Активисты из Кургана сделали «Карту недоступности». На ней волонтеры отмечают недоступные для людей с инвалидностью переходы и тротуары. Карта была создана с помощью плагина shMapper. Рассказываем подробнее о возможностях плагина и объясняем, как создать карту для вашего проекта.
Что такое shMapper?
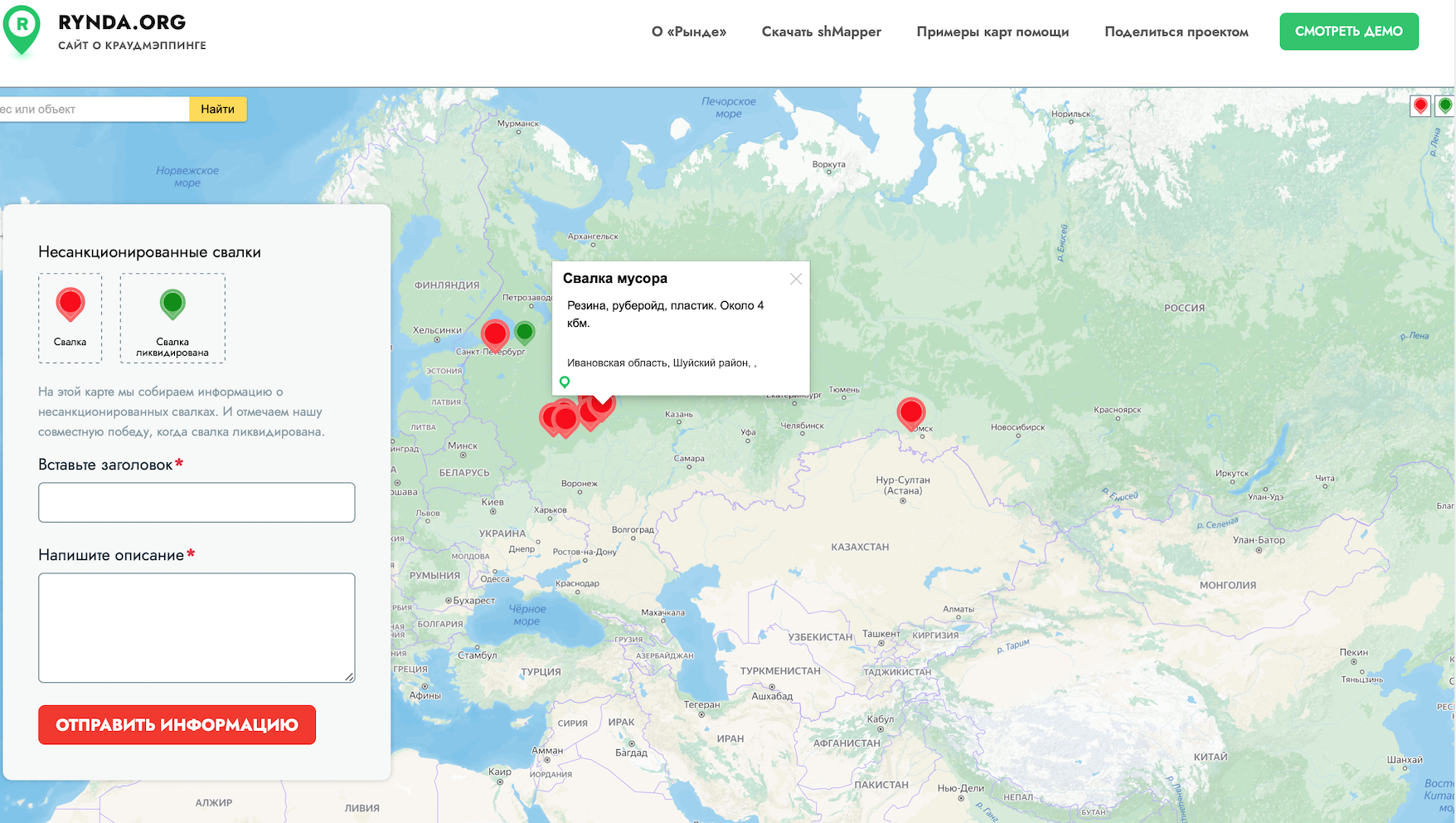
shMapper — бесплатный плагин для WordPress, созданный Теплицей социальных технологий в 2019 году. Расшифровывается как simple human mapper, или простой человечный картограф. С помощью плагина можно сделать интерактивную карту на базе «Яндекс.Карты» или Open Street Maps, на которой любой пользователь сможет поставить свою отметку. Это удобный способ привлечь внимание к социальной проблеме, например, ямам на дорогах, нарушениям на выборах или вырубке лесов. Краудсорсинговые карты, созданные с помощью плагина, также помогают искать сторонников и координировать свои действия с другими активистами и волонтерами.
Основные функции плагина:
- настройка и отображение карт с маркерами на страницах сайта;
- получение новых маркеров карты через форму обратной связи;
- премодерация или постмодерация новых маркеров;
- загрузка полигонов с помощью экспорта KML-файлов;
- защита формы при помощи ReCaptcha;
- загрузка пользовательских значков маркеров.
В последней версии плагина 1.4.8 появился Gutenberg-блок «shMapper Full Screen», который позволяет сделать сайт, на котором карта будет ключевым элементом. Блок совместим с конструктором сайтов «Кандинский» и другими темами WordPress, а также адаптирован для мобильных телефонов. Теперь форма отправки маркеров может накладываться на карту или располагаться под картой и адаптироваться к разной ширине экрана. Можно выбирать положение формы — по центру, слева или справа (и с помощью CSS корректировать попиксельно).

Как сделать сайт-карту
Скачайте и установите плагин shMapper в панели управления вашего сайта на WordPress. Если ваш сайт не на WordPress, вы можете сделать страницу с картой на поддомене вашего основного сайта, на котором развернете WordPress.
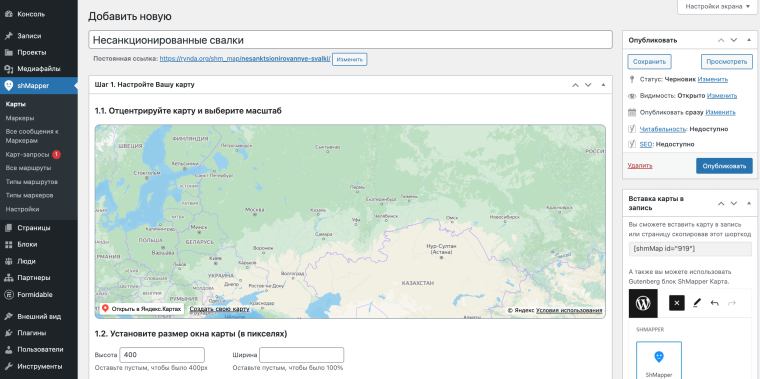
Создайте новую карту, назовите ее и обозначьте проблему, которую хотите решить с ее помощью.

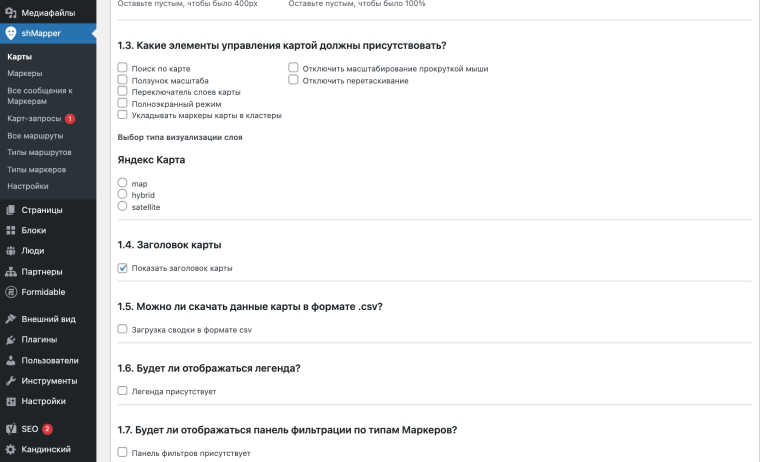
В настройках отметьте, какие элементы управления картой должны обязательно присутствовать. А также включите функцию краудсорсинга, чтобы пользователи могли свободно добавлять на карту маркеры с указанием проблемы.

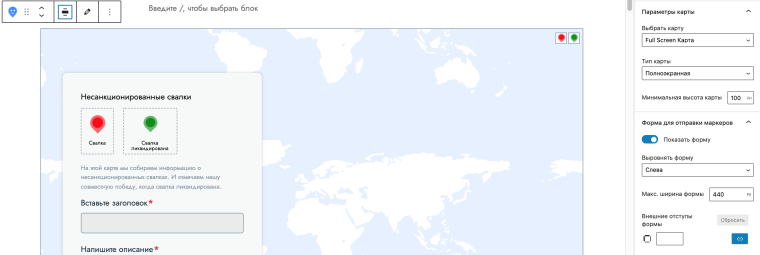
Откройте главную страницу и добавьте на нее блок shMapper из библиотеки Gutenberg-блоков. Больше никаких шорткодов!
В настройках блока выберите карту, которую хотите показать, тип карты — полноэкранная, укажите высоту (100 px). Включите отображение формы и выберите ее расположение — слева, справа или по центру, задайте ширину и отступы.

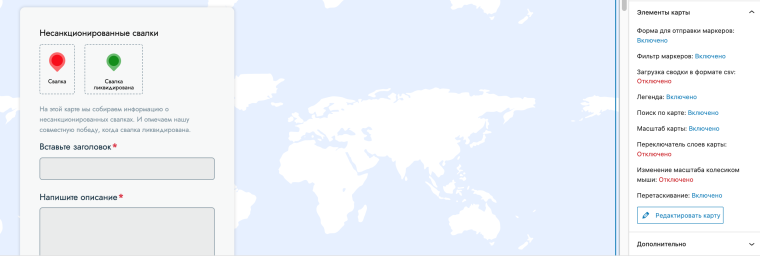
В настройках блока вы также увидите сводку заданных параметров выбранной карты.

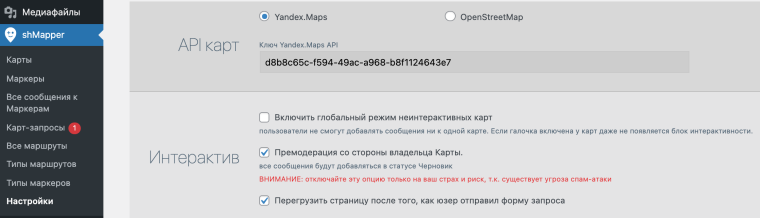
В настройках плагина выберите, что произойдет после заполнения формы: показ сообщения или переход на другую страницу. Включите премодерацию маркеров во избежании спам-атаки. Там же можно добавить защиту с помощью reCAPTCHA.

Настройте подвал и шапку вашего сайта.

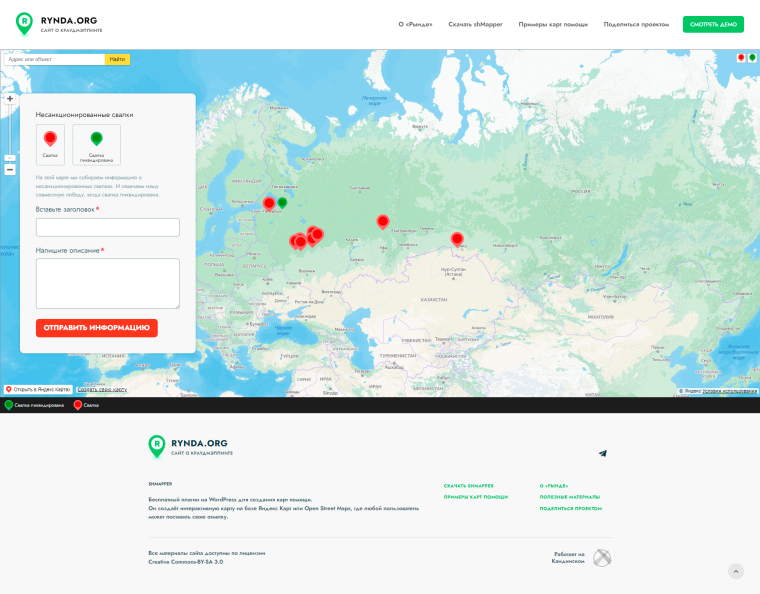
Ваш сайт готов!
На карту, созданную с помощью плагина shMapper, можно нанести неограниченное количество точек. Все данные доступны для экспорта и импорта.
Примеры использования плагина
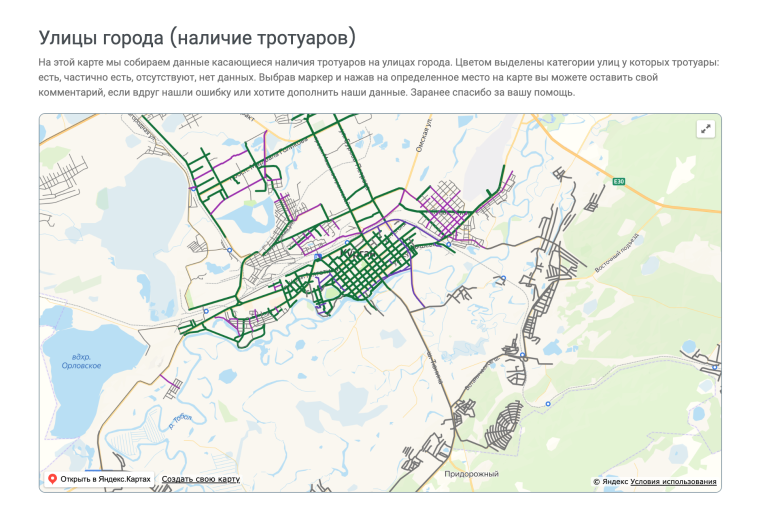
Команда Центра развития гражданских инициатив «Мой Курган» сделала «Карту недоступности». Сотрудники организации просят волонтеров точками отмечать на карте элементы городской среды, переходы, пешеходные тротуары, недоступные для людей с инвалидностью. Все линейные объекты — кварталы, улицы, районы и участки, где необходима помощь пользователей в краудсорсинге данных, выводятся на дополнительном слое полигонами или линиями.
Вот так выглядит «Карта недоступности».

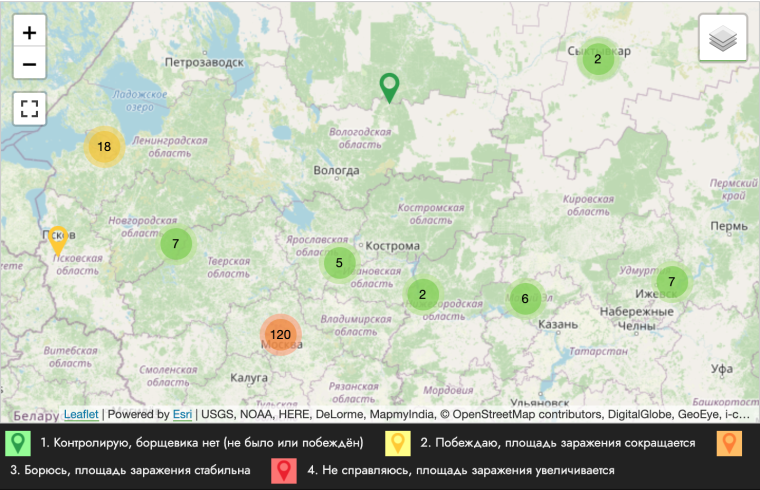
Еще один пример использования плагина — «Карта победителей борщевиков», которую создала команда проекта «Борщевиктори». Карта помогает сформировать волонтерское сообщество. Основатели проекта предлагают людям взять под свою опеку участок земли, на котором растет борщевик, и не дать ему распространиться. С помощью карты можно найти единомышленников в своем регионе — достаточно оставить свои контакты, чтобы активисты могли связаться друг с другом и спланировать совместные действия.
Вот так выглядит «Карта победителей борщевиков».

А какую проблему будете решать вы? Скачайте shMapper и создайте свою карту помощи.