Команда разработки Теплицы социальных технологий обновила конструктор сайтов «Кандинский», внедрив в него возможности редактора Gutenberg. Теперь пользователи могут добавлять, упорядочивать и переставлять блоки, создавая мультимедийные страницы, не используя обходные пути, например, шорткоды или пользовательский HTML. Раньше нужно было менять настройки CSS в разделе «Дополнительные стили», теперь во все блоки встроены возможности выбора цвета фона. Эти изменения делают создание сайта еще доступнее и проще.
Gutenberg — это новый редактор записей и страниц в WordPress . Проект обязан именем Иоганну Гутенбергу, который изобрел первый в Европе печатный станок с подвижными литерами и тем самым начал переворот в мире книгопечатания. Благодаря ему знания и информация стали доступными для народа и запустили настоящую социальную революцию. Вдохновившись этим примером, авторы и разработчики WordPress поставили себе цель сделать написание постов и создание страниц максимально доступным и понятным для самой широкой аудитории.
Gutenberg вводит модульный подход к страницам и публикациям: каждый фрагмент контента в редакторе, от абзаца до галереи изображений и заголовка, является собственным блоком.
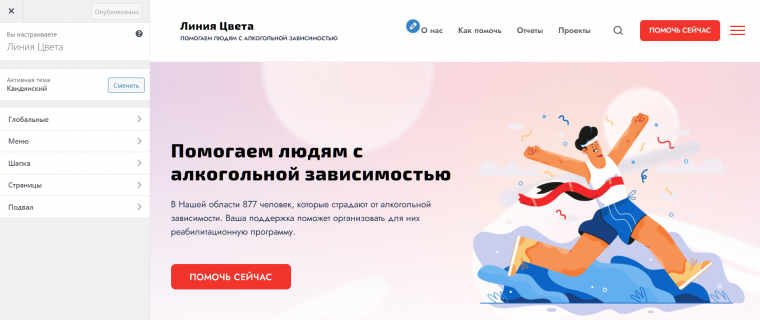
Так выглядели настройки страницы в старой версии конструктора.
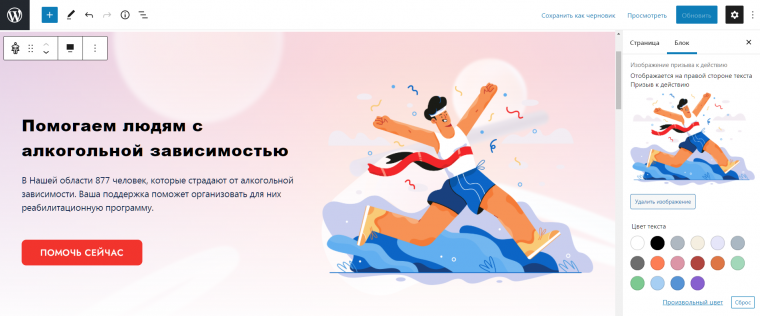
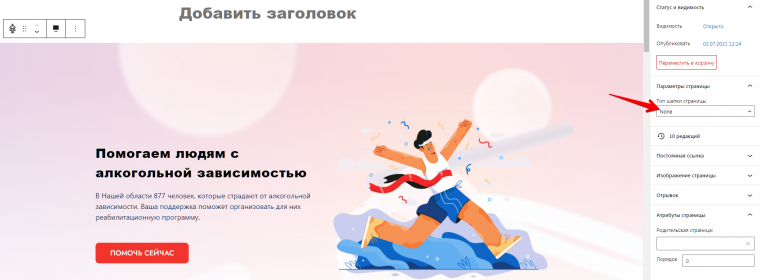
Настройки элемента главной страницы в обновленной версии «Кандинского».
На данный момент версия «Кандинский 2.0» находится в стадии бета-тестирования. После окончательного внедрения старые версии поддерживаться не будут.
Что изменилось?
- Новая версия «Кандинский 2.0» базируется на шаблоне «Линия цвета».

- Вместо стандартных виджетов, которые по умолчанию устанавливались раньше, все элементы главной страницы теперь переведены в блоки (сразу с контентом): «Обложка», «Призыв к действию», «Главный блок», «О проекте», «Новости», «Партнеры», «Лейка», «Ключевая фраза». Изменения в блоках сразу видны при редактировании.
- Все шорткоды также переведены в блоки.
- В Глобальных настройках остались только базовые цвета — стили заголовков, основного текста, фон страницы, цвета кнопок и ссылок. Остальные параметры задаются в настройках блока. На уровне блоков можно при необходимости переопределить и базовые цвета.
- Настройки стиля (выбор цвета фона, текста и кнопок) изменяются в настройках самого блока.

- То, что раньше редактировалось через настройки темы, сейчас можно менять через редактирование страницы, добавляя необходимые блоки через «+».
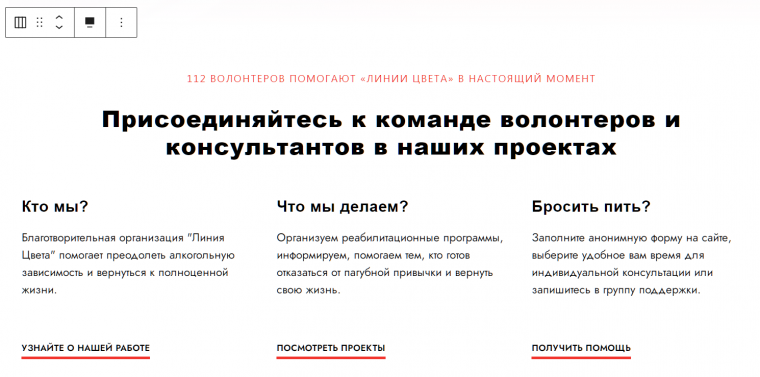
- Также есть возможность менять ширину блоков. Вот так, например, выглядит выравнивание во всю ширину.

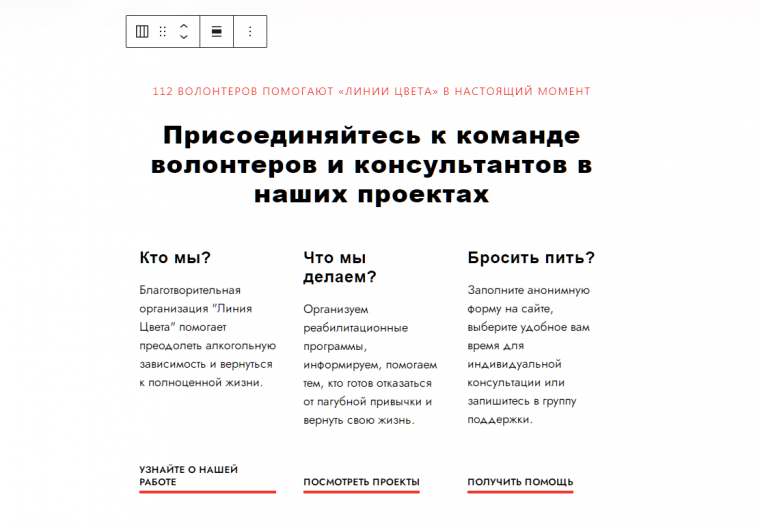
А вот так выглядит выравнивание по ширине содержимого.

- Отдельно настраиваются стили «Шапки» и «Подвала».
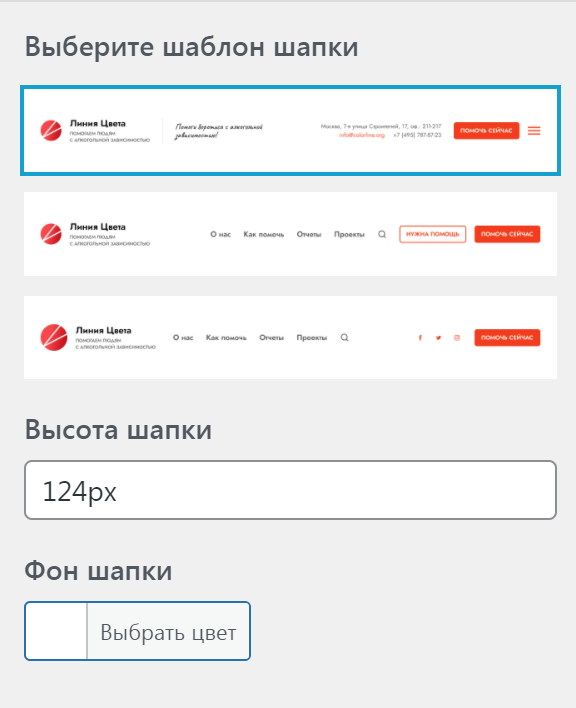
- В новой версии осталось три вида «Шапки». В настройках можно менять высоту «Шапки», выбрать цвет фона, логотипа, размер шрифта.

- По умолчанию в конструкторе четыре типа страницы: «Главная», «Архив», «Пост», «Проект».
- Отключающий комментарии плагин Disable Comments, который раньше устанавливался по умолчанию, в новой версии включается опционально.
- Можно убирать заголовок страницы. Для этого нажмите «Страница» справа вверху, откройте «Параметры страницы», выберите тип шапки страницы «None» и нажмите «Обновить».

Как перейти на новую версию
Поскольку изменился принцип действия большей части функционала конструктора, прежде чем перейти на новую версию, обязательно ознакомьтесь с инструкцией. Все изменения рекомендуется сначала провести на тестовом окружении. Не забудьте сделать резервную копию сайта перед обновлением.
Участвуйте в конкурсе
Первым 10 откликнувшимся проектам, сайты которых созданы на «Кандинском», Теплица поможет перейти на новую версию конструктора. Важное условие: вы не является религиозной, коммерческой или политической организацией (партией, штабом политика). Чтобы принять участие в конкурсе, пожалуйста, заполните анкету.
Конструктор «Кандинский»
Конструктор сайтов «Кандинский», разработанный командой Теплицы специально для НКО, поможет быстро запустить красивый сайт без финансовых затрат и программирования. Цель проекта — дать НКО простой и понятный инструмент для самостоятельного создания сайтов.
Конструктор работает на базе WordPress. Установка «Кандинского» не требует знаний в программировании и даже начальных знаний в области сайтостроения. Почему мы выбрали WordPress? У WordPress много разработчиков, много плагинов, хорошая документация. Кроме того, это открытое и бесплатное программное обеспечение. 40% всех сайтов мира работают на WordPress. Почитайте, почему мы считаем, что WordPress — лучший выбор для НКО. Даже с оплатой домена и хостинга работа с «Кандинским» дешевле, чем платные тарифы у сторонних конструкторов.
Один из принципов «Кандинского» — «Редактировать проще, чем писать», решающий частую для НКО проблему с созданием качественного содержания для сайта. Конструктор содержит обязательные страницы и разделы для НКО, такие как «О нас», «Отчеты», «Проекты», тестовые фандрайзинговые кампании, новости, сотрудники. Есть возможность связаться и записаться в волонтеры. В шаблон сайта заложены уже готовые тексты и новостной контент, который может служить примером того, как должен быть оформлен сайт НКО. Даны рекомендации по заполнению порталов и раскрытию информации. Встроена возможность сбора пожертвований через плагин «Лейка», предусмотрена интеграция с социальными сетями.


