Найти сайты только с текстами без изображений сегодня сложно. Интернет по большей части — это визуальный контент. Если не будет картинок с котиками, то зачем нам такой Интернет? Поэтому давайте сегодня разберем, как работать с изображениями. Задача — сделать их легче, чтобы сайт грузился быстрее.
Какие есть варианты?
А их как раз не очень много. Либо оптимизируем картинки вручную, либо доверяем специальным сервисам или плагинам. Все зависит от вашего свободного времени и количества картинок для сайта. Понятно, что если ежедневно на сайт загружаются десятки изображений, то проще будет настроить плагин. Но в любом случае нужно понимать и знать, как работает оптимизация. Как минимум чтобы правильно выставить настройки плагина.
Какие параметры можно оптимизировать?
У изображения есть два параметра, на которые важно обращать внимание. Это разрешение (в пикселях) и объем (в байтах). Во втором случае более привычным будет вариант измерения в килобайтах или мегабайтах. И для примера работаем с исходной картинкой разрешением 5042х3151 пиксель и объемом в 2.5 мегабайта.

Здесь вы видите результат разрешением 1280×720 пикселей и объемом 58 килобайт. То есть уже неплохо уменьшенный. Изображение стало весить в 43 раза меньше — всего 58 килобайт против исходных 2.5 мегабайта. По разрешению я его тоже подрезал. Для сайта этого вполне хватит. Исходные 5042×3151 пиксель на сайте ни к чему.
Уменьшаем вручную
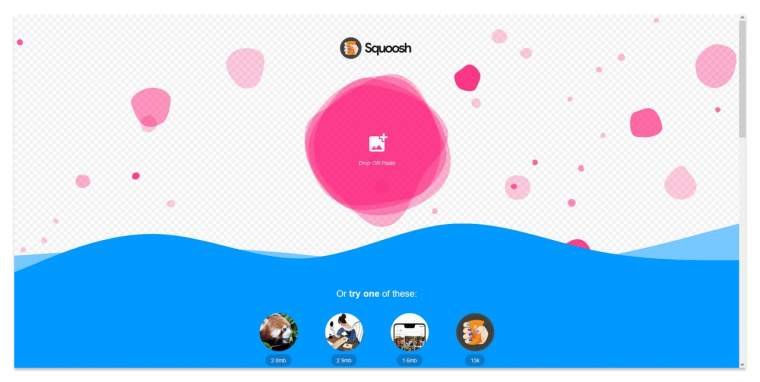
Рекомендую сервис Squoosh, он отлично справляется и выдает классные результаты.

Пользоваться им очень просто. Нужно перетащить фотографию в центр экрана и загрузится уже оптимизированная картинка. Но с возможностью более тонкой настройки.

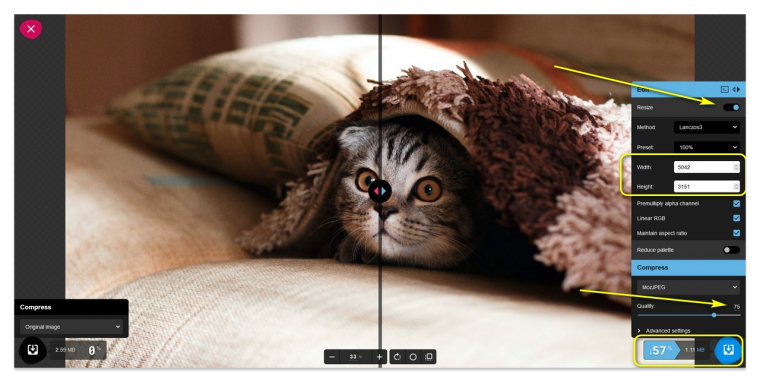
Что тут у нас есть: по умолчанию картинка сразу уменьшается и справа внизу будет показан процент сжатия и новый размер в мегабайтах (ну, или килобайтах). Качество сжатия можно регулировать. Сейчас картинка сжата по качеству в 75 единиц. Для интереса поставьте там «1» и увидите разницу.
В этом же окне можно включить переключатель Resize, и откроется блок изменения разрешения картинки. Выставляете там новую ширину или высоту, и картинка обновится. По центру экрана есть ползунок. Двигаете его влево-вправо и смотрите на разницу. Слева от ползунка видно оригинал картинки, справа — его оптимизированную версию. Если не видите разницы, значит все хорошо. На этом все, справа внизу есть кнопка для скачивания изображения.
Единственный минус этого сервиса – нельзя загрузить сразу несколько картинок, только по одной. В остальном все супер.
Уменьшаем плагином
Здесь нужно сделать небольшое отступление и сказать про встроенную в WordPress функцию, которая работает сама по себе и умеет уменьшать картинки большого разрешения. Начиная с версии WordPress 5.3, любая загружаемая картинка, разрешение которой превышает 2560 пикселей по любой из сторон, будет уменьшена до этих самых 2560 пикселей.
Теперь про плагины оптимизации. Их много. В этой статье я расскажу о трех. А там уже будет понятен принцип работы и нужные функции и сможете выбрать что-то по своему вкусу.
Imsanity

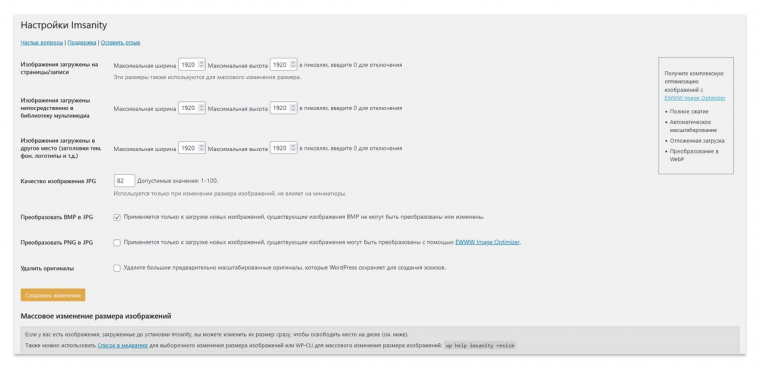
Этот плагин умеет на лету оптимизировать загружаемые изображения, а также может уменьшить уже загруженные картинки. Настроек немного, и в этом его преимущество. После активации плагина заходим в «Настройки Imsanity» и попадаем сюда:

Выставляете нужные размеры для картинок, их качество и сохраняете. Все, можно пользоваться. Обратите внимание: при массовом изменении размера картинок исходные изображения будут заменены уменьшенными копиями. Это на тот случай, если вам нужны именно большие изображения на сайте.
EWWW Image Optimizer

Плагин от того же разработчика, что и предыдущий экземпляр моего обзора. Занятно, но у этого плагина втрое больше активных установок. 900 тысяч против 300 тысяч у Imsanity. Последнее обновление тоже было чуть позже. Похоже, что ставка сделана на него и приоритетная поддержка тоже достается EWWW Image Optimizer.
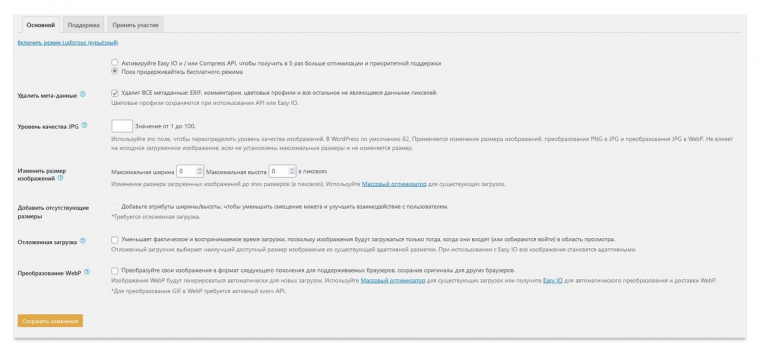
В любом случае, после установки и активации настройки плагина можно найти там же в «Настройках».

По умолчанию доступно совсем немного настроек. Это установка качества сжатия и максимальный размер изображений. Последним пунктом зато есть возможность конвертации изображений в формат WebP. А вот это уже интересно, ведь этот формат сам по себе предполагает еще более сильное сжатие картинки. Причем при сходном качестве картинки.
В плагине есть и расширенный режим настроек. Включить его можно, нажав на ссылку под вкладкой «Основной». Почему-то этот режим в плагине называется «курьезный». В нем становится доступно гораздо больше возможностей для настройки оптимизации. Пригодится он, в первую очередь, администраторам сайта. Есть, например, возможность отключить кнопку оптимизации изображений для пользователей без прав администратора.
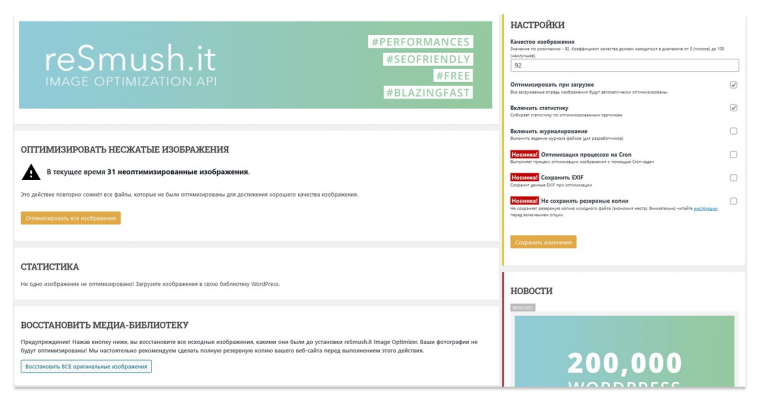
reSmush.it

После установки и активации настройки плагина доступны в разделе Медиафайлы — reSmush.it. В отличие от предыдущих, этот сразу показывает количество не оптимизированных картинок. В моем примере это вообще все изображения, что загружены на сайт.

Чего в нем нет, так это возможности менять разрешение картинки. А вот настройка качества на месте. По умолчанию стоит галочка «оптимизировать при загрузке». Это удобно, не нужно дополнительно что-то настраивать. Из серии «установил — и все сразу работает». Отзывы у плагина хорошие, более 200 тысяч активных установок. Можно пользоваться.
Что в итоге
Скажем так: если чувствуете, что вашему сайту оптимизация изображений будет на пользу, то даже не сомневайтесь. Выберите любой из этих плагинов, установите и попробуйте. Особенно будет актуально, если размер вашего диска на сервере небольшой и нужно экономить место.
На скорость загрузки сайта оптимизация тоже влияет, в лучшую сторону. Легче картинки — быстрее загружается страница. А это, в свою очередь, хорошо сказывается на поисковой оптимизации сайта в целом. В общем, сплошные плюсы. Пользуйтесь.



