
Для людей с инвалидностью не нужно создавать отдельные версии сайтов. Лучше при разработке интернет-ресурсов делать их доступным для всех, используя принципы универсального дизайна. Что это за принципы и почему они важны, рассказали эксперты на неконференции «Цифровая доступность», которую провели сообщество веб-студий и цифровых агентств «Пасека» и «Импакт-сообщество» 30 июня — 1 июля 2021 года.
Что такое универсальный дизайн
IT-менеджер общественной организации «Перспектива» Игорь Кипчатов советует изначально создавать сайт для самых разных пользователей. Для этого эксперт рекомендует обращаться к принципам универсального дизайна (УД). Сайты, созданные согласно принципам УД, подходят всем людям (в том числе и с особенностями здоровья) в самых разных ситуациях.
Универсальный дизайн призван сделать предметы в максимальной степени пригодными к использованию всеми, без необходимости адаптации или специального дизайна.
Вопросы доступности веб-контента регулируют международные документы — Конвенция о правах инвалидов и гайдлайны Web Content Acessability Guidilenes (WCAG) 2.1. В России тоже есть свой официальный документ — 1 апреля 2020 года вступил в силу ГОСТ Р 52872-2019. В нем говорится о требованиях доступности для людей с инвалидностью интернет-ресурсов и другой информации, представленной в электронно-цифровой форме.
Некоторые разработчики советуют помнить, что ГОСТ о доступности цифрового контента — это стандарт высшего уровня, он не рассматривает индивидуальные аспекты, например, адаптацию под скринридер. Игорь Кипчатов считает, что разработчики, которые хотят сделать сайт удобным и доступным для всех, должны прежде всего опираться на стандарт WCAG 2.1, на который ссылается ГОСТ. И только потом выполнять при необходимости требования стандарта, рекомендации которого в большинстве случаев носят рекомендательный характер.
Принципы универсального дизайна
Чтобы создать удобный и доступный для всех сайт, эксперты рекомендуют следовать основным принципам универсального дизайна.
Равный доступ
Дизайн должен быть полезен, пригоден и привлекателен для людей с разными возможностями. Используйте одинаковые средства для всех пользователей, по возможности идентичные, избегайте сегрегации или стигматизации, обеспечивайте приватность и безопасность.
Гибкость
Дизайн должен охватывать широкий диапазон индивидуальных предпочтений и возможностей. Например, у пользователя должен быть выбор — выполнять действия левой или правой рукой. Универсальный дизайн адаптируется под пространство пользователя.
Простота и интуитивность
Универсальный дизайн легко понять независимо от языковых навыков, опыта и знаний и даже от того, сконцентрирован пользователь или нет. Отказывайтесь от ненужной сложности, соответствуйте предыдущему опыту вашей аудитории, думайте о разных языковых навыках и степени грамотности ваших пользователей, ранжируйте информацию согласно важности. Старайтесь использовать эффективные подсказки, включать обратную связь для пользователей во время и после завершения задачи.
Ощутимая информация
Универсальный дизайн эффективно передает информацию независимо от возможностей восприятия. Используйте различные режимы (графический, вербальный, тактильный) для дублирования важной информации, повышайте читаемость основной информации.

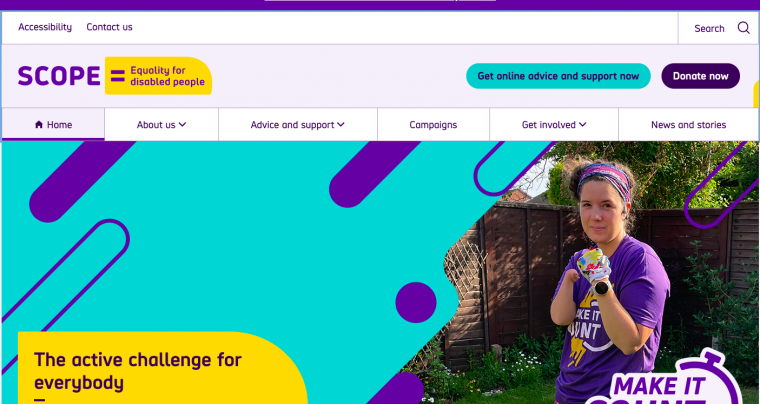
Игорь Кипчатов считает, что сайт телеканала BBC и благотворительной организации Scope — отличные примеры универсального дизайна. На сайте Scope даже обозначено — он не про доступность, а про равенство людей. Интерфейс ресурса действительно удобен для всех.
На скриншоте видно, что информация о доступности находиться в шапке сайта. Именно там и стоит ее размещать, уверен Игорь Кипчатов. Но на многих сайтах органов государственной власти в Российской Федерации эта информация спрятана в подвале, хотя требования ГОСТа на этих ресурсах фактически выполнены. Пример: сайт президента России и официальный сайт мэра Москвы.
Как сделать Рунет доступным
Сайты часто не проектируются согласно принципам универсального дизайна с самого начала. Так происходит, потому что разработчики просто не задумываются о доступности, не закладывают под это бюджет, не знают, как и для кого делать такие сайты.
Руководитель проекта департамента цифрового бизнеса ВТБ Алексей Любимов считает, что недоступность часто также упирается в вопрос собственности. Сайт принадлежит определенному человеку, и он может не вкладывать дополнительные деньги в доступность. Обязать владельца делать дизайн универсальным нельзя.
Должно работать «голосование рублем»: пользователи, в том числе люди с инвалидностью, будут приобретать товары и услуги на сайте, на котором это удобно делать. И это будет мотивировать предпринимателей и разработчиков.
Кроме того, доступность должна стать вопросом престижа и репутации для бизнеса, уверен Алексей Любимов. Когда общество начнет требовать равного доступа для всех, это станет дополнительным «двигателем» для всеобщего внедрения доступности.
Как проектировать сайты
Если ваш сайт только создается, закладывайте принципы универсального дизайна на всех этапах разработки: от создания прототипов до сдачи проекта заказчику. Учтите, что делать с нуля дешевле и легче, чем переделывать.
Когда вы начинаете разрабатывать сайт по стандарту WSAG 2.1, прочитайте документацию, пересмотрите взгляды на прежнюю верстку и начните делать по-новому.
Если ваш интернет-ресурс уже существует, нужно его разумно адаптировать для пользователей с особенностями здоровья. Не стремитесь внедрять доступность быстро и повсеместно — делайте это поэтапно. Вносите коррективы в проектирование, разработку, поддержку.
Александр Гусев на начальных этапах проектирования сайта советует помнить о базовых элементах универсального дизайна:
- Контрастность текста. Его должно быть удобно читать всем. Помните также о людях с дальтонизмом.
- Навигация через клавиатуру. Проверьте, могут ли пользователи найти нужную им информацию не только с помощью мышки.
- Фокус на активных элементах. Слово, с которым взаимодействует пользователь, должно быть обведено рамкой.
- Alt-описание картинок. Благодаря им незрячие и слабовидящие люди понимают, что изображено на картинках, поэтому их нужно добавлять всегда.
Алексей Любимов также советует не забывать, что доступность — это не то, что можно один раз сделать и забыть. Доступность надо поддерживать всегда, ежедневно. И это труд всей команды, которая работает над ресурсом.
Полные записи выступлений с неконференции «Цифровая доступность»:




