
Незрячие люди и люди со слабым зрением сталкиваются со сложностями при использовании Интернета. По данным Международного агентства по профилактике слепоты, сегодня примерно 284 миллиона жителей Земли имеют те или иные нарушения зрения, порядка 39 миллионов из них полностью его лишены. В России, по данным Всероссийского общества слепых (ВОС) на 2016 год, количество незрячих и слабовидящих превышает 210 тысяч человек, 103 тысячи из них не видят совсем.
Поэтому отдел разработки Теплицы решил уделить особое внимание доступности «Кандинского» для незрячих пользователей и сделать так, чтобы конструктор соответствовал стандарту WСAG. Рассказываем, что изменилось и как проверить доступность вашего сайта.

Что такое стандарт WCAG
WCAG (Web Content Accessibility Guidelines) — международный стандарт разработки сайтов, который представляет собой набор рекомендаций по повышению доступности веб-контента для людей с ограниченными возможностями.
Стандарт разработан в 1999 году международной группой разработчиков, экспертов и компаний, объединенных идеей сделать Интернет по-настоящему доступным для всех. С момента запуска стандарт несколько раз обновлялся и сейчас считается лучшей практикой для создания по-настоящему инклюзивных сервисов.
Самый простой способ понять значимость WCAG — попробовать «послушать» свой сайт. Что значит «послушать»? Большинство людей с ограничениями зрения пользуются специальными программами экранного доступа или скринридерами. Скринридер — это голосовой интерфейс, который описывает все элементы вебсайта: заголовки, ссылки, картинки, содержание.
Незрячий пользователь переключается между элементами на экране при помощи клавиатуры или мыши, а скринридер озвучивает текст, элементы интерфейса, обеспечивает звуковой и виброотклик. Чтобы скринридер смог правильно прочитать содержимое сайта, важно соблюдать правила верстки контента — внутренняя структура сайта должна быть интуитивно понятна в прямом смысле «на слух».
Вот так звучит звучит демо-версия сайта на «Кандинском». А как звучит ваш сайт? Проверьте с помощью инструмента NVDA screen reader.
Что изменилось в «Кандинском»
Навигация и управление
- При управлении с клавиатуры незрячему пользователю должно быть очевидно, с каким интерактивным элементом интерфейса он взаимодействует. А переход между элементами должен быть логичным — сверху вниз и слева направо, в порядке визуального расположения. Мы сделали так, чтобы активные элементы выделялись при наведении курсора. Это позволит пользователям выбрать и активировать любой интерактивный элемент на странице с помощью клавиш Tab, пробела и стрелок.
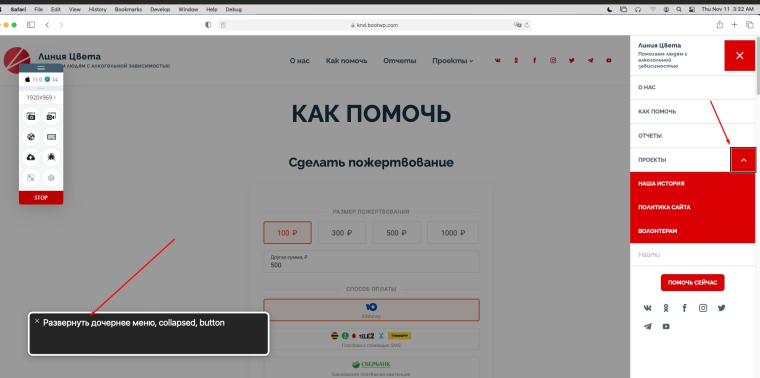
- Улучшили доступность главного меню и сделали навигацию подменю через aria-label=“Развернуть дочернее меню“. Атрибут aria-label помогает пользователям скринридера и указывает им, что будет делать та или иная кнопка.

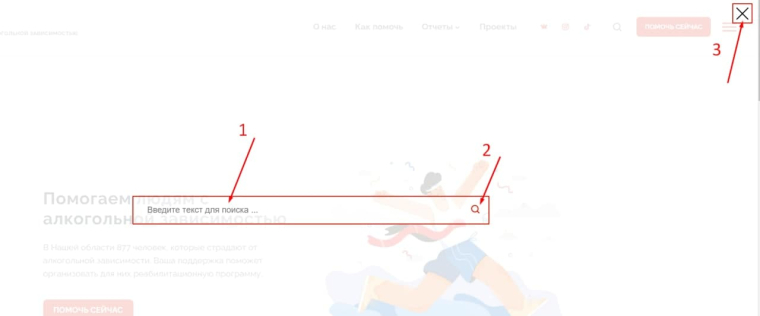
- Теперь при открытии окна поиска или боковой панели выделение интерактивных элементов работает только внутри выбранной области и не выходит за ее пределы.

Например, при активации элемента «Поиск» курсор может переключаться между элементами 1, 2, 3 при помощи клавиши Tab, пока пользователь не выберет элемент 3 и не выйдет из заданного диапазона.
Или же, при открытии бокового меню, переход по элементам работает только в диапазоне бокового меню:

Выбор целевого контента
Когда незрячий пользователь слышит страницу в первый раз, он нажатием на «горячую клавишу» перемещается по заголовкам. Ему не обязательно пролистывать весь экран — можно сразу переместиться на заголовок нужного уровня. Поэтому мы проверили и исправили иерархию заголовков h1-h6, а также проверили и исправили валидность HTML верстки.
Масштабирование и контрастность
- Слабовидящие пользователи (у которых есть остаточное зрение) могут самостоятельно выбрать масштаб содержания сайта, при этом важно, чтобы сайт оставался читаемым. Адаптивная верстка — лучшее решение для этого.
- Все элементы должны быть контрастными. Мы обновили цветовую схему в соответствии со стандартами WCAG. Проверить контрастность своего сайта можно с помощью плагинов и программ: Stark plugin, Colour Contrast Analyser, Colorable.
Язык страницы
Мы прописали язык страницы через атрибут lang. Это позволит скринридеру правильно читать содержимое, если на сайте есть части текста на иностранных языках.
Изображения
- Мы прописали для всех картинок альтернативный текст через атрибут alt. Это значит, что содержимое изображения будет доступно пользователям скринридера.
- В случае когда содержимое изображения дублируется в другом месте (например, в подписи или соседнем тексте), мы скрыли изображения через атрибут aria-hidden=“true“ для того чтобы скринридер их игнорировал.
Что важно помнить при наполнении сайта контентом
- Соблюдать иерархию заголовков (h1, h2, h3).
- Прописывать для всех картинок атрибут alt.
- При смене цвета обратить внимание на контрастность.
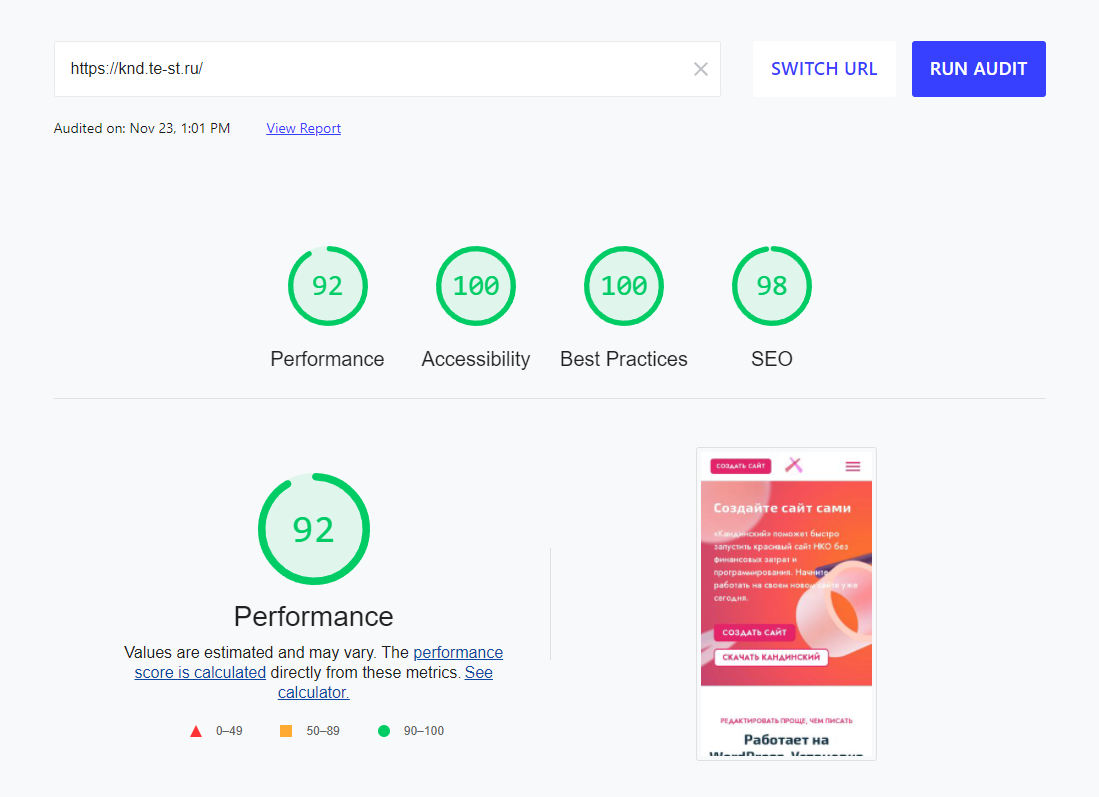
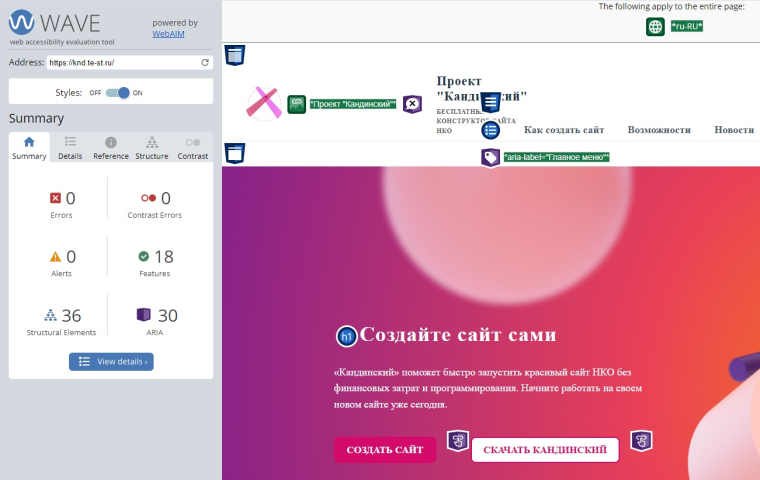
- В финале проверить свой сайт любым внешним инструментом.
Как проверить доступность вашего сайта
- Формально проверить сайт на соответствие существующим требованиям поможет хороший чек-лист на Habr.
- Также стоит проверить свой сайт специальными валидаторами, которые указывают на типовые ошибки верстки. Здесь можно воспользоваться соответствующими инспекторами доступности из инструментов разработчика в браузерах, например, Chrome или Firefox. Или каким-то внешним инструментом, например, Axe или WAVE.
Соответствие стандартам доступности важно для сайтов некоммерческих организаций. Многие из них решают проблемы людей с ограничениями по здоровью, а создание доступной онлайн-среды — важный шаг к тому, чтобы обеспечить равные возможности для всех.
Сайты на конструкторе «Кандинский» теперь адаптированы для людей с ограниченными возможностями и соответствуют международному стандарту доступности веб-контента (WCAG). Напишите нам, если хотите установить «Кандинский» у себя!

