Визуализация данных сегодня занимает одно из важных мест в работе любой организации, так как с помощью графиков и диаграмм можно намного быстрее донести информацию своей аудитории, а также натолкнуть людей на нужные выводы, которые они смогут сделать самостоятельно.
С помощью JavaScript-библиотек разработчики и продвинутые пользователи смогут визуализировать данные для своих веб-приложений и онлайн-проектов.
1. Chartlist.js
Chartist.js является простой библиотекой графиков на основе векторного формата SVG, которая предназначена для легко масштабируемых сайтов. Графики всегда будут в хорошем качестве независимо от того, просматривает ли пользователь их на компьютере или мобильном устройстве.
Сайт: Chartlist.js.
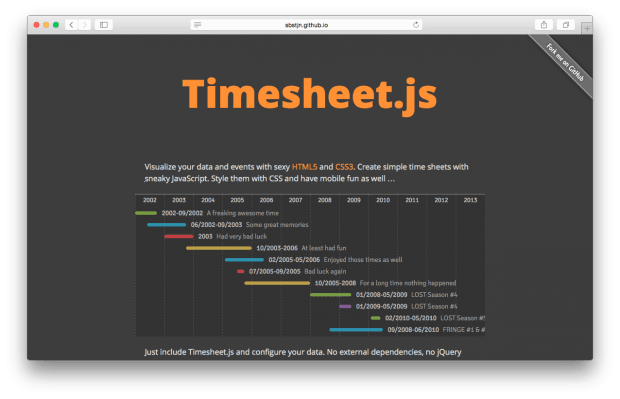
2. Timesheet.js

Timesheet.js — это JavaScript-библиотека для простых HTML5 и CSS3 таймалайнов, которые создаются буквально с помощью нескольких строк кода.
Сайт: Timesheet.js.
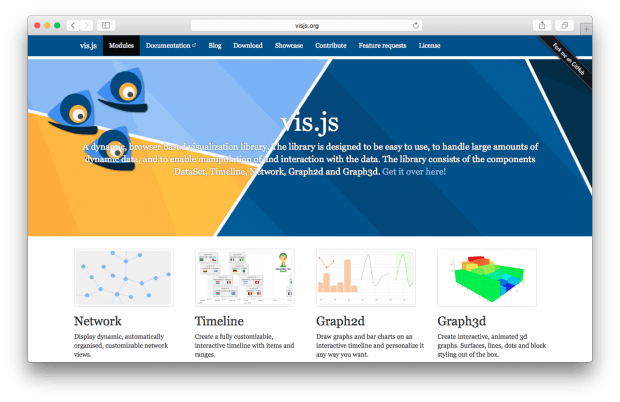
3. Vis.js

Vis.js — динамическая библиотека визуализации в вашем браузере. Библиотека предназначена для простой обработки больших объемов динамических данных и позволяют ими управлять. Vis.js состоит из следующих компонентов: DataSet и DataView.
Сайт: Vis.js.
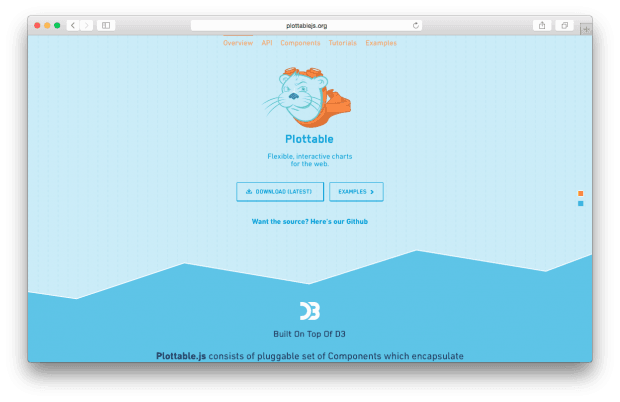
4. Plottable.js

Plottable.js является библиотекой для простого создания интерактивных графиков для Интернета, которая содержит набор осей и линий.
Сайт: Plottable.js.
5. Epoch

Epoch позволяет создавать графики с хорошей визуализацией в реальном времени. Библиотека нацелена на создание таймлайнов и исторических отчетов, а также на представление часто обновляемых данных в виде графиков.
Сайт: Epoch.
6. D3.js

D3.js является JavaScript-библиотекой со встроенной поддержкой crossfilter, основная цель которой — визуализация и анализ данных в браузере, а также на мобильном устройстве.
Сайт: D3.js.
7. Cytoscape

Cytoscape — библиотека с открытым исходным кодом, с помощью которой можно анализировать и визуализировать данные.
Сайт: Cytoscape.
8. EmberCharts.js

Ember Charts — это библиотека диаграмм, созданная на основе Ember.js и d3.js, которая включает в себя разного вида графики, которые с легкостью можно модифицировать. Также библиотека станет хорошим помощником в подготовке презентаций и создании интерактивных графиков.
Сайт: EmberCharts.js.
9. JointJS

JointJS является современный HTML-библиотекой для визуализации и взаимодействия с диаграммами и графиками. Она может быть использована для создания как статических, так и полностью интерактивных диаграмм для ваших приложений.
Сайт: JointJS.
10. AmCharts.js

AmCharts является расширенной библиотекой для создания диаграмм, которая включает в себя различные типы графиков.
Сайт: AmCharts.js.
11. Polymaps

Polymaps является бесплатной библиотекой для создания динамичных интерактивных карт в современных веб-браузерах, которая поддерживает OpenStreetMap, CloudMade, Bing и других поставщиков веб-карт.
Сайт: Polymaps.
12. Zing Chart

ZingChart — это мощная библиотека, которая дает возможность быстро создавать красивые диаграммы и инфографику с помощью сотен типов диаграмм и настройки параметров.
Сайт: Zing Chart.
13. Canvasjs

CanvasJS является простой в использовании библиотекой для построения графиков, которые будут правильно отображаться на всех устройствах, включая iPhone, iPad, Android, Windows Phone, Microsoft Surface, настольные компьютеры и т.д. Это позволяет создавать многофункциональные информационные панели, которые работают на всех устройствах без ущерба для функциональности вашего веб-приложения.
Сайт: Canvasjs.
14. Grafico

Grafico предоставляет широкий спектр графиков, при этом библиотека основана на Raphaël and Prototype.js.
Сайт: Grafico.