Британский институт стандартизации определяет инклюзивный дизайн как «проектирование общепринятых продуктов или услуг таким образом, чтобы они были доступны и их могли использовать как можно большее число людей без необходимости в специальной адаптации или в разработке особого дизайна». Цель инклюзивного дизайна – учитывать разнообразие особенностей людей, чтобы создать для них равные условия и обеспечить их автономность.
Инклюзивный дизайн – британский термин. В США эту концепцию называют «универсальным дизайном». Часто используется и понятие «дизайн для всех». Все эти термины фактически синонимы.
История инклюзивного дизайна начинается в XX веке и напрямую связана с расширением возможностей науки и последствиями двух мировых войн. Научный прогресс позволил значительно продлить жизнь людей, в том числе с ограниченными возможностями и хроническими заболеваниями. Повысился процент выживания после травм, ранее считавшихся смертельными. Огромную роль в этом, как ни печально, сыграли и военные конфликты, оставившие сотни тысяч людей инвалидами.
Еще по теме: Видеокарточки Теплицы: как в Звездных войнах, бионическая рука для ребенка
В середине прошлого века в Европе, США, Японии стало разрастаться движение «Без барьеров», направленное на устранение физических препятствий для людей с ограничениями здоровья. За ним последовала волна борьбы против дискриминации в отношении этих категорий людей и за обеспечение их гражданских прав. Эти группы оказали существенное влияние на законодательную базу, в том числе на требования к проектированию объектов. К 1973 году 49 американских штатов ввели стандарты доступности различных типов строений.
Как следствие, проектирование стало все больше ориентироваться на особенности и нужды людей с ограничениями здоровья. Изначально инклюзивный дизайн был призван дополнять уже существующие решения для «стандартных пользователей». К таким разработкам можно отнести рампы для колясок, которыми стали оснащать лестницы, или тактильные опции для слабовидящих.
Сейчас в инклюзивном дизайне наметилась тенденция к отказу от так называемого «сегрегационного подхода» – специализированных приложений для определенной группы людей.
Проектировщики все чаще стремятся создавать среду, услуги и предметы, которыми без особой подготовки и модификаций могло бы пользоваться как можно больше людей независимо от их характеристик.
Один из руководящих принципов – это отказ от усреднения. Принцип Ban the average постулирует, что разнообразие людей и их возможностей невозможно привести к среднему значению по нескольким показателям сразу. Все мы по каким-то параметрам начнем отклоняться от оси «нормальности». Как пишет портал Simplicable, «вещи, созданные для «среднего пользователя», не оптимальны для подавляющего большинства, поскольку никто из нас не является среднестатистическим». Вместо этого проектировщикам предлагается разрабатывать решения, которые подходили бы пользователям удаленных концов спектра. Этот прием называется дизайном до крайностей – design to the edges.
Примеры инклюзивного дизайна

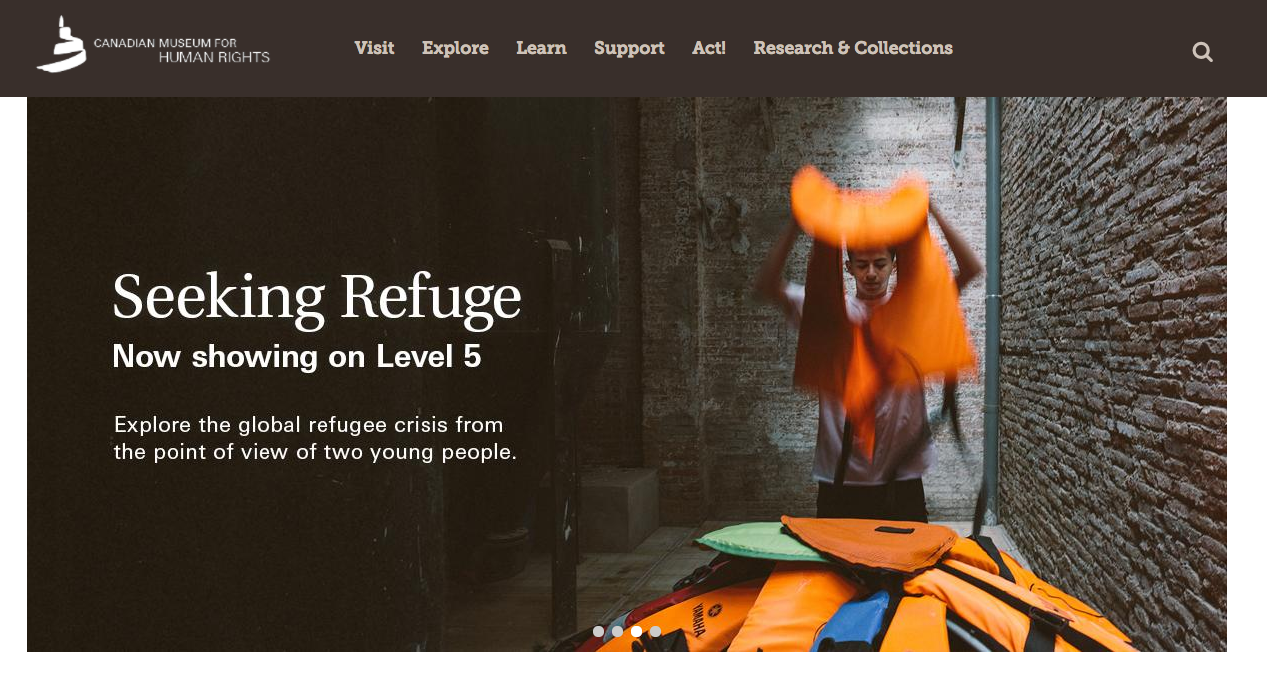
В 2013 году в городе Виннипег открылся Канадский музей прав человека, чье проектирование и строительство велись с учетом принципов инклюзивного дизайна. На открытии глава музея Стюарт Мюррей так резюмировал стоявшие перед его командой задачи: «В нашем музее инвалидность будет восприниматься не как особое состояние, а как обычная часть жизни, которая может затронуть каждого из нас».
Демографический фактор действительно одна из основных причин, по которым инклюзивный дизайн все больше выдвигается на первый план.
Так, по данным Всемирного банка, те или иные ограничения здоровья имеют 15 процентов населения. 46 процентов людей старше 60 лет живут с инвалидностью, при этом число пожилых людей увеличивается на три процента в год.
Результатом инклюзивного дизайна часто становится переосмысление тривиальных предметов и концепций с тем, чтобы пользование ими было удобно для всех или для максимально многочисленной группы людей.
Например, классная комната, разработанная по стандартам универсального дизайна, может быть оснащена мебелью с регулируемой высотой. Это позволяет не только адаптировать ее под нужды разных категорий учащихся, но и варьировать ее назначение.
Автоматические двери, оснащенные сенсорами, впустят и тех, кто передвигается на коляске, и тех, кто несет что-то в руках, толкает коляску или тележку. С точки зрения инклюзивного дизайна объемная кнопка, которую можно при желании нажать плечом или локтем, предпочтительней сенсорной панели, для использования которой необходим палец. Одна широкая не крутая рампа у входа удобней, чем установленная рядом узкая лестница и узкий подъем для колясок. Оповещение или знак в виде иллюстрации в сочетании с тактильной плиткой лучше, чем текстовое объявление.

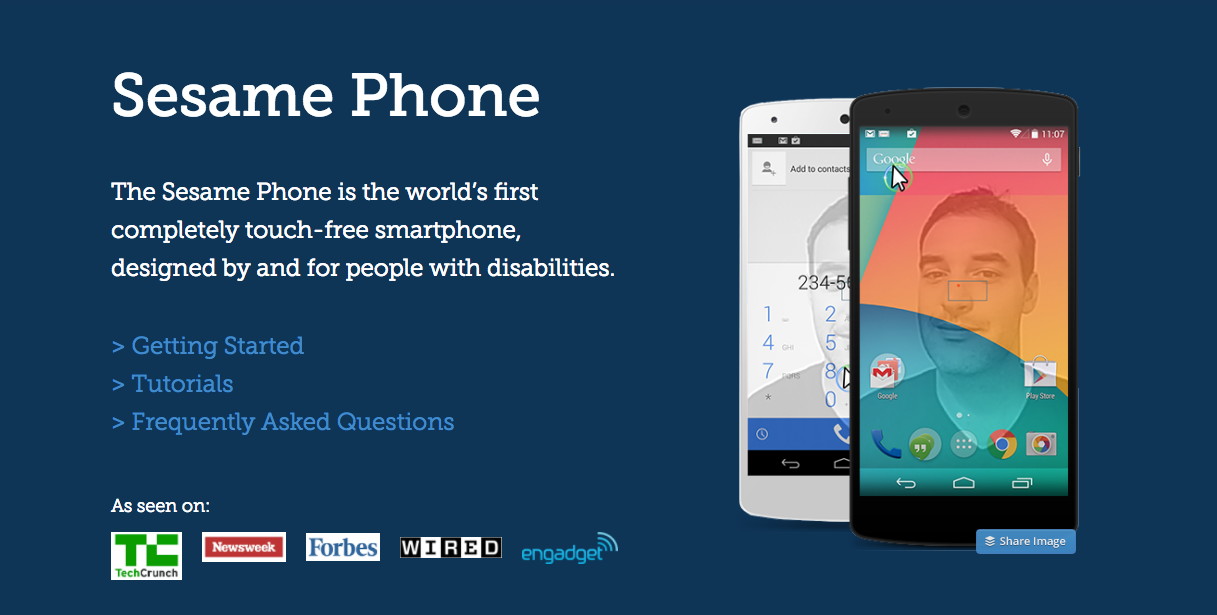
Среди ярких примеров инклюзивного дизайна – Sesame phone. Этот телефон можно использовать без прямого тактильного контакта: он реагирует на движения головы. Oxo – производитель, работающий исключительно в рамках универсального дизайна. Компания выпускает разную полезную утварь для дома, от кухонных до садовых принадлежностей, которая ориентирована на всех – «правшей и левшей, мужчин и женщин, молодых и пожилых». Easy Living Home специализируется на проектировании жилых пространств в соответствии со стандартами инклюзивного дизайна.
Еще по теме: В Красноярске запустили веб-сервис по коррекции дисграфии у детей
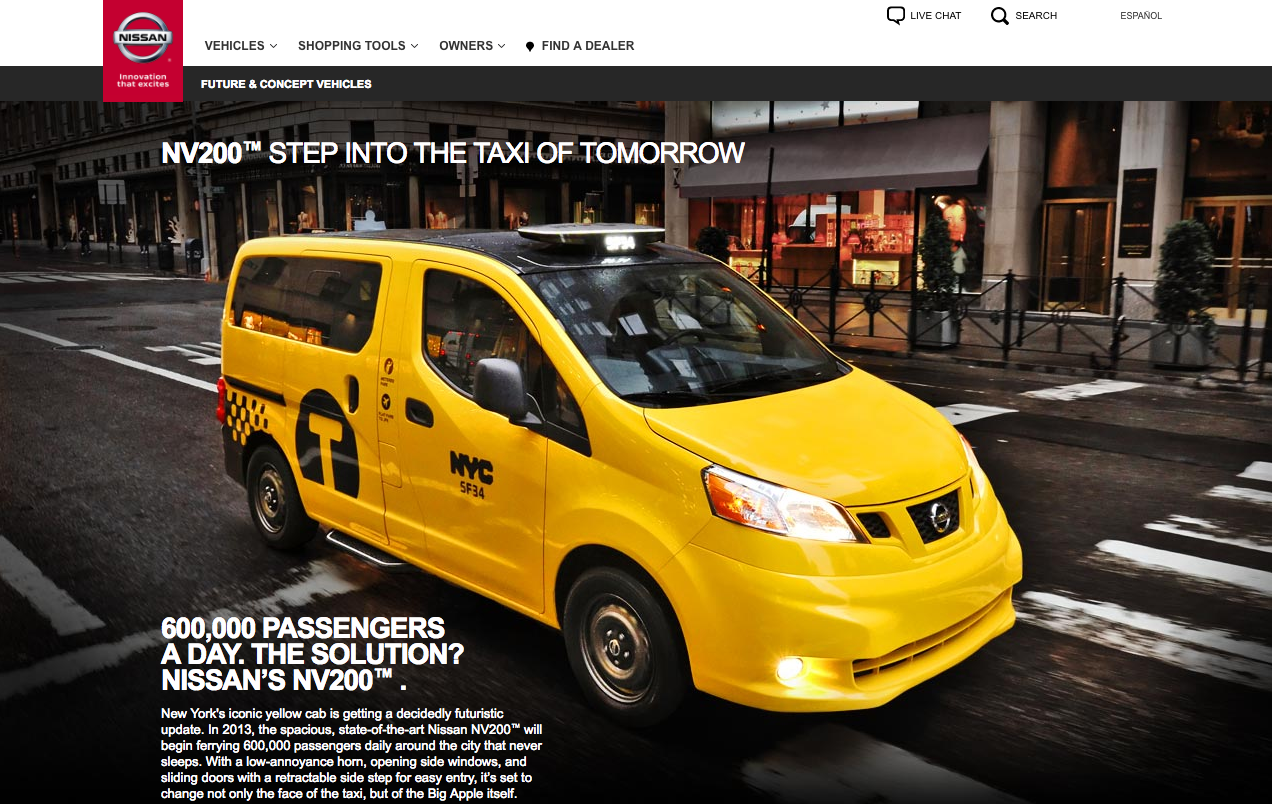
Универсальный дизайн – важная часть планирования «умных городов». «Такси будущего» в Нью-Йорке не только приспособлены для колясок, но и оснащены технологией, передающей звук напрямую в ушные импланты и слуховые аппараты.

В Сиднее в 2016 году завершилась установка более чем двух тысяч тактильных панно, маркирующих перекрестки, направления и помогающих ориентироваться в городе людям с трудностями зрения.

Еще один способ сделать общественные места более доступными – мобильные приложения, позволяющие определить, насколько локация приспособлена под разнообразие нужд пользователей, например, Wheelmap.org или Jaccede.com.
Канадская неправительственная организация Keroul разработала отличное руководство для внедрения принципов универсального дизайна при планировании туристических объектов. В нем перечислены ключевые аспекты и требования, которые сделают города более доступными для всех категорий туристов. Авторы руководства обсуждают в том числе оптимальную широту дверных проемов, пешеходных переходов, параметры рамп, лифтов, парковочных мест, туалетов, комнат в отеле и пляжей.

Принципы инклюзивного дизайна
Большой вклад в развитие этого типа проектирования внес американский архитектор Рональд Манс, в детстве перенесший полиомиелит и пользовавшийся коляской и вентилятором. Он, в частности, считается автором термина «универсальный дизайн». Манс основал Центр универсального дизайна, разработавшего его основные принципы.
Равенство в использовании
Необходимо:
- предоставлять одинаковые инструменты всем пользователям, идентичные, когда это возможно, в остальных случаях – эквивалентные;
- избегать стигматизации и сегрегации;
- обеспечивать безопасность всем пользователям;
- делать дизайн приятным для всех.
Гибкость использования
- Обеспечить пользователей возможностью выбора методов использования.
- Учитывать нужды левшей и правшей.
- Облегчать возможность для пользователя соблюдать аккуратность и точность.
- Подстраиваться под темп пользователя.
Простота и интуитивность использования
- Дизайн должен быть прост для восприятия независимо от опыта, знаний, языковых навыков и уровня концентрации пользователя.
- Понятная информация
- Дизайн позволяет эффективно предоставить нужную информацию независимо от условий среды и слуха пользователя.
Терпимость к ошибке
- Дизайн сводит к минимуму возможные угрозы здоровью и неблагоприятные последствия случайных и непреднамеренных действий.
- Низкий уровень физического усилия
- Дизайн позволяет эффективное и комфортное использование, не утомляя пользователя. Например, он позволяет ему сохранять нейтральное положение тела.
Адекватность размеров и пространства для приближения и использования
- Пользователь должен быть способен использовать дизайн независимо от положения тела, его габаритов и своей мобильности.
Веб-доступность
Особое направление инклюзивного дизайна – веб-доступность. Эта концепция выходит за пределы проектирования, ориентированного на пользователя, и направлена на максимальное устранение возможных барьеров для пользователей, вызванных их физическими и другими характеристиками.
Web Accessibility Initiative Консорциума Всемирной паутины, определяющего стандарты Сети, занимается разработкой основных требований, обуславливающих веб-доступность ресурсов и оборудования.
Еще по теме: «Портал инклюзивных практик» – онлайн-площадка для людей с инвалидностью
Университет Беркли дает базовые рекомендации, позволяющие повысить доступность сайта. Например, он советует не полагаться только на цвет для передачи какой-то важной информации. Иногда бывает недостаточно просто выделить неправильно заполненное поле красной рамкой. Необходимо давать и какие-то сопроводительные комментарии для людей.
Эксперты Беркли также напоминают о важности атрибута тега alt. Его содержимое считывают программы, вербализирующие контент сайта. Их обычно используют слабовидящие люди.
По той же причине университет рекомендует давать ссылкам уникальные имена: «Не пишите «нажмите сюда, чтобы почитать о нашей компании». Вместо этого укажите: «Чтобы больше узнать о компании, перейдите в секцию «О нас».
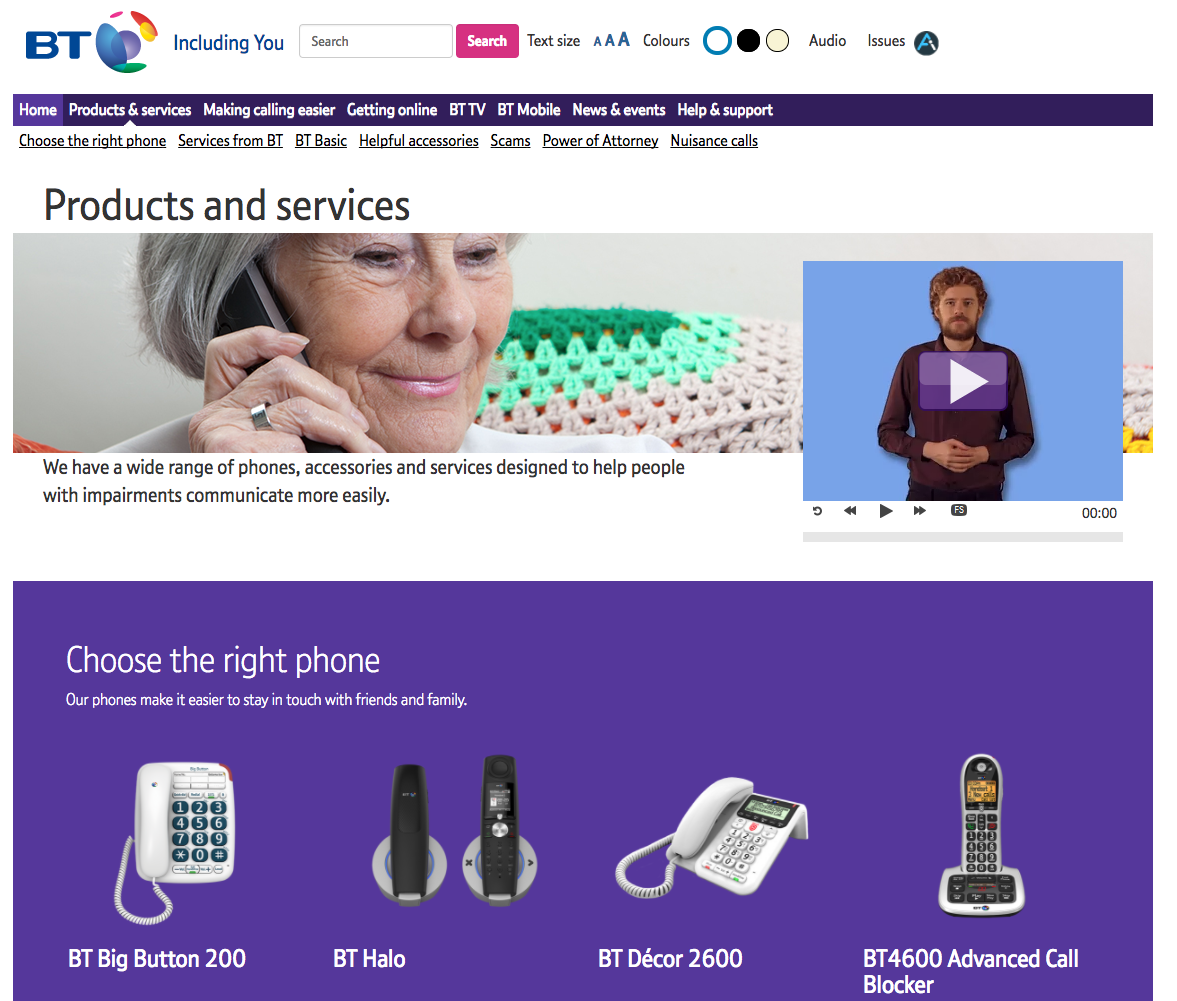
Сайт британской телекоммуникационной корпорации BT – один из примеров интернет-ресурса, следующего канонам веб-доступности.

Его страницы, в частности, сопровождаются видео, разъясняющим содержание на языке жестов. Высокой степенью веб-доступности отличаются сайты государственных ведомств США, в том числе центра предотвращения и контроля заболеваний и сайт правительства Франции.
Веб-доступность постепенно становится глобальным стандартом. Американское министерство юстиции год назад заявляло о намерении включить требования к веб-доступности в основной законодательный акт о правах граждан с инвалидностью.
Сейчас владельцы недружелюбных сайтов в США уже сталкиваются с угрозой судебных тяжб. Так, с 2015 по 2016 год количество исков от людей с трудностями зрения, жаловавшихся на то, что сайты не отвечают стандартам веб-доступности, достигло 240.
В мае 2016 года Евросоюз согласовал транснациональное внедрение параметров веб-доступности. Страны-члены ЕС до сентября 2018 года должны перейти на эти требования.
В некоторых из них веб-доступность уже закреплена законодательно. В Австрии это обязательство было наложено на государственные учреждения больше года назад. В Испании ведомствам в случае невыполнения требований грозит штраф. В Италии финансовые взыскания могут быть наложены на сотрудника госучреждения, в обязанности которого входит поддержка сайта, если он не отвечает требованиям веб-доступности.



