Иконки, элементы для создания интерфейсов, PSD-шаблоны, JavaScript-библиотеки и другие полезные ресурсы и инструменты для дизайнеров и веб-разработчиков.
Представляем большую подборку бесплатных ресурсов и инструментов, которые помогут вам эффективно работать над своими проектами.
Анимированные иконки погоды

Набор из 6 красивых анимированных CSS-иконок, которые можно использовать для изображения погоды.
Скачать
Векторные изометрические иконки

Набор иконок, выполненных в изометрической проекции и изображающих различные устройства.
Oxygenna
Набор иконок для Android

Большая коллекция векторных иконок для Android, среди которых есть бесплатные наборы для персонального использования.
Набор иконок
Шаблон брошюры для организации

Шаблон CV для дизайнеров

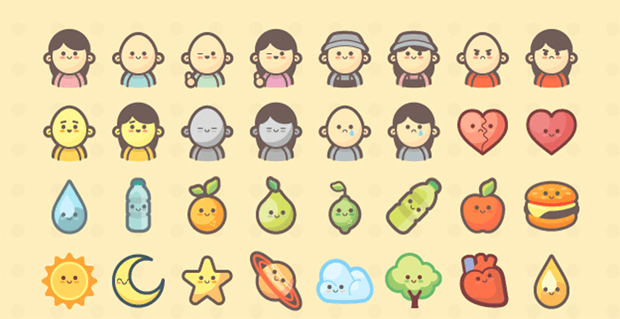
Набор иконок для детей

Большой набор милых иконок, сделанных таким образом, что их легко можно редактировать.
Набор иконок для детей
Бесплатный PSD UI Kit

Бесплатный набор элементов с минималистичным дизайном для создания пользовательских интерфейсов.
Бесплатный PSD UI Kit
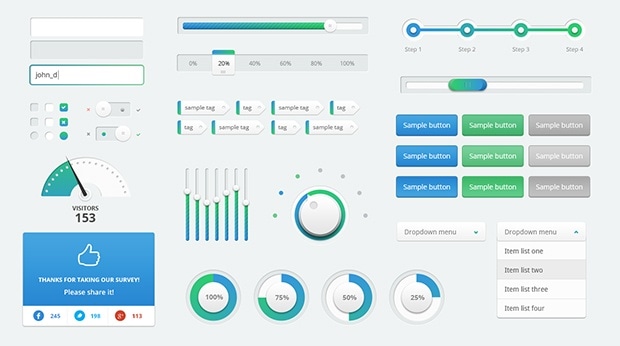
UI Kit с плоским дизайном

Набор для создания пользовательского интерфейса, сделанный для Photoshop и полностью редактируемый. Можно использовать как для персональных, так и для коммерческих проектов.
UI Kit с плоским дизайном
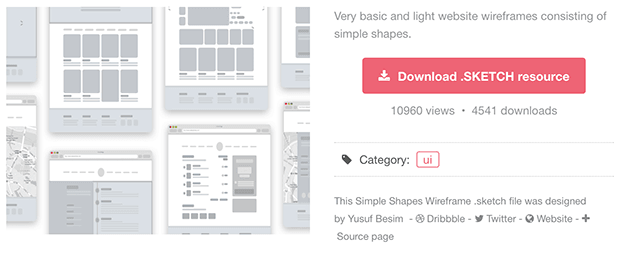
Простые формы для Sketch

Базовый набор простых форм для создания веб-сайта в Sketch.
Простые формы для Sketch
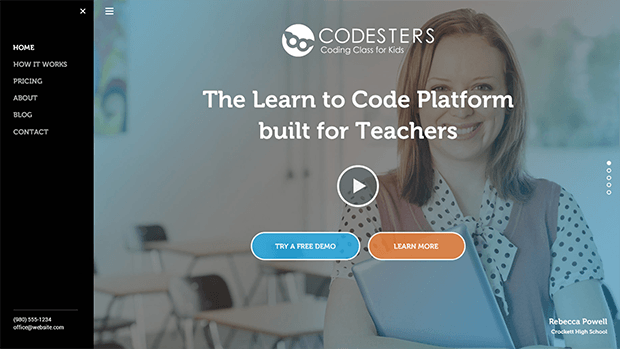
PSD-шаблон для Landing page

PSD-шаблон для создания целевой страницы, который хорошо подойдет для образовательных проектов в сфере технологий и программирования.
PSD-шаблон
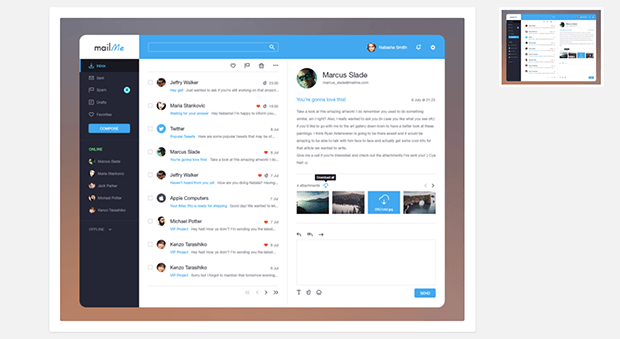
Шаблон для создания email-клиента

Простой шаблон для Photoshop, содержащий все необходимые элементы для создания email-клиента.
Шаблон email-клиента
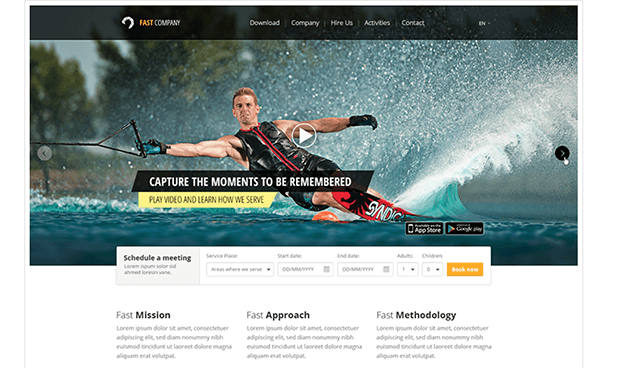
PSD-шаблон для одностраничного сайта

PSD-шаблон для создания минималистичного и элегантного одностраничного сайта любого типа: landing page, сайт организации или творческое портфолио.
PSD-шаблон одностраничного сайта
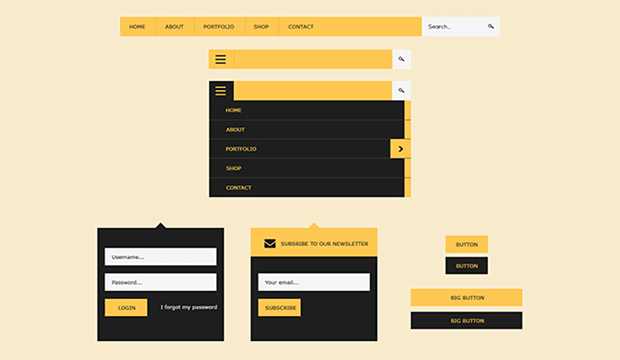
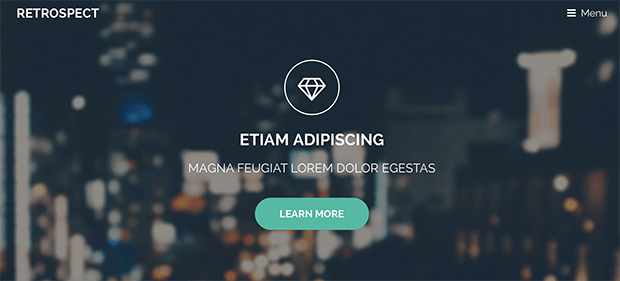
Шаблон одностраничного сайта в HTML5

Красивый шаблон, идеально подходящий для создания одностраничного сайта стартапа или небольшого бизнеса.
Шаблон одностраничного сайта в HTML5
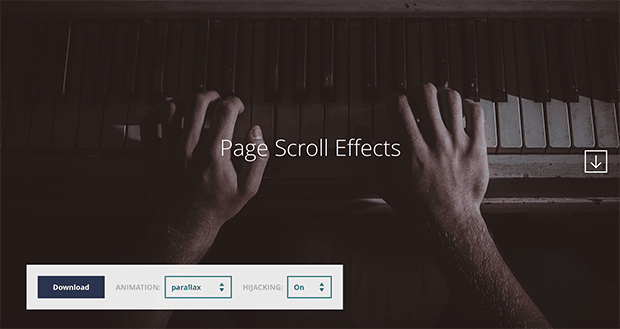
CSS-эффекты для скроллинга страниц

Набор CSS-эффектов для скроллинга нескольких страниц.
CSS-эффекты
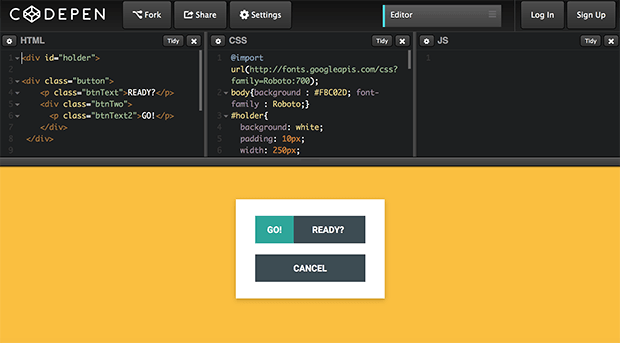
Кнопка с эффектом при наведении

Кнопка с эффектом
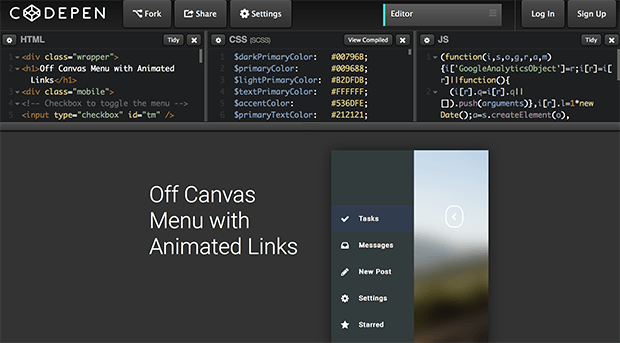
Анимированное меню

Сниппет, который генерирует анимированное меню и который можно легко редактировать, благодаря CSS и JavaScript коду.
Анимированное меню
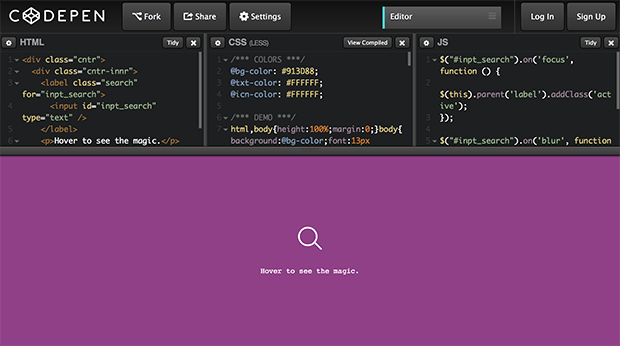
Анимированная кнопка поиска

Простая и эффектная кнопка поиска, которая превращается в поле для ввода при наведении на нее курсора.
Анимированная кнопка
debugCSS : (X)HTML debugging tool

Инструмент, который поможет вам проверить HTML на предмет потенциально неработающего кода.
debugCSS
A11Y: проверка доступности веб-сайта

Онлайн-инструмент, с помощью которого можно проверить сайт на доступность для людей с ограниченными возможностями.
Проверка доступности веб-сайта
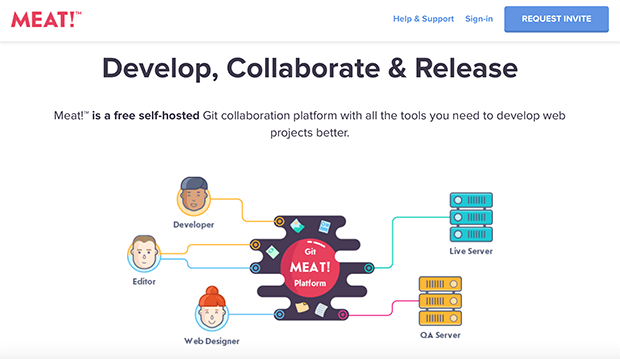
Meat!: платформа для коллаборации веб-разработчиков

Платформа для установки на ваш сервер, с помощью которой вы сможете совместно работать над веб-проектами.
Платформа для коллаборации
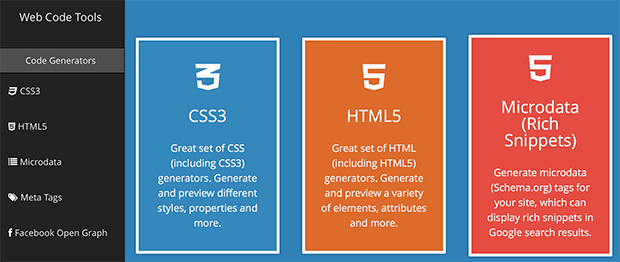
Генератор кода

Генератор кода для CSS3, HTML5, microdata, open graph и Twitter, который вы впоследствии можете использовать на своем веб-сайте.
Генератор кода
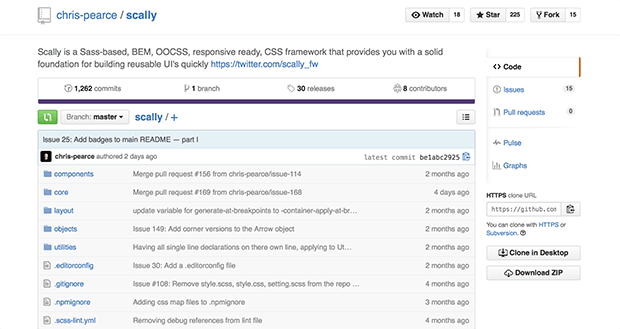
Scally: CSS-фреймворк на Sass

CSS-фреймворк на Sass, BEM и OOCSS, хорошо подходящий для быстрого создания пользовательских интерфейсов.
CSS-фреймворк
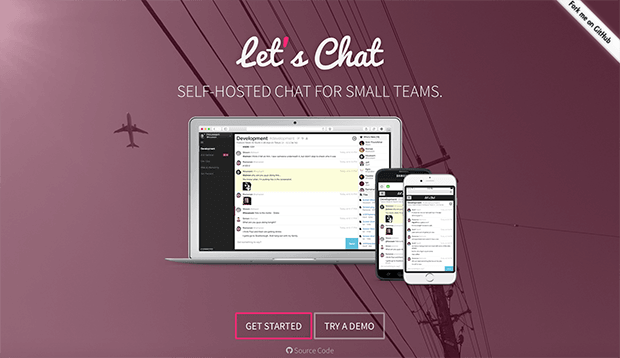
Чат для командной работы

Приложение для обмена сообщениями, созданное с помощью Node.js и MongoDB, идеально подойдет для небольшой команды, которой нужно общаться, работая над проектами.
Чат для командной работы
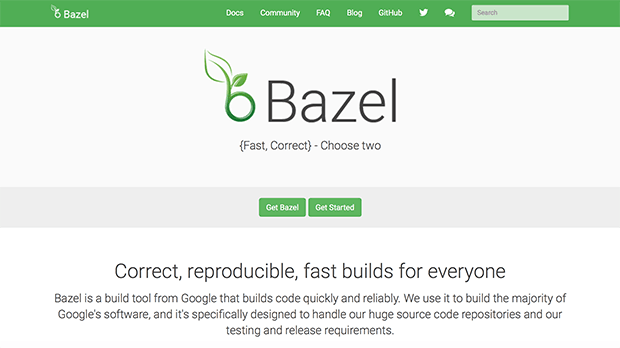
Создание программного обеспечения

Инструмент от Google, который помогает сделать процесс разработки быстрым и надежным.
Создание программного обеспечения
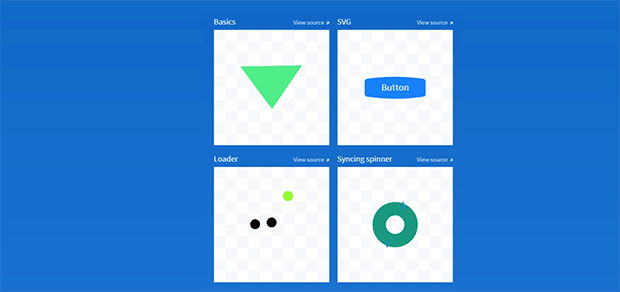
Dynamics.js: библиотека JavaScript

Небольшая JavaScript-библиотека, которая позволяет делать анимацию, основываясь на математических функциях и физике.
Библиотека JavaScript
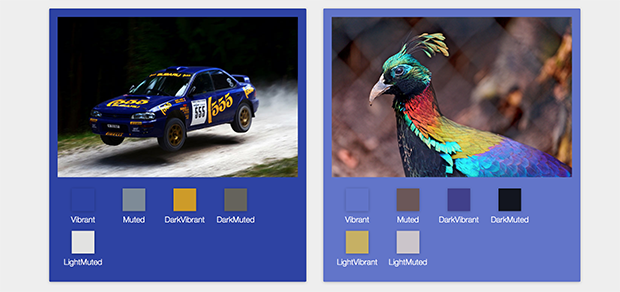
Vibrant.js: выделение цветов из изображения

JavaScript-библиотека, которая выделяет из загруженного изображения преобладающие на нем цвета.
Выделение цветов из изображения
Hummer.js: добавление тач-жестов

С помощью этой JavaScript-библиотеки можно добавить тач-жесты для любых DOM-элементов.
Добавление тач-жестов
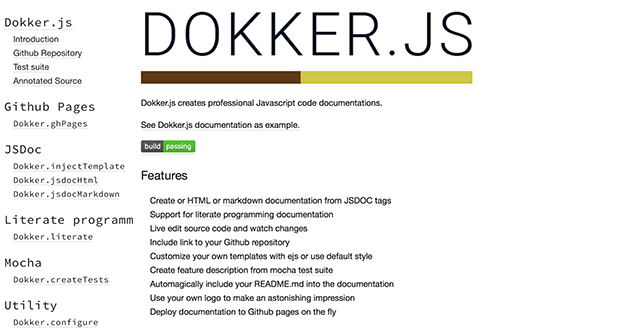
Dokker.js: создание JavaScript-документации

JavaScript-библиотека для создания документации.

