Содержание:
Материал обновлен в январе 2022 года. Мы добавили еще 12 ресурсов.
В июле 2017 журналисты Теплицы социальных технологий подрoбно рассказывали об UX (User eXperience) опыте пользователя и UI (User interface) и пользовательских интерфейсах. В этой статье мы решили рассказать о том, какие существуют популярные UI-фреймворки с удобным и отзывчивым интерфейсом. Составить обзор замредактору Теплицы Наталье Барановой помогали веб-разработчик Оксана Климова и ведущий разработчик компании «Ананас» Егор Таланцев.
Эксперты посоветовали, какие именно фреймворки стоит использовать профессионалам и новичкам в работе, назвали их плюсы и минусы.
Framework — это набор инструментов, библиотек и готовых модулей, которые веб-разработчик может использовать при создании сайтов. «Сайты, построенные на фреймворках обладают большей доступностью, лучшей адаптивностью и большим соответствиям стандартам. Они развивают веб», — заметила Оксана Климова.
Плюсы фреймворков
1. Упрощает и ускоряет процесс. Веб-фреймворки экономят время и спасают от рутинных задач. Как обьясняет Оксана Климова, разработчику не нужно изобретать велосипед и тратить время на написание кода, который уже содержится во фреймворке. Он берет необходимые в его конкретном случае компоненты и как из кирпичиков складывает страницы сайта», — объяснила Оксана Климова.
«Компоненты фреймворка разработаны так, что не нужно будет думать об их совместимости, то есть по умолчанию все должно работать без каких-либо багов».
Оксана Климова
2. Содержат практически все, что необходимо при разработке. От простой css-стилизации текстов посредством добавления классов и даже javascript-компоненты модальных окон, табов, слайдеров.
3. Позволяют создавать респонсивные сайты. Сайты адаптируются под разные разрешения экранов: ноутбуки, планшеты, телефоны. «Только представьте, чтобы сайт стал респонсивным, блокам в верстке необходимо всего лишь прописать соответствующие классы, описанные в документации к фреймворку», — уточнила Оксана Климова.
Еще по теме: Как изучается опыт пользователя и что такое UX/UI
4. Легко понять, как работать с незнакомым сайтом. «Если на сайте работают несколько человек или к вам в руки попадает сайт от другого разработчика, и проект построен на фреймворке, то вам будет намного проще понять, как что-то изменять или добавлять на нем, — объяснила Оксана Климова. — Все потому, что перед глазами всегда есть подробная документация к фреймворку».
Подборка фреймворков
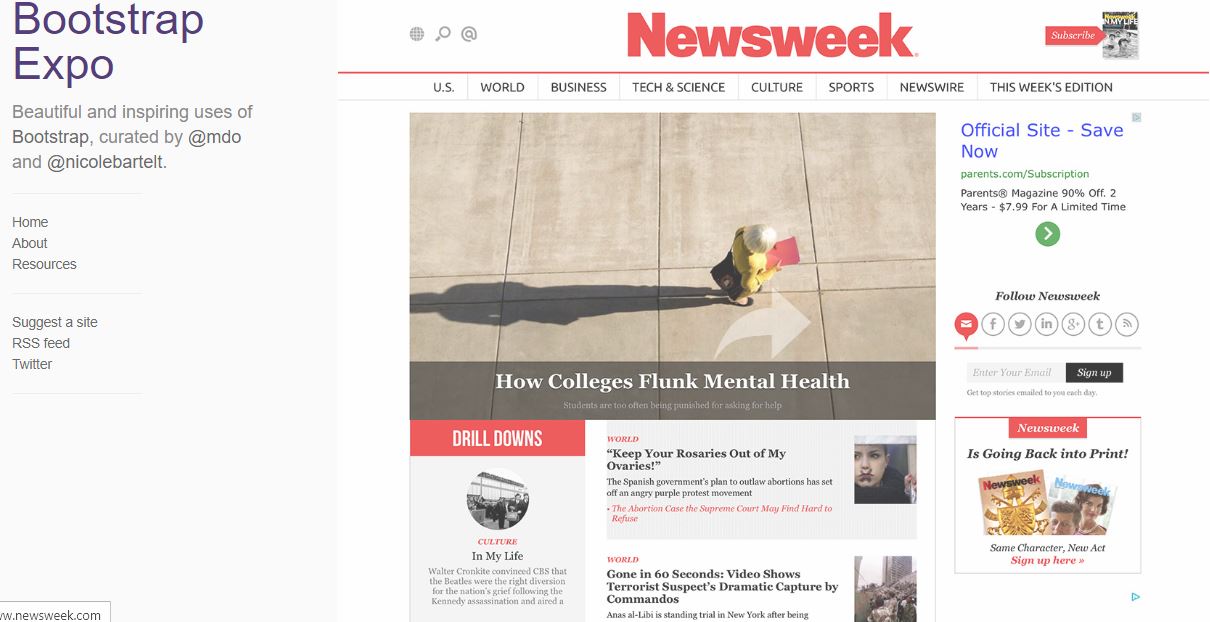
Bootstrap

Самый популярный в мире ui-фреймворк. На данный момент существует две версии: 3.3.7 и v4.0.0-alpha.6. Оксана Климова предупредила, если нужно поддерживать Internet Explorer ниже 9 версии, то лучше использовать Bootstrap 3.3.7. Также Егор Таланцев заметил, что поддержка Bootstrap версии 3 приостановлена.
Bootstrap:
- позволяет строить адаптивные grid-сетки,
- включает в себя HTML и CSS-шаблоны оформления типографики, кнопок, форм, таблиц, навигационного меню и других элементов,
- содержит такие javascript-компоненты, как модальные окна, выпадающие меню, тултипы, аккордеоны, карусели.
«Можно найти множество плагинов и верстки под Bootstrap, то есть, если необходимо решить какую-то задачу, которую нельзя сделать «из коробки», в большинстве случаев решение найдется в сети», — поделилась Оксана Климова.
«В портфолио нашей веб-студии Ананас преобладают работы на UI-фреймворке Bootstrap. Мы запустили вместе с Теплицей проект «Ананас.ТСН». И благодаря Bootstrap нашей команде удалось собрать удобный, отзывчивый интерфейс за короткий срок и выиграть Хакатон ЖКХак от Теплицы».
Егор Таланцев
Bootstrap имеет очень подробную документацию, поэтому, по мнению Оксаны Климовой, отлично подходит как для новичков, так и для опытных разработчиков.
Также у фреймворка хорошая поддержка стандартов доступности для людей с инвалиностью.
Bulma

Во всех новых проектах веб-студия «Ананас» использует Bulma. Во многом, по мнению Егора Таланцева, этот фреймворк не уступает Bootstrap. Но единственный минус в том, что в нем нет JS. «Из-за этого функциональность некоторых компонентов, таких, как открытие модальных окон, приходится реализовывать самостоятельно», — поделился наблюдениями Таланцев.
Foundation

Foundation, также, как и Bootstrap, включает в себя HTML, CSS и JavaScript-шаблоны и поддерживает графическое ускорение для более плавных анимаций.
По словам Оксаны Климовой, Foundation в сравнении с Bootstrap предоставляет больше опций при выборе grid-сетки.
«Кроме того, команда Foundation работала с ведущими экспертами, чтобы переписать все компоненты фреймворка в соответствии со строгими стандартами доступности».
Оксана Климова
У Foundation также есть:
- обширная документация,
- поддержка,
- туториалы,
- многочисленные плагины.
Единственный минус, по мнению Климовой, этот фреймворк более сложен для освоения новичкам, нежели Bootstrap.
Semantic UI

Это относительно молодой фреймворк с поддержкой всех современных браузеров. Содержит большое количество компонентов. По мнению Егора Таланцева, он вполне может составить конкуренцию Bootstrap.
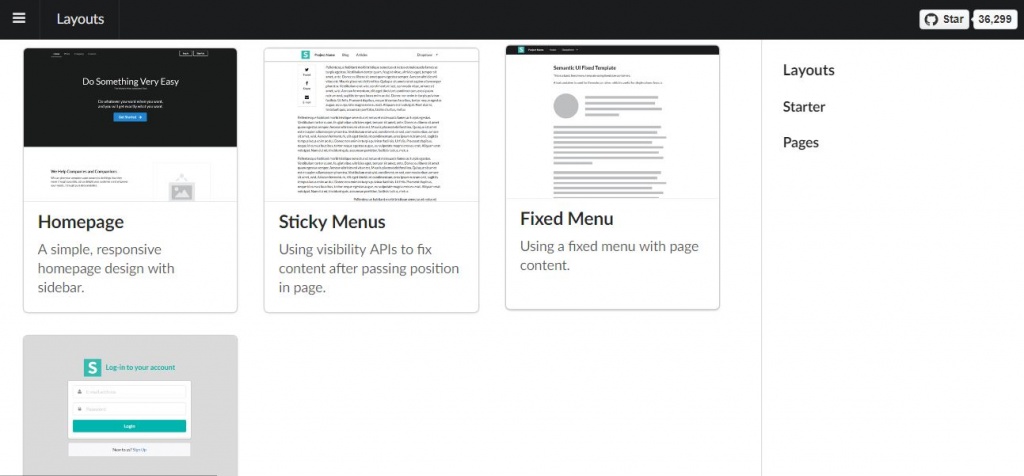
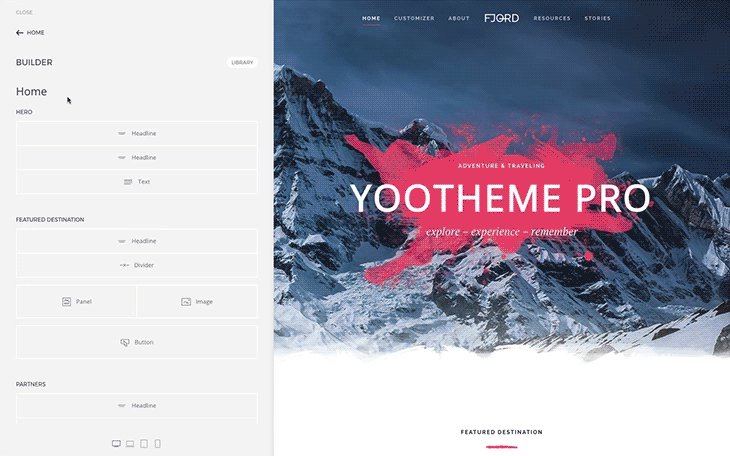
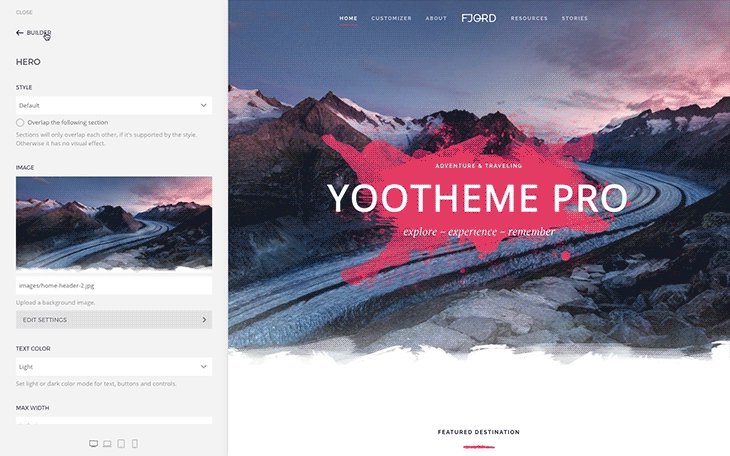
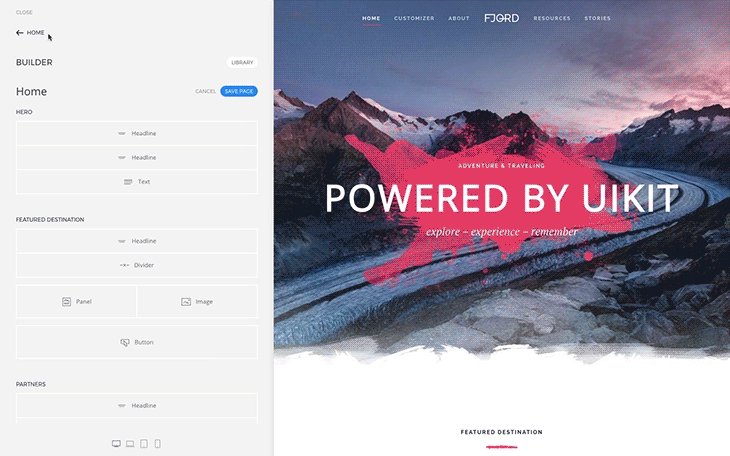
UIKit

UIKit — это модульный фреймворк в стиле материального дизайна (Material Design — дизайн программного обеспечения и приложений операционной системы Android от компании Google). По словам Оксаны Климовой, он сильно отличается от Bootstrap и Foundation. Содержит более 30 очень гибких и адаптивных компонентов, включая модальные окна, выезжающие вкладки, параллакс и многое другое.
«Компоненты хорошо кастомизируются и позволяют легко создавать сложные интерфейсы».
Оксана Климова
Однако, эксперт отметила, что для него в сети можно найти уже не так много дополнительных материалов, как для Bootstrap и Foundation
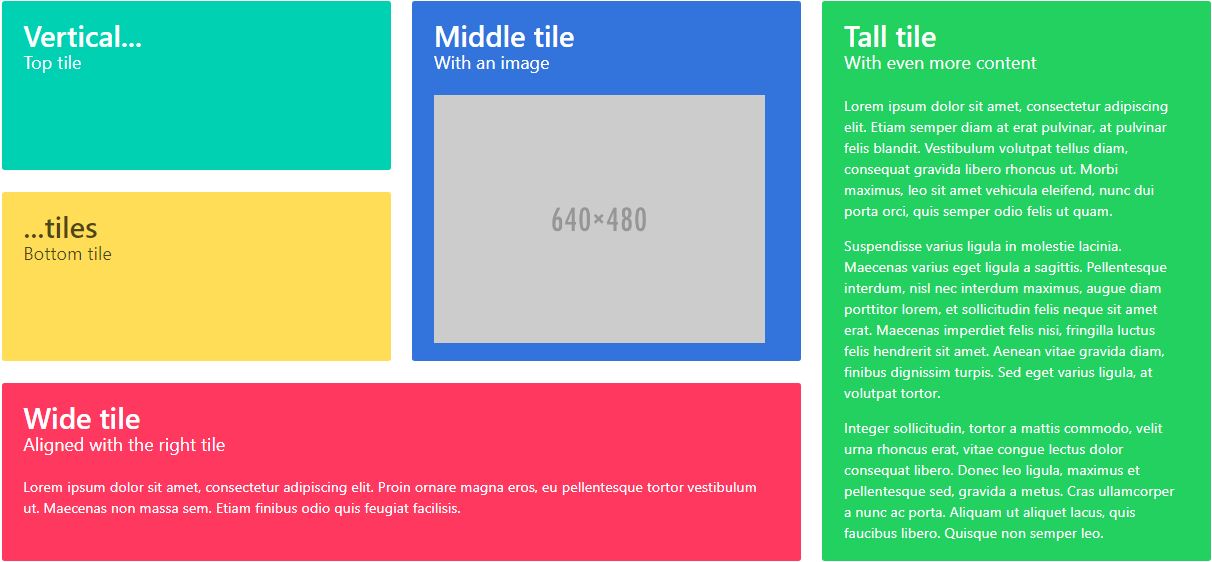
Materialize

Этот фреймворк был разработан Google и является наиболее популярным в стиле Material Design. Также, как и предыдущие, он позволяет создавать адаптивные сайты.
Разработчики разделили элементы на две основные группы: «компоненты» и «мобильное». В каждой группе можно найти множество готовых компонентов. У каждого в описании сказано, в каких случаях и как его лучше использовать. Помимо большого количества компонентов фреймворк поддерживает приятную анимацию.
«Документация к Materialize довольно понятная, использование не требует очень глубоких знаний в разработке», — уточнила Оксана Климова.
Dojo

Cвободная модульная библиотека JavaScript. Разработана с целью упростить ускоренную разработку основанных на JavaScript или AJAX приложений и сайтов.
Инструментарий экономит ваше время и масштабируется вместе с процессом разработки. Предоставляет все необходимое для создания веб-приложения. Языковые утилиты, компоненты пользовательского интерфейса и многое другое — все в одном месте, созданном для идеальной работы.
Enact

Фреймворк для разработки приложений на базе React. Enact был разработан для создания приложений собственного качества для самых разных встроенных веб-платформ, имеет полный набор настраиваемых виджетов, которые можно настраивать в соответствии с конкретным стилем каждого проекта.
jQuery Mobile

Cенсорно-ориентированный веб-фреймворк, также известный как фреймворк для мобильных устройств. JQuery Mobile совместим с прочими мобильными фреймворками: PhoneGap, Worklight и другими.
Девиз разработчиков: «пиши меньше, делай больше». Вместо того, чтобы писать уникальные приложения для каждого мобильного устройства или ОС, они предлагают разработать один фирменный адаптивный веб-сайт или приложение. Оно будет работать на всех популярных платформах для смартфонов, планшетов и компьютеров.
Ant Design

Ant Design — это язык дизайна и UI-библиотека React. В ней вы найдете более ста разнообразных компонентов, от типографики до таблиц. Ant-компоненты позволяют разработчикам экономить время. Например, благодаря готовым компонентам форм, разработчику не придется возиться с их созданием форм и валидацией.
Ant Design также экономит время дизайнеров. Ко всем компонентам приложены файлы Sketch и Figma.
Material-UI

Одна из самых популярных библиотек React. Это собрание простых и настраиваемых компонентов, благодаря которому ваши React-приложения станут быстрее, красивее и доступнее.
В Material-UI вы найдете больше ста компонентов. Кроме того, там есть больше тысячи иконок. Библиотека предоставляет файлы Sketch, Figma иAdobe Xd для дизайнеров (правда, на платной основе).
Chakra UI

Chakra UI — это простая, модульная и доступная библиотека, которая содержит строительные блоки, необходимые для создания приложений React. Состоит из набора компонентов, которые отличаются доступностью и пригодностью для компоновки и многократного использования. Создавать сайты и приложения с их помощью можно очень быстро.
Компоненты Chakra UI соответствуют спецификациям WAI-ARIA и имеют aria-* атрибуты.
Semantic UI React

Фреймворк UI-компонентов, основанный на принципах естественного языка. Содержит больше 50 компонентов. В них не используется jQuery: вся функциональность была заново реализована на React.
Fluent UI

Fluent — кроссплатформенная система дизайна с открытым исходным кодом. Она помогает дизайнерам и разработчикам создавать привлекательные продукты — доступные, интернационализированные, с хорошей производительностью.
Fluent UI разработана Microsoft. Дизайн Fluent используется для устройств и инструментов Windows 10 и Windows 11. Платформа имеет коллекцию утилит, React- и веб-компонентов для создания веб-приложений.
Evergreen

UI-фреймворк для создания веб-продуктов. Компоненты Evergreen построены на основе React UI Primitive с расчетом на пригодность для компоновки. Разработчики компонентов — команда Segment и внешние контрибьюторы. Содержит больше 30 компонентов.
Grommet

Фреймворк на базе React. Это доступность, модульность, адаптивность и красивые темы в одном аккуратном пакете. В Grommet вы найдете больше 60 компонентов. Он также предоставляет Sketch, Figma, AdobeXd файлы и больше 600 иконок.
Reakit

Reakit — библиотека низкоуровневых компонентов для создания доступных высокоуровневых UI-библиотек, систем дизайна и приложений на React. Отличается маленьким размером и высокой скоростью.
Компоненты Reakit по умолчанию не имеют стилей. Вы вольны использовать любой подход, какой захотите. Каждый компонент возвращает один элемент HTML, который принимает все реквизиты HTML, включая имя класса и стиль.
Mantine

Библиотека компонентов и хуков React с нативной поддержкой темной темы. В фокусе этой библиотеки удобство использования, доступность и удобство для разработчика.
Mantine содержит больше 120 настраиваемых компонентов и хуков: элементы ввода, кнопки, модальные окна, всплывающие окна, элементы типографики, управление макетами.
Изучение фреймворков
1. Изучайте официальную документацию фреймворка. К сожалению, в большинстве случаев для этого необходимо знание английского языка. Если вы им не владеете, тогда придется искать либо переводы, как, например, есть у Bootstrap, либо описания русскоязычных разработчиков.
«Какой из фреймворков выбирать для разработки дело вкуса и знаний конкретного специалиста и конечно требований проекта. Все описанные фреймворки активно развиваются и поддерживаются, и каждый из них можно прекрасно использовать хоть на маленьком, хоть на большом проекте. Но, как и с любой технологий, здесь нет идеального выбора».
Оксана Климова
2. Необходимо выучить базу HTMLи CSS. По мнению Егора Таланцева, выучив основы можно без проблем использовать любой UI-фреймворк. Разработчик посоветовал такие сайты для обучения:
- HTML Book — основы HTML и CSS, а также справочник всех HTML тэгов;
- Learn Javascript — базовые основы Javascript.
Оксана Климова и Егор Таланцев — участники программы «Пасека».