Сделать контент на сайте удобным для чтения и подходящим для лучшего индексирования поисковыми системами несложно. Сейчас объясню. Нужно расставлять заголовки, делить текст на абзацы, писать простыми (по возможности) словами, использовать ссылки, ставить интересные и оригинальные картинки, заполнять их alt-описания. Это если вкратце. А сейчас подробнее про все это во второй серии об оптимизации сайта для продвижения.
Иерархия заголовков

Вы уже читали первую часть трилогии? В ней я рассказал про техническую подготовку сайта для поискового продвижения. А если посмотреть на отдельно взятую страницу на сайте, то ее можно разложить на несколько пунктов. Каждый из них тоже важен для продвижения. И начинается все с заголовка.
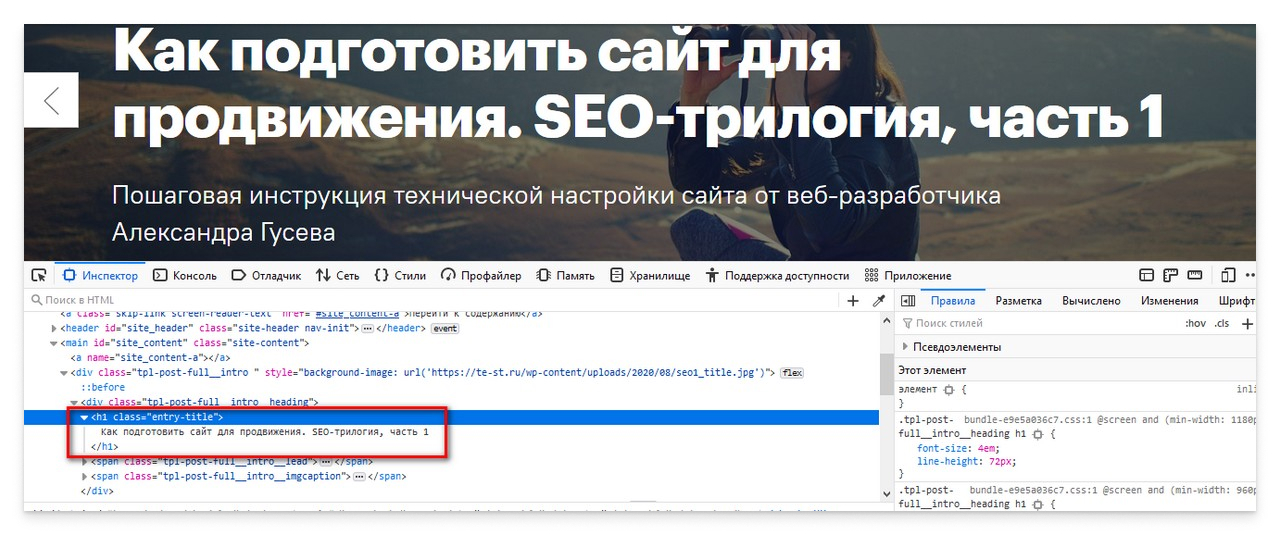
Всего есть 6 уровней заголовков, от H1 до H6. Буква английская, потому что header. H1 самый большой, H6 самый маленький. С H1 начинается страница, этим заголовком выделяется само название страницы. Это может быть «О нас», «Контакты» или как на скриншоте – название статьи. Поисковые роботы, заходя на сайт, сканируют весь текст, включая заголовки. К ним особое внимание, ведь они логически разделяют текст и делают его более структурированным.
Если вы поделитесь страницей сайта в социальных сетях, то в блоке предпросмотра обязательно увидите заголовок страницы. Может не быть картинки, может быть обрезано описание станицы, но заголовок будет всегда. Про его длину отдельная история, кстати. На примере своего сайта посмотрите, какие заголовки нормально влезают в блок предпросмотра, а какие обрезаются. И будет сразу понятно, какова оптимальная длина.
Так вот, при расшаривании заголовок всегда виден и он в первую очередь сканируется поисковыми роботами. Он же выводится в результатах поиска как заголовок страницы. Он им, собственно, и является. Поэтому пишите кратко и подробно одновременно. Кратко – чтобы не городить длинные предложения. Подробно – чтобы даже при беглом взгляде было ясно, о чем статья.
Технически можно весь текст на странице писать в формате H1. Технически да. Но визуально это будет очень плохой вариант. Исходим из нашего адекватного поведения и уважения к читателям. Поэтому название пишем в H1, остальной контент на сайте – по нисходящей. К слову, заголовок сразу и пишется в формате H1, выбора у автора нет. Я здесь больше про написание остального текста, чтобы соблюсти иерархию.
А вот остальной текст нужно самостоятельно разбивать на подзаголовки. Будут уровни от H2 до H6. H2 в себе может содержать H3. Тот, в свою очередь, внутри себя – H4. Структура идет от большего к меньшему.
Оптимизация url (адреса страницы)

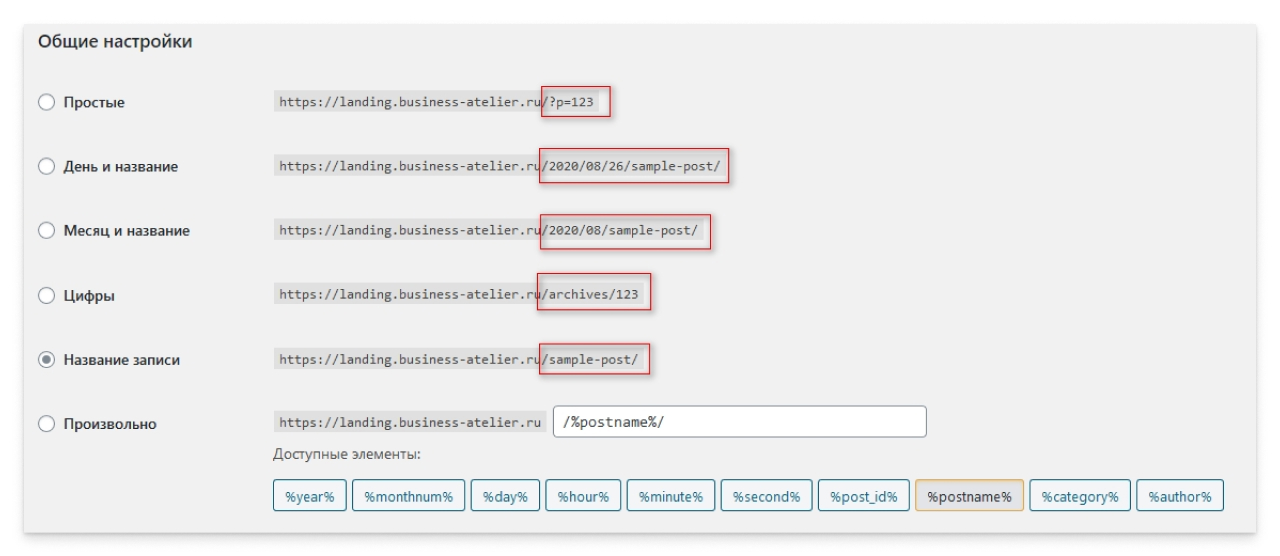
Для сайтов на WordPress есть замечательная функция, которая прямо в админке переключает варианты вывода адреса страницы. Можно сделать числами, где каждое число – это уникальный идентификатор страницы. Но при этом из ссылки будет совершенно непонятно, о чем она. А можно сделать названием записи. Тогда совсем другое дело, в ссылку будет вставляться заголовок. Тот самый, про который речь в предыдущем пункте.
Здесь тот же самый принцип. Ссылка должна быть максимально понятна даже при беглом взгляде. Есть нюанс с сайтами, домен которых на кириллице. При расшаривании такого сайта в соцсетях его ссылка будет конвертирована в латиницу. И станет абсолютно непригодной для чтения. В таких случаях, еще на этапе выбора домена, я рекомендую купить два. Основной, на котором сайт будет работать, – на латинице. А вот другой, на кириллице, будет привязан к сайту ярлыком.
При всем этом можно спокойно говорить адрес сайта на кириллице. Но набирая его в браузере, посетитель будет перенаправлен на сайт с доменом на латинице. Зато с такой схемой при расшаривании в соцсетях в блоке предпросмотра будет стоять читаемая ссылка. На латинице, конечно.
Внешний вид ссылки это, в первую очередь, удобство пользования. При прочих равных условиях человек с большей вероятностью нажмет на ссылку, которая читаема и где понятно, что внутри.
SEO-заголовок и описание страницы

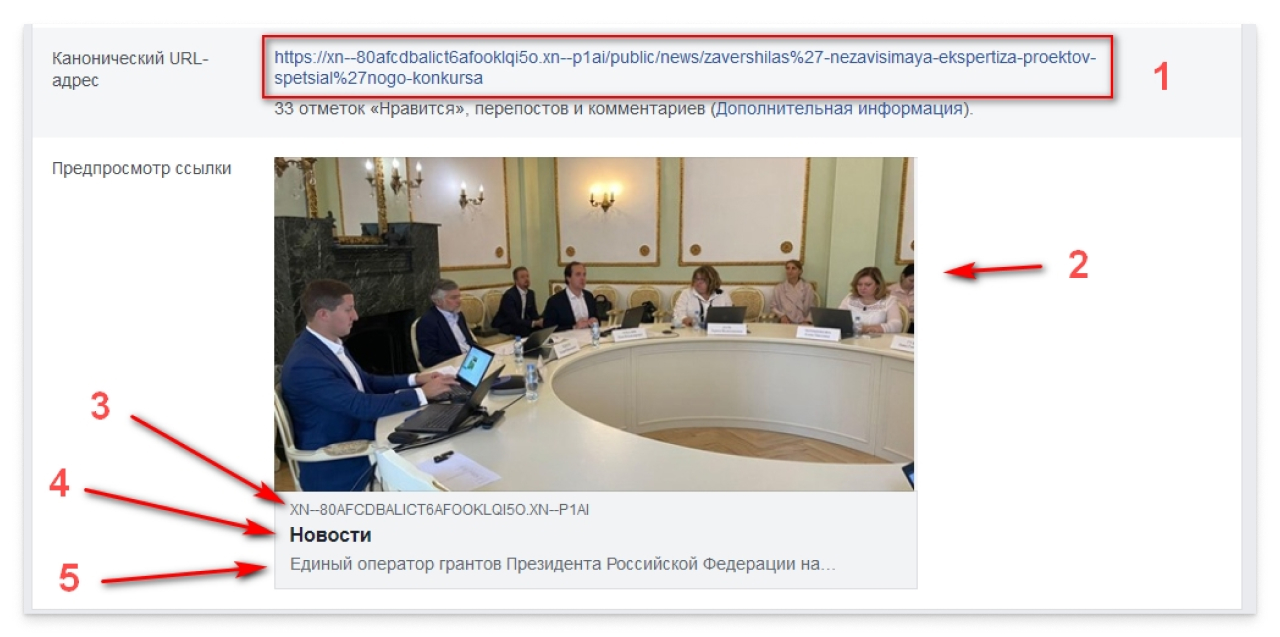
Следующий пункт настройки контента на сайте – это seo-заголовок и блок описания. Кто работает с плагином Yoast SEO, наверняка как минимум видел эти два раздела в плагине. На примере сайта президентских грантов разберем этот пункт.
Номер 1 и 3 на скриншоте выше – это как раз внешний вид ссылки. Сейчас «президентскиегранты.рф» сконвертировалось в другое название, на латинице. И узнать его теперь сложно. Под номером 1 видно полную ссылку на новость, включая название новости в транслитерации. А под номером 3 указан сам адрес сайта. Поймете, что написано?
Номер 2 – это заглавная картинка к новости. Если ее нет, то в соцсети подтянется первая попавшаяся картинка на странице. И хорошо, если она будет в тему статьи.
Номер 4 – это тот самый seo-заголовок. Важно – он может отличаться от заголовка страницы. Что здесь и видим. Но на скриншоте немного другой случай. Там при расшаривании любой статьи в заголовке написано «Новости». Не лучший вариант, можно сделать по-другому.
Номер 5 – это описание страницы. Оно создается автоматически, если к нему не лезть, или задается вручную. Здесь также видно, что описание генерируется автоматически и ко всем статьям ставится одно и то же.
В итоге, если поделиться такой ссылкой в соцсетях, то вставится блок предпросмотра ссылки. В нем не будет виден ни заголовок страницы, ни ее описание. Даже адрес сайта (номер 3) будет нечитаем. Именно поэтому seo-заголовку и нужно особое внимание. Про картинку тоже помним. И описание тоже нужно и важно.
Как выглядит любая ссылка при расшаривании, можно посмотреть в сервисе Facebook, вот здесь.
Внешние и внутренние ссылки
Ссылки очень важны для продвижения. Как внутренние, так и внешние. Внутренние ссылки показывают поисковому роботу взаимосвязь ваших страниц. Тематически связанные страницы повышают ценность для человека, который их читает. Значит, и робот тоже (скорее всего) будет учитывать эту взаимосвязь.
А вот внешние (их еще называют обратными) ссылки – это очень мощная штука. Для продвижения это, наверное, одно из самых сильных средств. Просто представьте, что на одном очень авторитетном для вас сайте опубликована ссылка на ваш сайт. Вы получаете дополнительный трафик на свой ресурс. А это ведь то, что нужно. Вдобавок, если у такого сайта хорошая посещаемость, то и потенциальных гостей оттуда будет много.
А поисковые роботы, в свою очередь, видят, что с одного сайта стоит ссылка на другой сайт. И если первый сайт имеет хорошую репутацию в поисковых системах, то автоматически и ваш сайт получает хорошую оценку. Раз на вас ссылаются, значит, это заслуживает внимания и на вашем сайте есть полезная информация.
Поэтому, если есть такая возможность, размещайте ссылки на ваш сайт на других ресурсах. Это как минимум повышает посещаемость сайта.
Легкость восприятия текста
Этот пункт можно описать буквально двумя словами: пишите проще. В плагине Yoast SEO есть такая штука, как «настройка читабельности». Считается в баллах и оценивает удобство и легкость чтения и понимания текста.
Длинные предложения запутывают, много деепричастных оборотов тоже красоты не наводят. Сложные непонятные слова ввергают в тоску и уныние. Одно дело, когда у вас узкоспециализированный сайт и общение внутри идет исключительно на профессиональном сленге. Другое дело, когда такой сайт начинают продвигать, что называется «в массы».
У каждой профессии есть свой неформальный язык общения, есть свои слова, понятные только сведущим. Но сайт – это открытая площадка. И если вы планируете привлекать новую аудиторию, то первый способ отпугнуть ее – это писать на непонятном языке. Когда вроде бы в общих чертах вижу знакомые буквы, но общий смысл – чушь какая то.
Будьте проще и пишите общедоступным языком. Только так можно привлекать новую аудиторию.
Оригинальные изображения
Оригинальные в том смысле, что по возможности ваши. Созданные вами, а не взятые с бесплатных фотостоков. Уникальные картинки сразу привлекают внимание. Просто потому что их еще не видели.

Знакомая картинка? Часто видите такое в презентациях или на сайтах? Обычно в голове мысли типа «другой картинки не могли найти, что ли?». Точно так же и поисковики оценивают изображения. Вот, например, статья (на английском) про занятный эксперимент. Были созданы тестовые сайты и на них добавлены изображения. Часть сайтов была укомплектована стоковыми картинками, другая часть – уникальными.
В результате эксперимента оказалось, что сайты с уникальными изображениями обошли в поисковой выдаче своих соседей со стоковыми картинками. Для интереса, есть вот такой сайт tineye.com – на нем можно проверить картинку на уникальность. Загружаете туда свою, и сервис показывает, где еще в Интернете есть такая же (или очень похожая).
Оригинальный контент на сайте привлекает внимание, это факт. Да еще и помогает в продвижении. Поэтому творите и создавайте свое, это окупается.
Alt-описания изображений

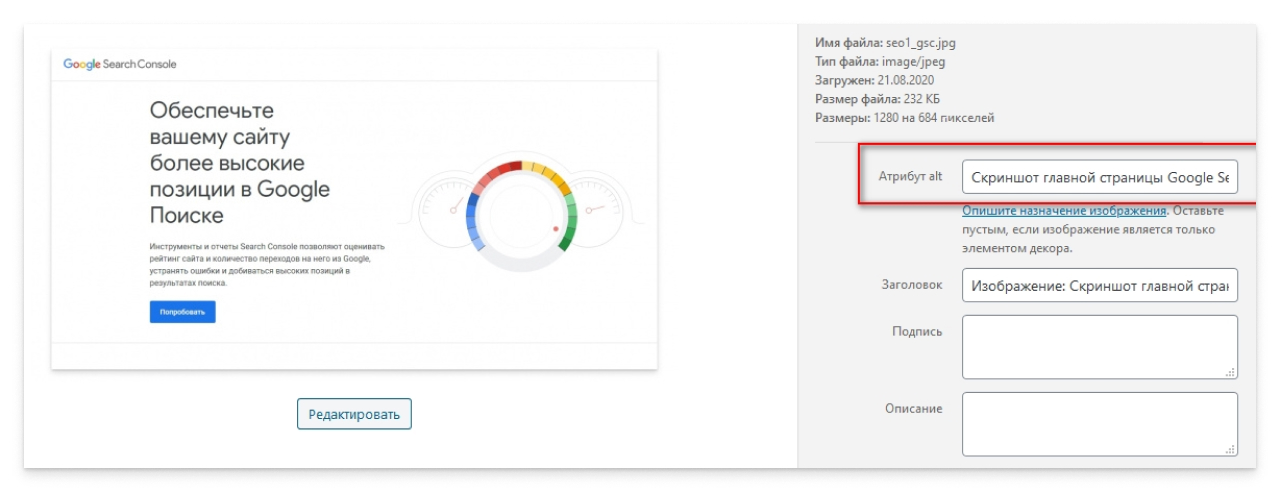
Когда на сайте видно все картинки, это хорошо. Но опыта ради представьте ситуацию, когда на сайте включается режим для слабовидящих. У него есть настройка, позволяющая отключить показ изображения. После этого картинки пропадут, а вместо них должна остаться строка с alt-описанием.
Alt значит альтернативный. Это такой страховочный вариант описания, что изображено на картинке. И это не IMG_5555 или что-то подобное. Это самое настоящее описание. Чтобы человек прочитал и как минимум в общих чертах понял, что на изображении. Например «человек едет на велосипеде вдоль реки». Это куда лучше, чем IMG_5555. И уж точно лучше, чем вообще ничего.
Кстати, «вообще ничего» – это очень популярный вариант. Пустые alt-описания встречаются сплошь и рядом. Особенно странно это смотрится на сайтах организаций, которые описывают жизнь людей с инвалидностью.
Поисковые роботы еще не умеют (или уже умеют?) по картинке определять, что на ней изображено. Бот видит на странице изображение. Потому что это img. Если у этого изображения есть заполненный alt-атрибут, то бот лезет в него и берет оттуда текст с описанием. А там IMG_5555. «Спасибо, понятно», – говорит бот и идет дальше.
Продвигать сайт можно ведь не только текстами, но и картинками, фотографиями. Вы видели, какая база изображений у Google и Яндекс? И каждая картинка ведет на определенный сайт. А это очень большая ссылочная масса. Так что помните про alt-описания, они тоже помогают в продвижении.
Размер картинок
Про этот пункт я писал в первой части в контексте скорости загрузки сайта. Стоит повториться, потому что это бесконечная история. Сделать фото на зеркалку и загрузить на сайт несложно. Загрузить в оригинальном размере. Зачем только? У меня есть только один сценарий использования на сайте больших картинок.
Когда на туристическом сайте можно скачать карту местности в большом разрешении или на сайте художественной галереи можно скачать репродукцию картины, распечатать в типографии размер А1 и дома в рамку ее. И то в таких случаях можно залить большие файлы на внешний диск (Google Drive или Яндекс Диск) и давать на них ссылку. Все остальное – минус к скорости загрузки сайта. И к продвижению, как следствие.
Конец второй части
Самое интересное, что каждый пункт по отдельности для многих владельцев сайтов понятен. Что так и так, что же тут сложного? Но все вместе становится трудной задачей. И все равно хочется быть выше в поисковой выдаче. Но алгоритмы поисковиков меняются по несколько раз за день. Это постоянная работа – поддерживать сайт в актуальном состоянии и смотреть, как он индексируется.
Так что здесь закончу и увидимся в третьей серии. Там и займемся подключением сайта к Google Search Console и Яндекс Вебмастеру. Вот тогда-то и увидим, что знают про ваш сайт поисковые боты. И, на минуту, это мы все еще про бесплатное продвижение. Пока ни копейки не отдали на рекламу. Зато когда сделаете все эти настройки, ваш сайт уже будет выше конкурентов, которые такого не делали. Хорошая ведь мотивация?