Как писать тексты в редакторе Gutenberg, что такое блочная система, режим фокусировки и почему это удобно. Рассказываю про базовые функции, которые вы будете использовать часто, и небольшие, но приятные моменты, за которые вы полюбите редактор еще больше.
Что за Gutenberg?
С декабря 2018 года в стандартную сборку WordPress входит новый текстовый редактор, названный в честь Иоганна Гутенберга – немецкого первопечатника, первого типографа Европы.
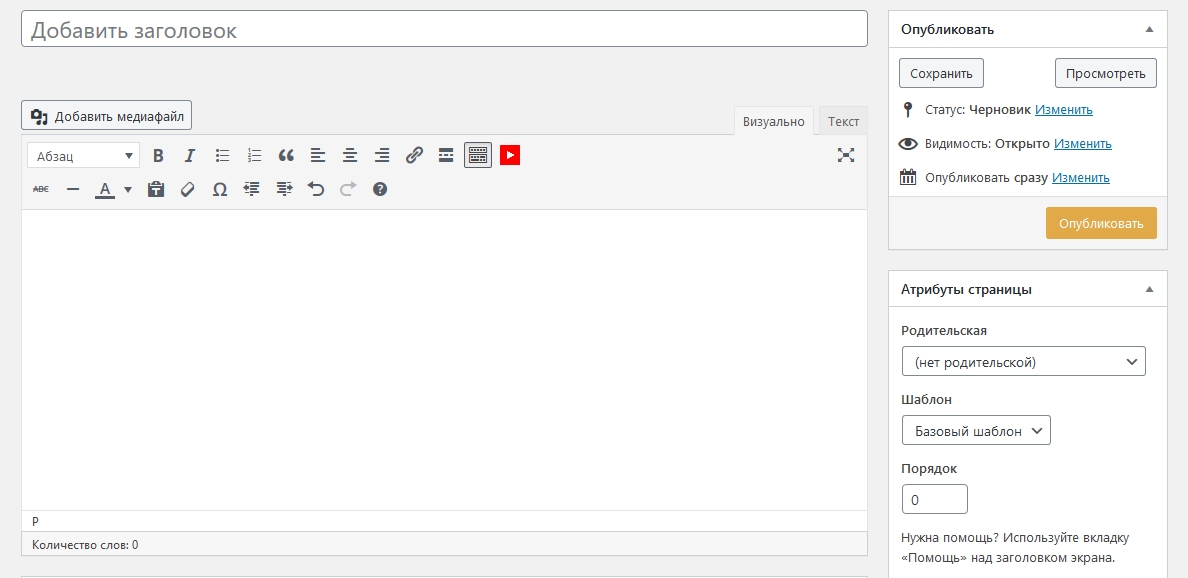
Кто часто пользуется редактором страниц, хорошо знакомы с теперь уже прежней версией редактора. Там наверху две вкладки: «визуально», «текст» и панель форматирования.

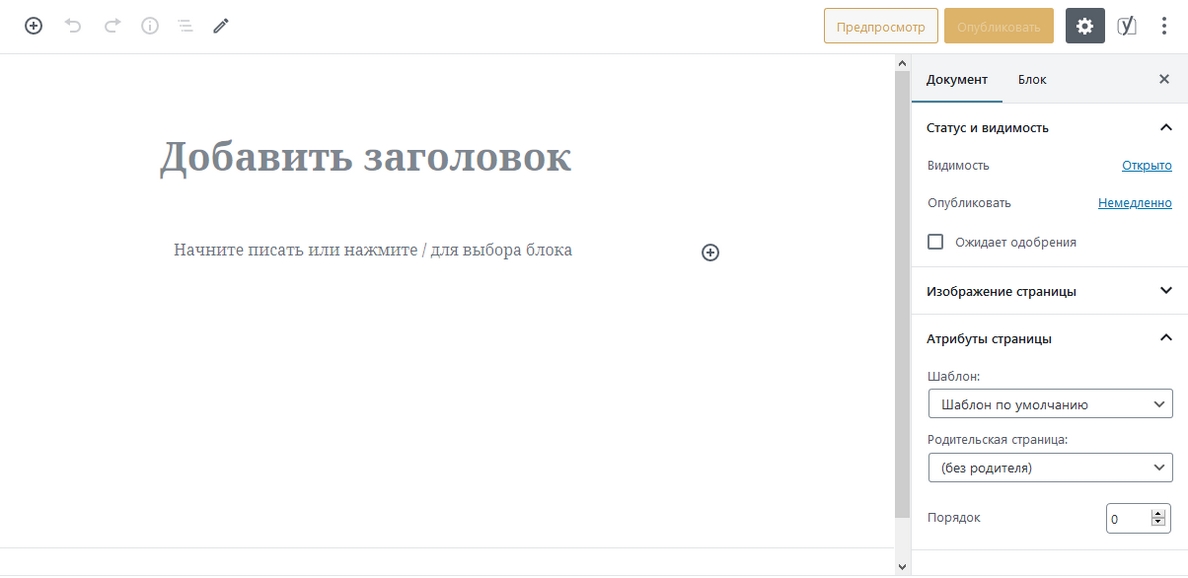
Новая версия выглядит совершенно иначе и является именно новой версией, а не обновленным вариантом прежнего редактора. Упор сделан на более удобное, легкое создание контента, ведь изначально WordPress создавался как платформа для ведения блога. А в блоге главное – удобство публикаций.

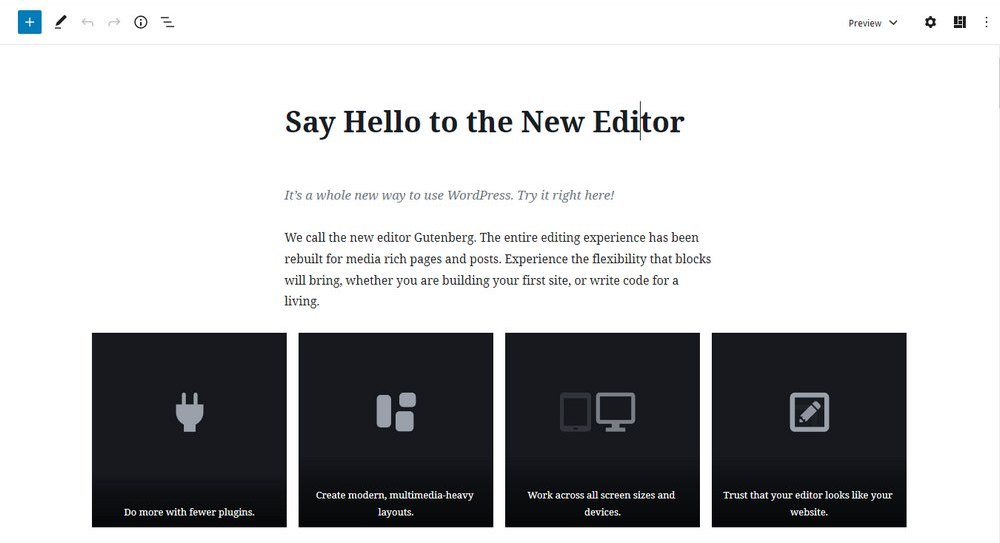
Как видите, идея наполнения страницы контентом в корне поменялась и основная идея теперь в блочной структуре. Заголовок, абзац, изображение, цитата – все это теперь создается отдельными блоками.
Как работает блочный редактор
Судя по названию, работает он именно блоками. А их в стандартном наборе предостаточно. Стандартном – потому что на сегодня уже есть много плагинов, расширяющих базовый функционал редактора и позволяющих создавать прямо шедевры.
Итак, базовый набор блоков включает в себя:
- абзац,
- заголовок,
- подзаголовок,
- цитату,
- изображение,
- галерею,
- изображение обложки,
- видео,
- аудио,
- столбцы,
- файл,
- код,
- список,
- кнопку,
- встраиваемые объекты.
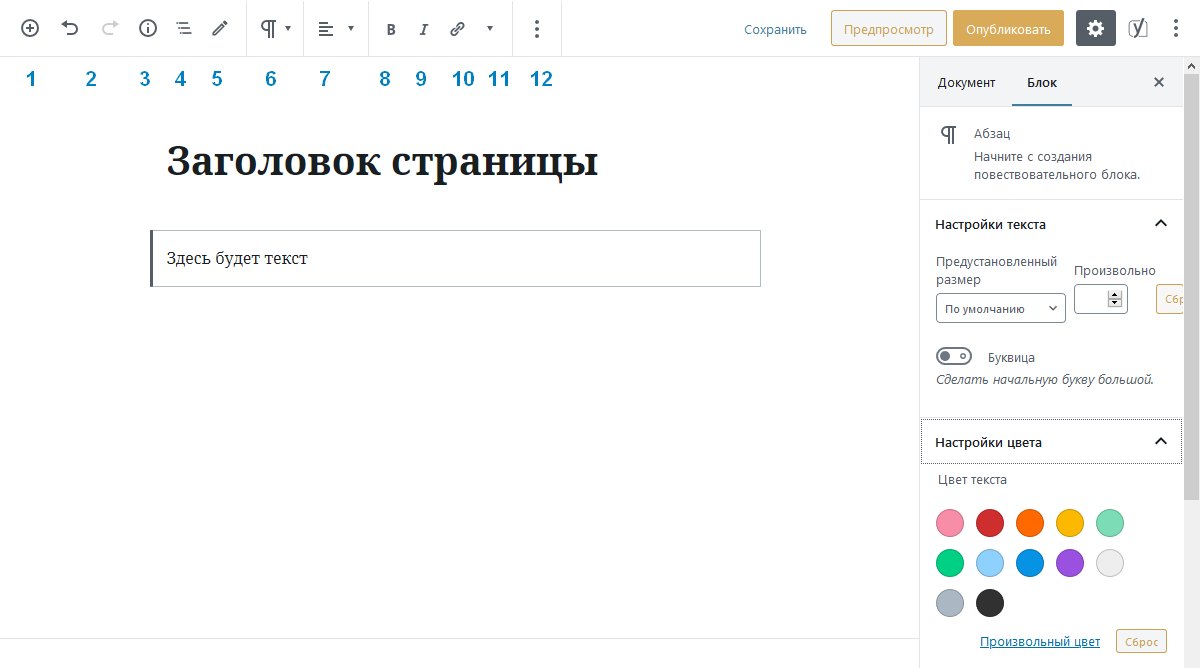
Все эти элементы каждый по отдельности нам знакомы, многие из них часто используются на страницах и в представлении и описании не нуждаются. Что изменилось, так это управление этими блоками. Каждый из них теперь создается отдельной строкой, которую можно перетаскивать на странице, просто схватив мышкой. Другой плюс отдельного блока – это более тонкая настройка его внешнего вида. У любого абзаца можно изменить как цвет текста, так и цвет фона. Да, цвет каждого абзаца может быть разным, здорово же! Размер шрифта, кстати, тоже меняется так же легко и так же отдельно под каждый абзац.
Как разобраться в интерфейсе Gutenberg
Все довольно просто, хотя и необычно. Особенно это прочувствовали на себе те, кто обновил WordPress в декабре 2018 года и впервые увидел новый редактор. При этом спрос на теперь уже классический редактор не спадает, он доступен в виде плагина в каталоге WordPress и имеет более 5 миллионов установок. Разработчики заверяют, что по крайней мере до 2022 года плагин классического редактора будет обновляться и поддерживаться. Но переходить на блочный интерфейс все же придется, поэтому пройдемся по нему прямо сейчас.

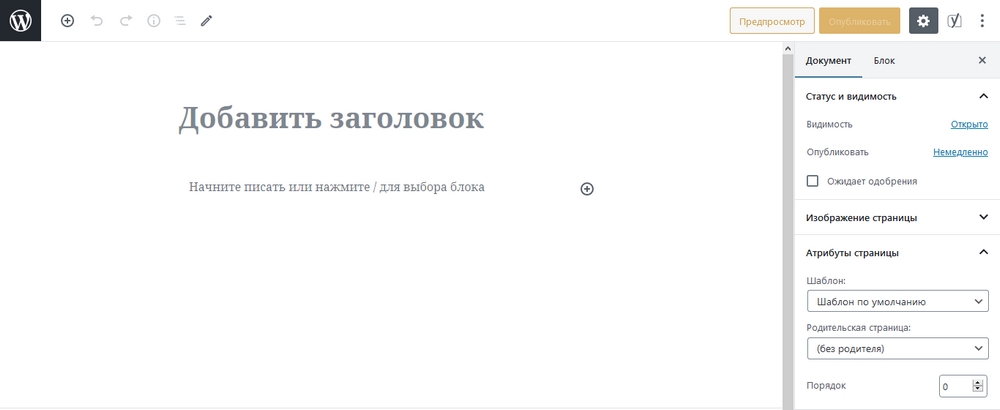
Что у нас на верхней панели (я поставил цифры под каждым значком)
- Кнопка плюса – это добавление нового блока. Внутри есть поиск, несколько тематических вкладок (часто используемые, основные блоки, форматирование).
- Отмена и повтор действия.
- Структура статьи. По наведению видно количество слов, заголовков, абзацев и блоков на странице.
- Навигация по блокам. Можно быстро перейти к нужному блоку, если их на странице много.
- Инструменты – предлагают два варианта управления выбором и редактированием блоков, через Escape или Enter.
- Можно изменить тип или стиль уже созданного блока.
- Выравнивание. Это просто выравнивание.
- Жирность шрифта.
- Курсив.
- Добавление ссылки.
- Дополнительные элементы форматирования.
- Блок дополнительных настроек.
На правой колонке находятся вкладки управления всей страницей (Документ) и отдельно взятого блока (Блок).
Как добавлять нестандартные элементы
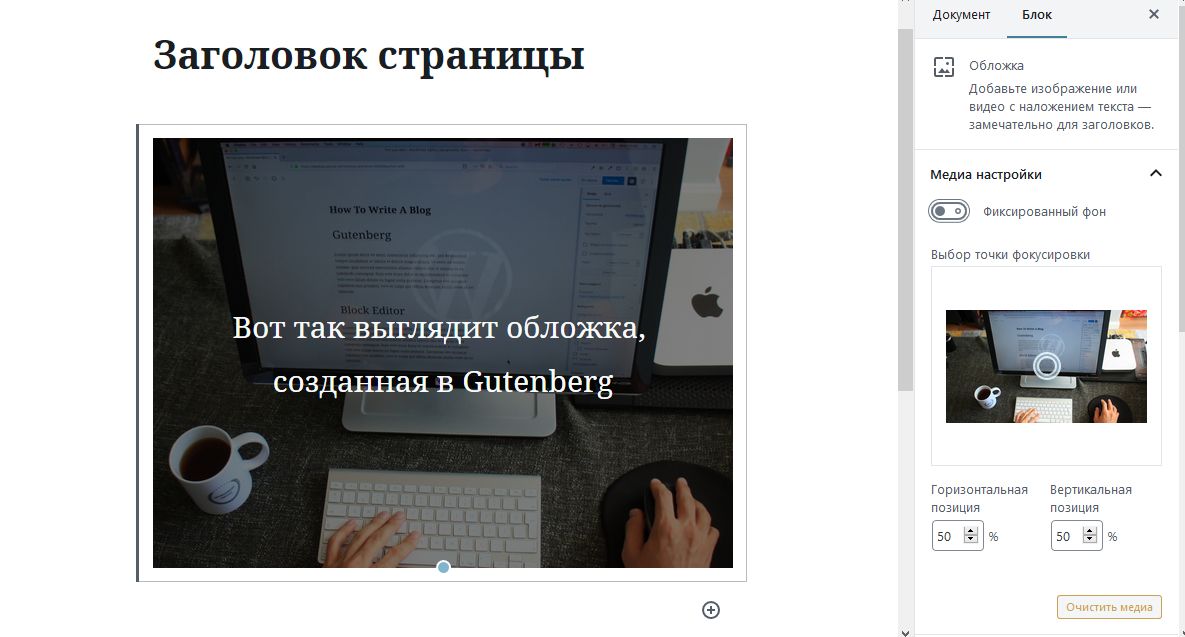
Добавить новый заголовок или абзац несложно, а вот что действительно новое, интересное и будет кстати на многих сайтах, так это возможность вставки изображения с наложенным поверх текстом (в Gutenberg это называется «обложка»). Такие обложки часто используются на лендингах в виде заглавного изображения.
Добавляем обложку

И здесь есть довольно интересные настройки. Можно задать:
- цвет фона (если блок будет без картинки);
- цвет текста;
- размер шрифта;
- минимальную высоту блока;
- прозрачность блока;
- крутейшая штука – можно зафиксировать фон! Тогда при прокрутке страницы фон будет неподвижным, а текст будет двигаться по нему снизу вверх. Тут же можно задать позиции фиксации по осям;
- наикрутейшая штука – фоном можно задать и видео! Выбираете зацикленный ролик, загружаете в медиатеку и добавляете в блок.
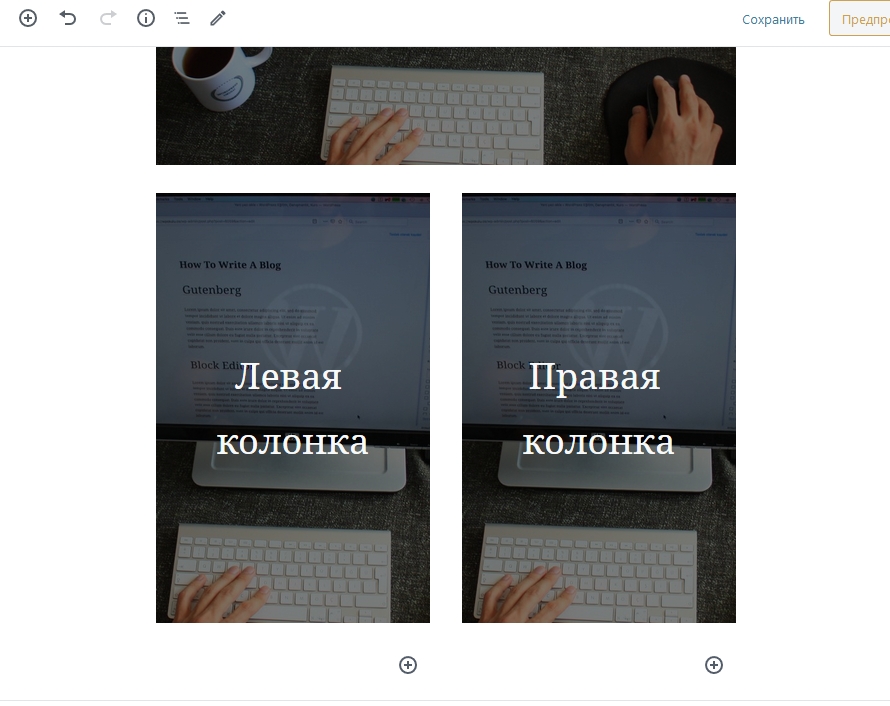
Добавляем колонки
Следующим интересным пунктом будет блок «Колонки». Сделать такую разметку в классическом редакторе стандартными методами было просто нельзя. Здесь же есть целых пять вариантов разметки.

Мало того, внутрь каждой колонки можно поместить новый блок. Например, еще одну обложку (со статичной картинкой или видео). Неплохо, да? Для стандартного-то редактора страниц, который уже встроен в WordPress. И это мы еще никаких плагинов-конструкторов не ставили.

Уже на одних только обложках можно собрать приличный одностраничник в карточном стиле. Чтобы разделять блоки между собой, можно использовать блок «Интервал» и задать там его высоту. Больше не нужно отбивать абзац пустыми строками, как часто делали в классическом редакторе.
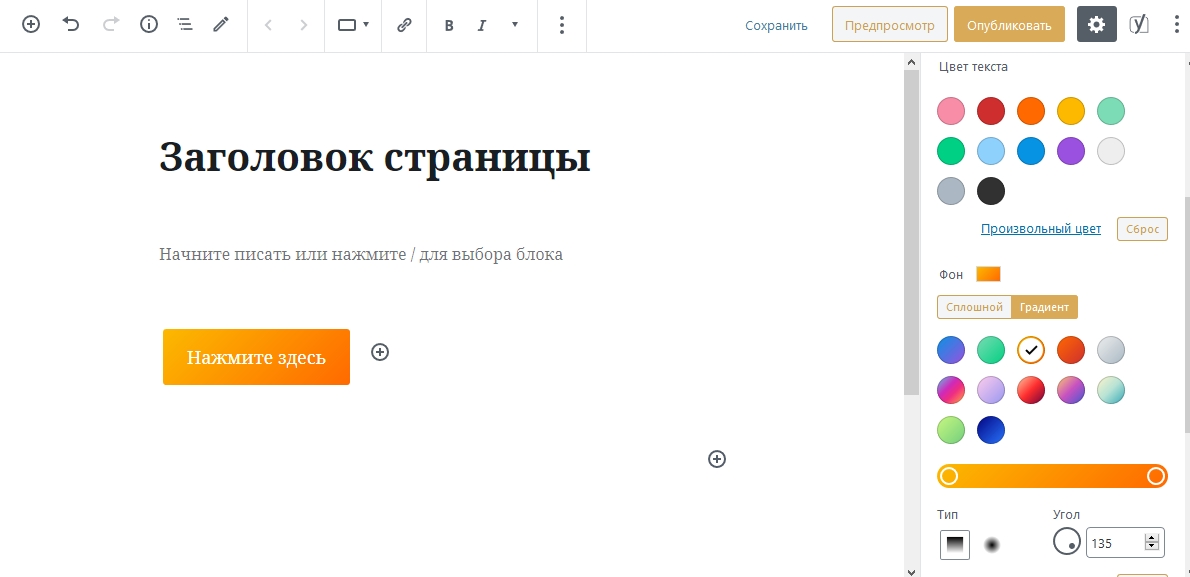
Добавляем кнопки
Недавнее обновление WordPress принесло и новые возможности по добавлению и стилизации кнопок. Сделать градиентный фон теперь просто. Очень просто. Там же в редакторе можно задать тип градиента, угол цветового перехода, а еще величину скругления углов у кнопки.

Режим фокусировки в Gutenberg
Чтобы создавать хороший контент и при этом ничто бы не отвлекало от работы, недавнее обновление принесло в редактор режим фокусировки. В меню он называется «Полноэкранный режим, работа без отвлечения внимания». Включается во всплывающем меню по клику на три точки справа вверху страницы.

Отличия от обычного режима? Исчезает левая боковая колонка со всеми разделами консоли и вместе с ней пропадает верхняя панель управления. И перед вами только редактор и ваш текст. Еще как фокусирует, попробуйте!
Бонус
Если же текущего функционала вам мало, то его можно еще больше расширить. За счет плагинов, конечно. Gutenberg в этом смысле очень удобен для разработчиков. Присмотритесь к плагину Gutenberg Blocks – Ultimate Addons for Gutenberg – он бесплатный, регулярно обновляется и имеет на борту еще более впечатляющую коллекцию блоков, полное описание и скриншоты которых можно посмотреть на сайте разработчиков.

Как все это опробовать в «песочнице»
«Песочница» – это такой сервис, который позволяет пробовать разные программы, функции, отрывки кода отдельно от вашего основного сайта, без установки на него и, как следствие, без каких-либо последствий. Одним из популярных сайтов-песочниц является CodePen – огромная база различных сниппетов по работе с HTML, CSS и JS.
Gutenberg тоже можно попробовать отдельно. Особенно будет интересно тем, чей сайт не на WordPress. Сохраните в закладках ссылку на сайт-песочницу для Gutenberg.

Здесь вам доступен весь функционал редактора – все блоки, все возможности, все настройки. Можно долго играться, настраивая внешний вид вашей будущей страницы, не боясь что-то сломать на вашем сайте. А уже после этого можно спокойно воссоздать эту страницу на своем сайте. Это правда несложно и очень, очень удобно.
Что в итоге
Отличия блочного редактора от его прежней классической версии просто огромны. Множество новых функций, возможностей стилизации контента и тонкой его настройки невероятно подкупает. Уже после нескольких добавленных страниц вы оцените мощь и легкость Gutenberg.
Если вы уже пользуетесь новым редактором, расскажите о впечатлениях. Если есть вопрос по созданию или оформлению какого-либо блока, тоже пишите. Комментарии на то и сделаны, чтобы помогать друг другу.


