Инклюзия — это удобство для всех. Но возможно ли при разработке сайта или приложения учесть особенности и потребности самых разных пользователей? Сделать продукт доступным для людей с инвалидностью не так сложно, нужно только знать базовые правила инклюзии. На неконференции Теплицы «Цифровая доступность» руководительница направления «Инклюзия» в «Яндексе» Валерия Курмак рассказала об этих правилах и объяснила, чем доступность выгодна бизнесу.
Принципы доступности
В 1980-е инвалидность понималась как некий дефект человека — с ним что-то не так. Сегодня инвалидность — это контекстное определение, которое возникает, когда человек взаимодействует с недоступной средой. То есть люди приобретают инвалидность ровно в тот момент, когда сталкиваются с какими-либо неудобствами.
Например, люди на коляске для специалистов, которые занимаются цифровой средой, не люди с инвалидностью. Ведь у них нет никаких особенностей восприятия информации или взаимодействия с контентом. А дальтоники для разработчиков сайтов — люди с инвалидностью, хотя юридически они не имеют такого статуса. Но в силу их особенностей какие-то элементы сайта будут им недоступны. Например, дальтоники не смогут распознать объекты, обозначенные определенными цветами.
Сейчас людям с инвалидностью не нужны жалость и сочувствие. Им нужна доступная среда. Когда она есть, они могут жить такой же жизнью, как и все, и не быть людьми с ограниченными возможностями.
На курсе Валерии Курмак про цифровую доступность о своих особенностях рассказывают сами люди с инвалидностью. Так слушатели делают первый и самый важный шаг — погружаются в инклюзивную среду и начинают понимать людей с ДЦП, дальтонизмом, дислексией и другими особенностями.
Зачем нужна цифровая доступность
У государственных компаний есть обязательства быть доступными. Обязательства регулируются Федеральным законом №181-ФЗ «О социальной защите инвалидов в РФ» и сводом правил «Доступность зданий и сооружений для маломобильных групп населения» (СП 59). Согласно этим документам, все государственные сервисы быть доступными. Есть также требования регуляторов. Например, Центральный банк активно продвигает тему доступности среди всех банков. Для представителей бизнеса есть требования инвесторов и рынка.
Еще один пример — в образовательных учреждениях США могут использоваться только доступные компьютеры. И если бы Apple не сделали устройства для незрячих, их продукция не была бы в огромных количествах закуплена вузами и школами.
Доступность серьезно меняет жизнь людей с инвалидностью к лучшему и не требует больших усилий от разработчиков. То есть для бизнеса это хороший способ «улучшить свою карму, уверена Валерия. А еще доступность — это повышение прибыли. В России 12 миллионов людей с инвалидностью, и все они потенциальные клиенты разных компаний.
Кроме того, доступность улучшает имидж бренда среди пользователей и потенциальных партнеров. Валерия считает, что сегодня, если ваша компания не занимается инклюзией, партнеры несколько раз подумают, стоит ли им с вами сотрудничать.
Не менее важны для компаний и внешние рейтинги. Интересный пример был с банками. В 2019 году «Сбер» и «Альфа-банк» разделили первое место в рейтинге доступности мобильных банковских приложений. Для «Сбера» это стало серьезной мотивацией развиваться в этом направлении дальше. Команда банка сделала слишком много, чтобы делить с кем-то первое место. В итоге в 2020 году «Сбер» стал лидером рейтинга.
Работа с доступностью внутри компании
Рейтинги бывают и внутренними. Большие корпорации могут устраивать соревнования между разными отделами и подразделениями и смотреть, у кого из них наиболее доступная среда. Обычно такие соревнования тоже хорошо мотивируют сотрудников.
Важно понимать, что мы работаем с людьми, а не с мифической сущностью — компанией. Когда вы убеждаете этих людей в разработке доступного продукта, подберите аргументы, трогающие конкретного человека.
Эксперт уверена: нет «волшебной палочки» — одного аргумента, который сработал бы на всех. И нужно быть готовым к сопротивлению на разных уровнях: от топ-менеджмента компании до разработчика. Все зависит от включенности человека в тему. И ничего страшного, если в ком-то нет эмпатии, человеку все равно на людей с инвалидностью и интересует его только прибыль, поясняет Валерия. Ваша цель — сделать так, чтобы этот человек работал над доступностью, а не полюбил ее.
Правила доступности
При разработке стоит учитывать, какие бывают ограничения: связанные с моторикой, слухом или зрением. И важно понимать, что с ними может столкнуться каждый. Ограничения бывают постоянными, временными и ситуативными.
Ограничения, связанные с моторикой
Например, ДЦП, отсутствие рук или пальцев (постоянные ограничения), перелом руки (временное), ребенок на руках (ситуативное).
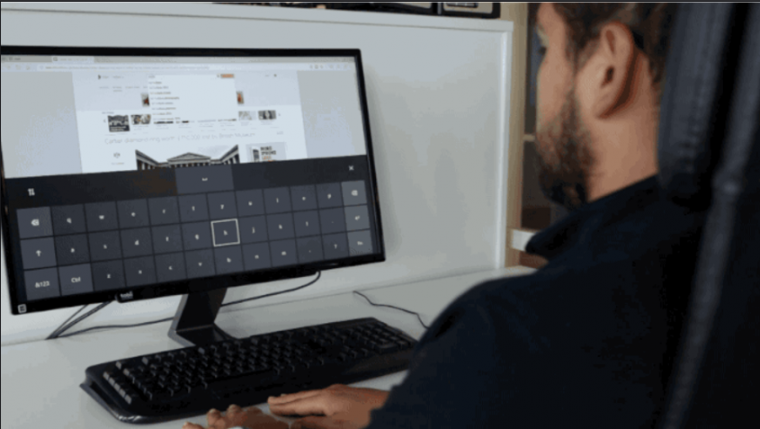
Продумайте свой интерфейс так, чтобы он был удобен для всех ситуаций: с ним можно было взаимодействовать без мышки, только с помощью клавиатуры или взглядом. При этом человек должен понимать, где сейчас на странице находится фокус, то есть какую функцию он может выбрать. При заполнении полей анкеты у людей тоже могут возникнуть сложности, эту проблему решит функция автозаполнения.

Недоступность может проявляться во всем и очень неожиданно. Например, программист Иван Бакаидов пытался зарегистрироваться в приложении Badoo. Чтобы верифицироваться, надо было сфотографироваться в определенной позе. Ваню попросили сделать определенный жест рукой. Из-за ДЦП он не мог согнуть нужным образом пальцы и в итоге не верифицировался.
Ограничения, связанные со зрением
Например, отсутствие зрения или остаточное зрение (постоянные ограничения), катаракта (временное), занятость при вождении (ситуативное).
Для такого типа ограничений существует скринридер — программа, которая зачитывает все написанное в приложении или на сайте. Для компьютеров есть бесплатный скринридер NVDA и платный Jaws, а в смартфонах программы уже встроены в операционную систему. Сайт должен быть удобен при использовании скринридера, и это стоит учитывать во время разработки.
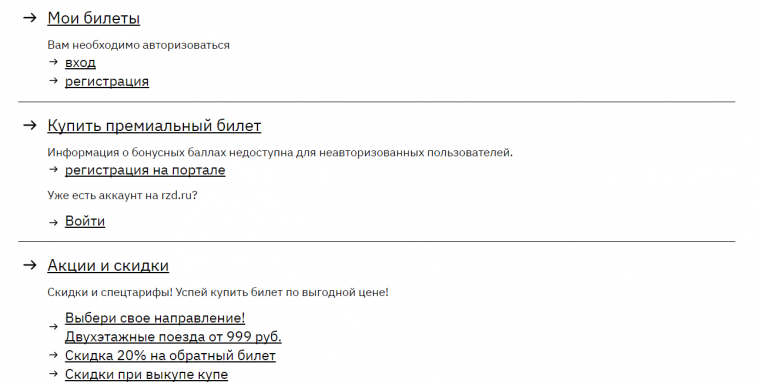
С помощью программ незрячий может быстро пробегать по заголовкам на веб-странице и читать только ту информацию, которая ему нужна. Для этого у страницы должна быть четкая структура. Без нее незрячему человеку особенно сложно понять, что она представляет собой и как на ней ориентироваться. Надо также соблюдать иерархию заголовков и подзаголовков: Н1, Н2, Н3 — чтобы они читались именно в таком порядке.
При заполнении анкеты фокус должен ставиться на том месте, где человек остановился. То есть если он прервался и закрыл на время страницу, а потом снова ее открыл, ему не нужно будет читать с помощью скринридера все поля заново. Незрячий человек также должен понимать, с каким элементом на странице он взаимодействует (кнопка, чекбокс, картинка) и что произойдет, когда он нажмет на этот элемент.
Если в коде не прописаны оба этих момента, то в скриндридере может читаться просто «кнопка», без ее названия. А может, наоборот, читаться только название — «Продолжить». А что это кнопка и можно на нее нажать, непонятно.
Что касается людей с остаточным зрением, Валерия советует изначально создавать весь сайт доступным для них, а не делать отдельную версию для слабовидящих. Последнюю часто зачем-то делают без дизайна и цветов, с возможностью увеличения шрифтов. Но цвета никак не мешают людям с остаточным зрением, а наоборот, помогают им ориентироваться на странице, запоминать, какой раздел как обозначен. Возможность увеличения шрифта также можно предусмотреть в обычной версии сайта.

Для людей с нарушением цветовосприятия стоит продумать, как еще, если не цветом, можно обозначить элемент. Например, текстом или иконкой. Хороший пример был в проекте Артемия Лебедева. Цвет каждой линии московского метро подписали словами: «зеленая», «красная».
Ограничения, связанные со слухом
Например, отсутствие слуха (постоянное ограничение), воспаление уха (временное), нахождение в шумном помещении (ситуативное).
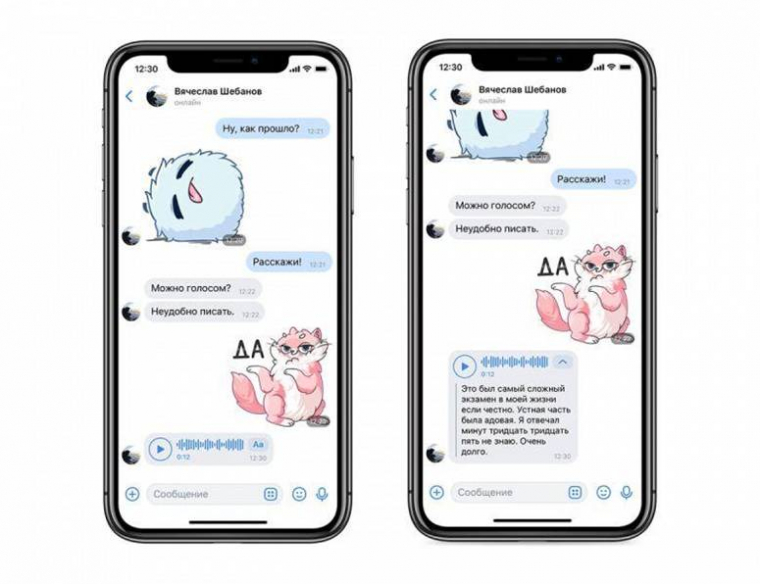
Чтобы всем людям были доступны видео, в них должны быть субтитры или встроенный перевод на жестовый язык. К подкастам необходимо добавлять их текстовую версию. На вебинарах и в слайд-шоу можно обращаться к программам, которые считывают голос и создают субтитры. А для голосовых сообщений должна быть возможность преобразовывать их в текст.
Такая функция уже есть у «ВКонтакте». И это очень удобно: голосовое сообщение легко преобразуется в текст и для неслышащих, и для тех, у кого нет возможности прослушать голосовое, и для тех, кто их просто не любит.
На сайте лучше давать пользователям возможность связаться с организацией через чат или почту, а не только по телефону. Стоит избегать сценария, когда подтвердить действие нужно только голосом. Это неудобно людям с ограничениями по слуху и некоторым людям с ДЦП или ментальными особенностями.

Более подробные советы, как компании сделать сайт доступным, можно найти в гайдлайне «Сбера». Также можно пройти курс Валерии Курмак, который включает в себя теорию, создание проекта и его защиту.




