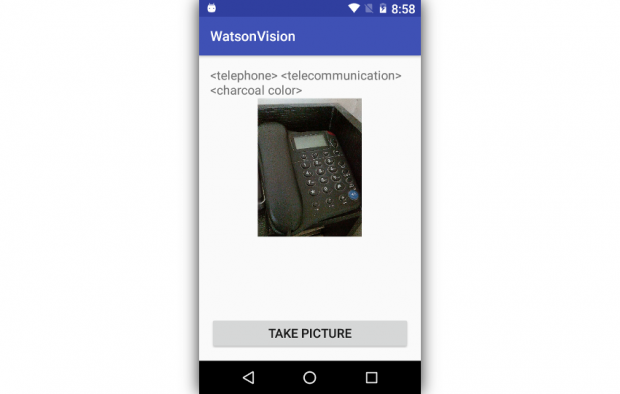
Обратите внимание, что в приведенном выше коде используется метод runonuithread (), потому что содержимое виджета textview может обновляться только из потока UI. Если вы сейчас запустите приложение и сделаете снимок, вы сможете увидеть, как работает классификация изображений Watson.

5. Распознавание лиц
У сервиса есть специальный метод обработки человеческих лиц. Он способен определять возраст и пол человека на любой фотографии. А если этот человек известен, то он может назвать его.
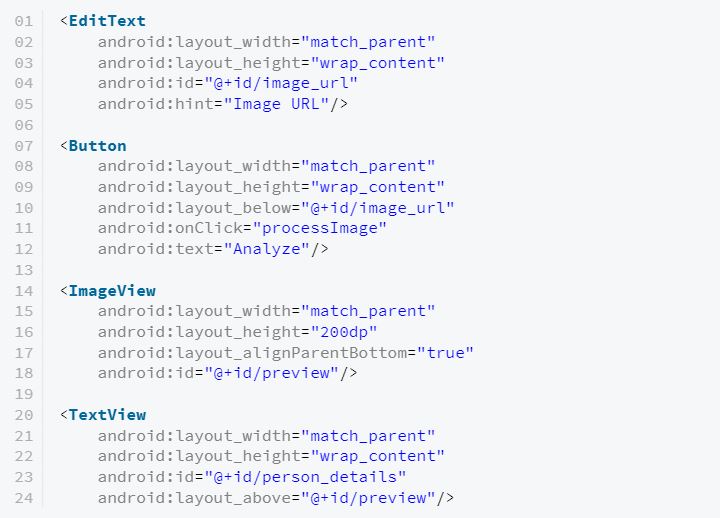
Шаг 1: Определение макета
Анализ лиц с помощью сервиса не слишком отличается от классификации объектов. Поэтому вы можете повторно использовать макет, который создали ранее. Однако, чтобы познакомить вас с еще несколькими возможностями, предлагаемыми сервисом, я создам новый макет с другой функциональностью.
На этот раз вместо того, чтобы делать снимки с помощью камеры и передавать их на сервис, используем URL-адрес изображения. Чтобы пользователь мог ввести URL-адрес и начать анализ, нашему макету понадобится виджет Edittext и виджет Button. Виджет Textview также понадобится для отображения результатов анализа.
Я предлагаю вам также добавить виджет Imageview в макет, чтобы пользователь мог видеть изображение, на которое указывает URL.

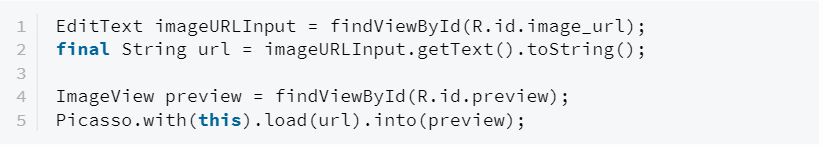
Шаг 2: Отображение изображения
Внутри виджета Button вы можете вызвать gettext () метод виджета Edittext, чтобы определить URL-адрес изображения. Как только вы узнаете URL-адрес, вы можете просто передать его Picasso с помощью load () и into () для загрузки и отображения картинки в виджете Imageview.

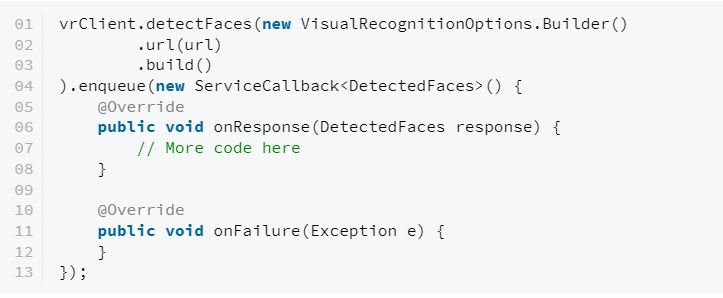
Шаг 3: Анализ лица
Для запуска анализа лица на URL-адресе вы должны использовать detectfaces () метод visualrecognition клиента. Как и метод classify (), этот метод также нуждается в объекте visualrecognitionoptions. Вы уже знаете, как использовать метод execute () для создания синхронных запросов, давайте теперь вместо этого вызываем метод enqueue (), который выполняется асинхронно и требует обратного вызова. Следующий код показывает вам, как это сделать:

Как вы можете видеть в приведенном выше коде, внутри метода onresponse () обратного вызова у вас есть доступ к объекту обнаруженных объектов, который содержит список результатов анализа лица. Так как мы использовали один образ в качестве нашего ввода, нам понадобится только первый элемент списка. Применяя метод getfaces (), вы получаете список всех обнаруженных объектов лица.
List faces = response.getImages().get(0).getFaces();
Каждый объект лица имеет связанный с ним пол и возрастной диапазон, к которым можно получить доступ, используя методы getgender () и getage ().
Метод getgender () фактически возвращает объект к gender. Вы должны использовать свой собственный метод getgender (), чтобы получить пол как строку, которая будет либо «мужской», либо «женской». Аналогичным образом метод getage () возвращает возрастной объект. Используя методы getmin () и getmax (), вы можете определить приблизительный возраст лица.
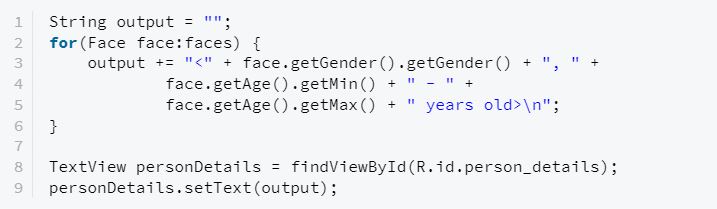
Следующий код показывает вам, как перебирать список объектов лица, генерировать строку, содержащую гендерные группы и возраст всех лиц, и отображать ее в виджетах Textview:

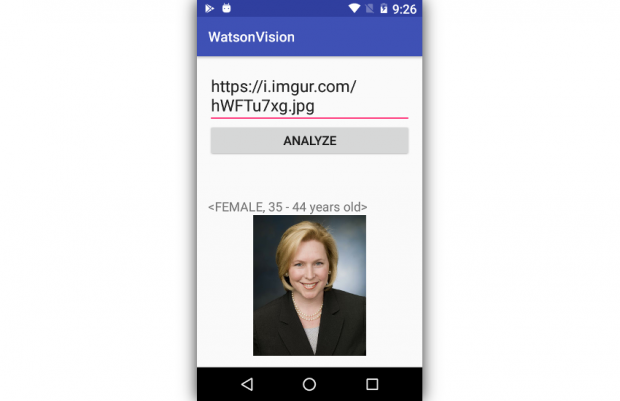
Вот пример результата распознавания лица:

Заключение
Сервис позволяет вам создавать умные приложения, которые осведомлены о том, что их окружает. В этом уроке вы узнали, как использовать сервис совместно с Watson Java и Android SDKs для обнаружения и анализа объектов и лиц. Чтобы больше узнать об услуге, вы можете обратиться к официальной документации.
Оригинал руководства (Eng).