Какие системы аналитики сайтов вы знаете? Большинство с ходу назовут Google Analytics и Яндекс.Метрику. Но ведь это не все. Помимо двух самых известных, есть еще с десяток сервисов, которые занимаются тем же самым – считают посетителей сайта, отслеживают источники переходов, сортируют посетителей по географии, возрасту, модели браузера. Среди них есть сервис Open Web Analytics.
Что за сервис такой?
Как бы необычно это ни звучало, но, помимо аналитики от Google и Яндекс, есть и другие системы учета посетителей сайта. Среди них есть как платные, так и бесплатные аналоги. «Какие еще платные? – скажете вы. – Есть ведь абсолютно бесплатная Метрика. Да и счетчик от Google тоже денег не просит».
Здесь вопрос в другом. Как минимум в приватности и влиянии на скорость загрузки сайта. Не секрет, что оба счетчика (Google Analytics и Яндекс.Метрика) не отличаются особой конфиденциальностью в вопросе использования данных о посетителях вашего сайта. Да и скорость загрузки сайта при их использовании заметно падает.
Именно на эти два параметра и делают упор сервисы-аналоги. Герой сегодняшнего обзора Open Web Analytics позиционируется как проект с открытым исходным кодом, который можно установить прямо на вашем хостинге и который практически не оказывает влияния на скорость загрузки сайта. В сравнении с той же аналитикой от Google можно сказать, что Open Web Analytics вообще не влияет на скорость загрузки.
Как установить
Хотите подробную инструкцию? Тогда держите ссылку на репозиторий приложения на GitHub. Там, правда, все in English. Но здесь ведь как – если вы решили разобраться самостоятельно, то английский вам не помеха. Если же вы поручили установку аналитики специалисту, так это и подавно не ваша проблема. Специалист разберется. Тем более что английский – это же де-факто основной язык в разработке и программировании.
А здесь я расскажу вкратце. Есть два основных варианта установки. Первый – ваш сайт на WordPress и второй – ваш сайт не на WordPress.
Если сайт на WordPress
Казалось бы, нужно взять и установить плагин из каталога. Но здесь такой вариант не подойдет, ведь плагина как такового нет. Нам нужно будет его создать. Звучит многообещающе, конечно, но буквально через пару минут станет понятней.
Шаг первый
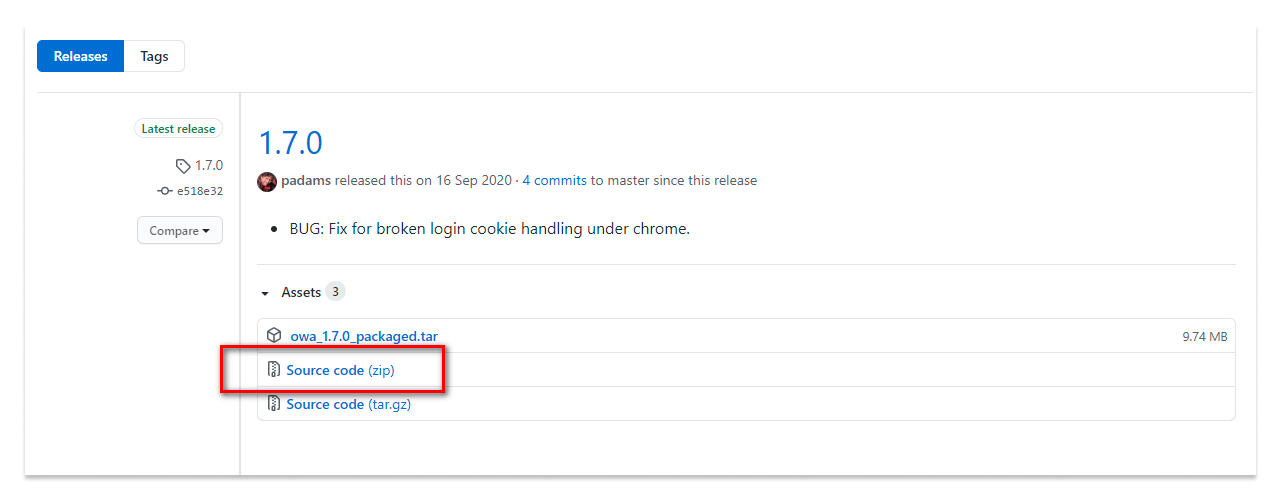
Скачиваем актуальную версию приложения здесь. Нам нужен вот этот архив:

Дело за малым. Нужно загрузить архив себе на компьютер и распаковать. Идем дальше.
Шаг второй
Папку, что была внутри архива, переименовываем в owa и загружаем на хостинг в папку сайта. А именно, в папку с плагинами. Она находится по адресу your-site.ru/wp-content/plugins
Шаг третий
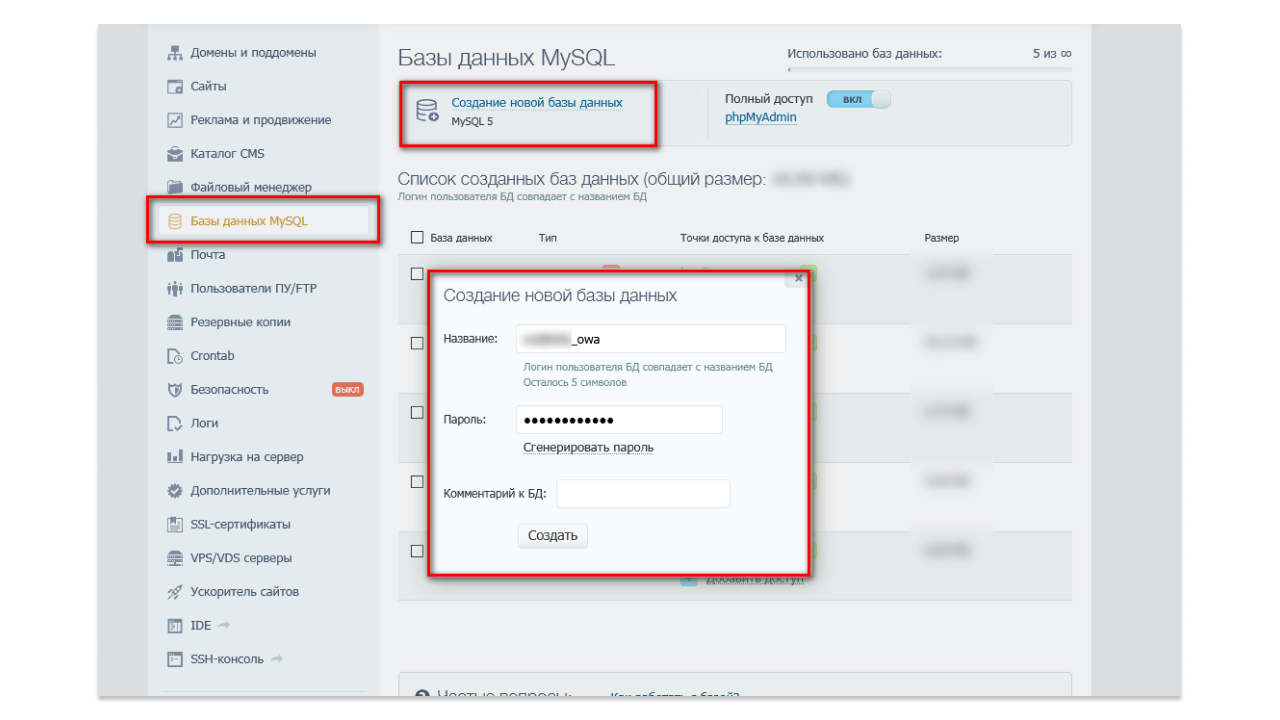
В панели управления хостингом нужно создать новую базу данных. На примере хостинга Timeweb это выглядит вот так и находится здесь:

Этот пункт важен, ведь Open Web Analytics хранит все данные в базе данных. Которая находится на вашем хостинге и под вашим полным контролем. То есть сами данные никуда не передаются. А это уже весомый довод в пользу приложения.
Шаг четвертый
Полпути позади, давайте сверимся. Итак, на хостинге, в папке плагинов есть новая папка с именем owa и внутри нее файлы из архива, который мы скачали из репозитория приложения на GitHub. И второй важный пункт – создана новая база данных и вы сохранили в блокноте имя этой базы данных и пароль к ней.
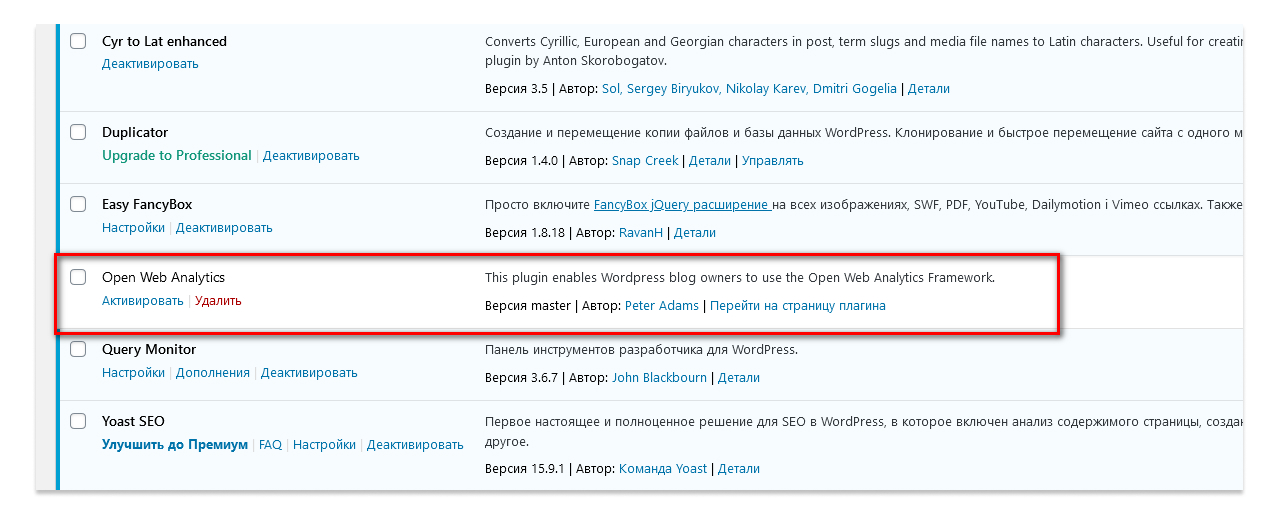
Теперь можно зайти в админку сайта, перейти в раздел плагинов и обновить там страницу. Если все хорошо, то увидим вот такую строку:

Удерживаем себя от желания поскорее активировать плагин и начать работать. Перед этим нужно сделать еще несколько важных действий.
Шаг пятый
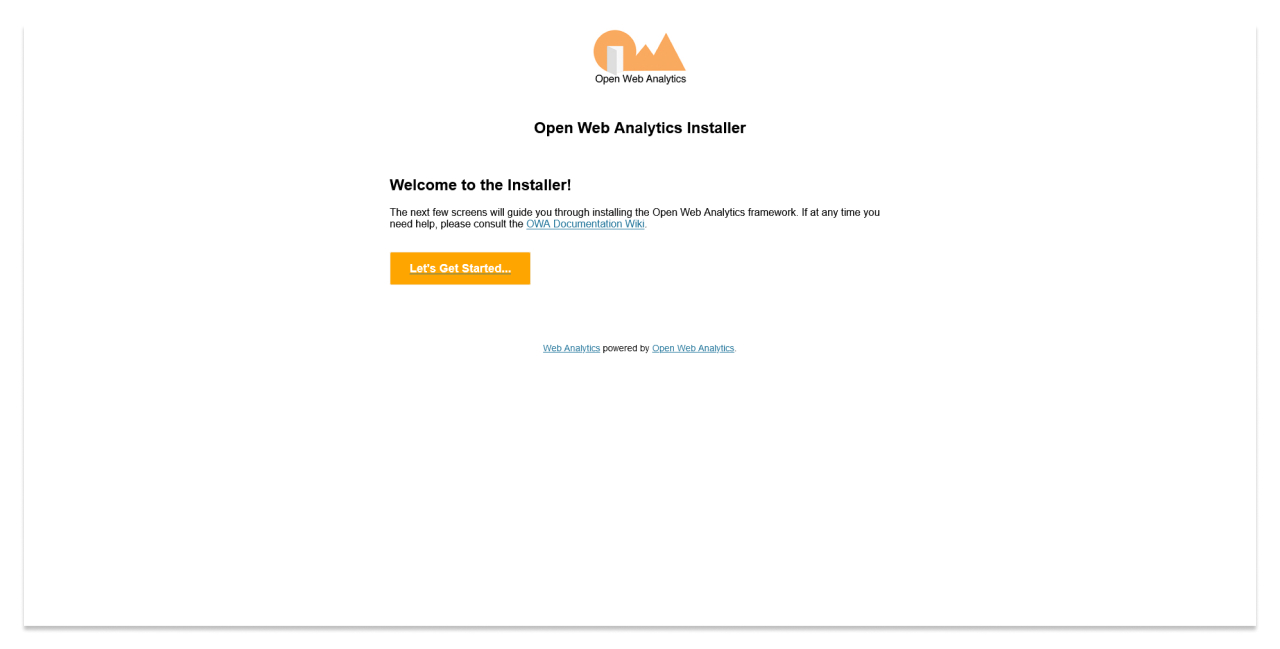
В адресную строку браузера вставляем вот эту ссылку: your-site.ru/wp-content/plugins/owa/install.php. Начало ссылки меняем на реальный адрес вашего сайта. Получаем такой результат:

Нажимаем кнопку Let’s Get Started и идем дальше.
Шаг шестой
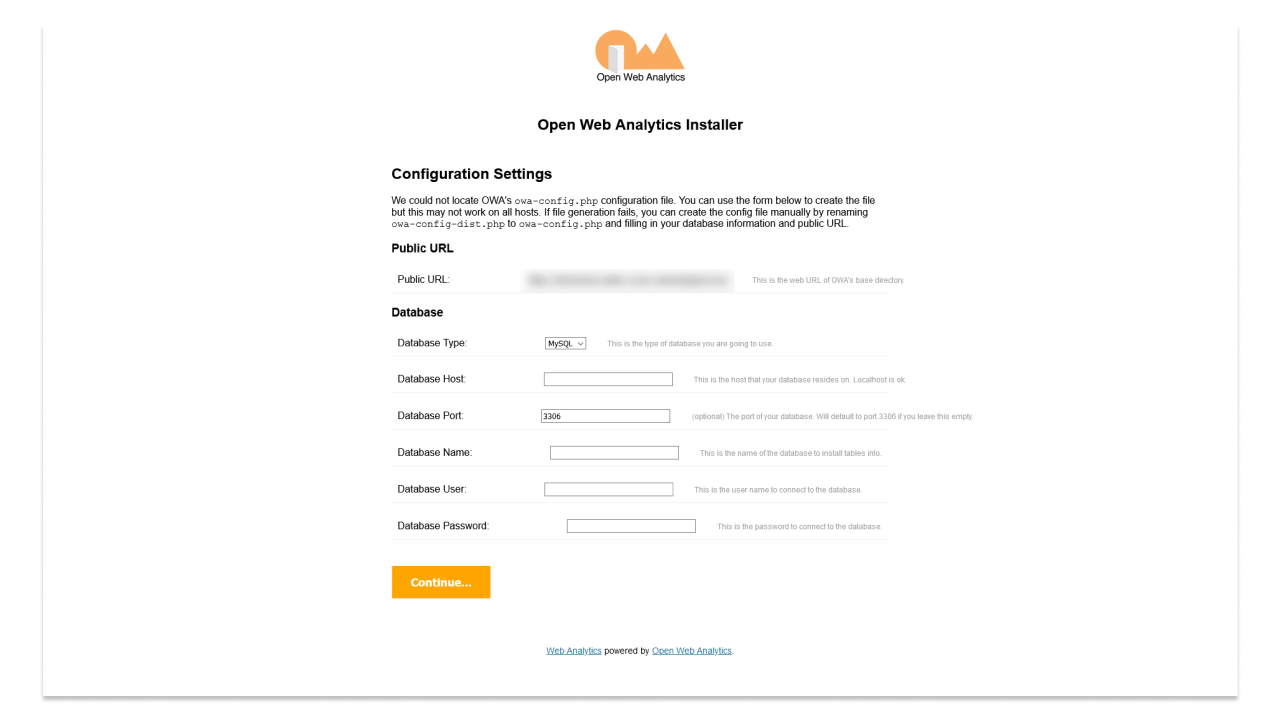
Осталось совсем немного и сейчас нужно соединить приложение с недавно созданной базой данных.

Что здесь нужно прописать:
- Database Host: localhost;
- Database Name: имя базы данных;
- Database User: имя базы данных;
- Database Password: пароль к базе.
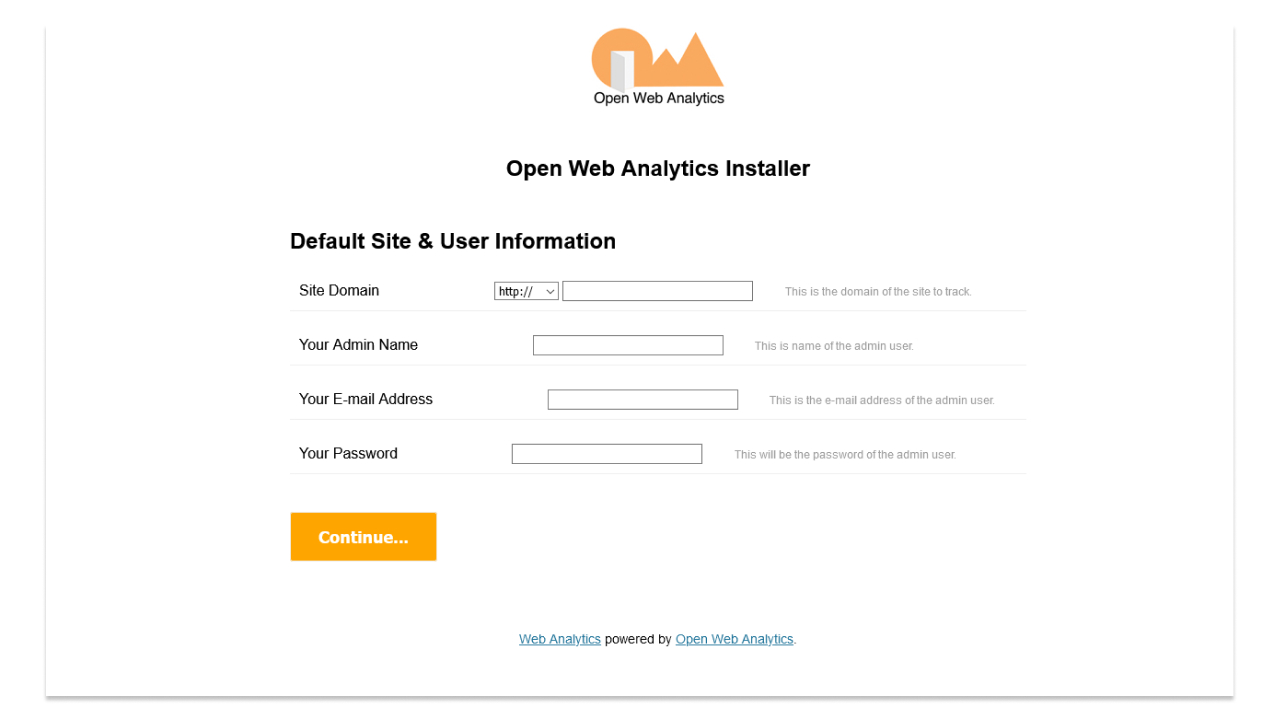
Шаг седьмой
Завершаем установку. На этом этапе нужно добавить адрес вашего сайта (обратите внимание на префикс http или https). Затем прописываете Admin Name (это имя может не совпадать с админской учеткой к самому сайту). Указываем почту и пароль к этой учетной записи.

Когда все готово, задерживаем дыхание и нажимаем Continue.
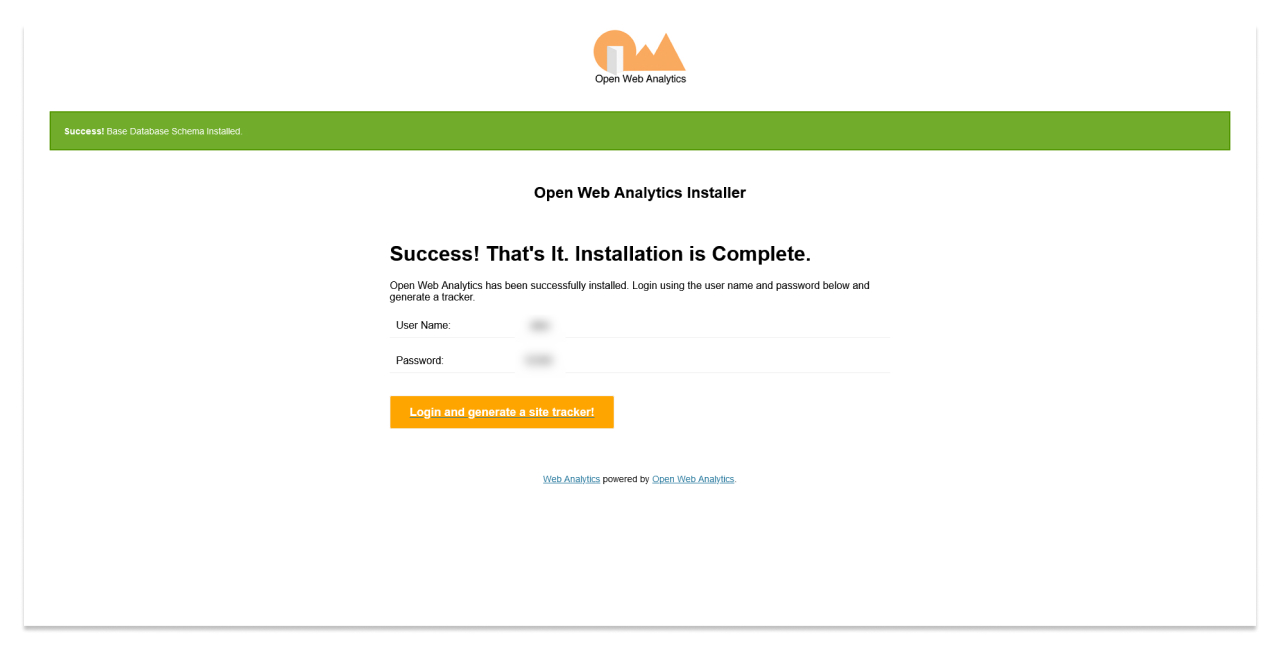
Шаг восьмой
И – барабанная дробь! – все должно получиться, и тогда мы увидим вот такое окно:

Можно выдохнуть, все работает. Теперь идем в админку, в раздел плагинов и активируем Open Web Analytics. Сразу после активации в консоли появится новый раздел OWA. В моем случае он встал вторым пунктом, сразу после раздела Консоль.
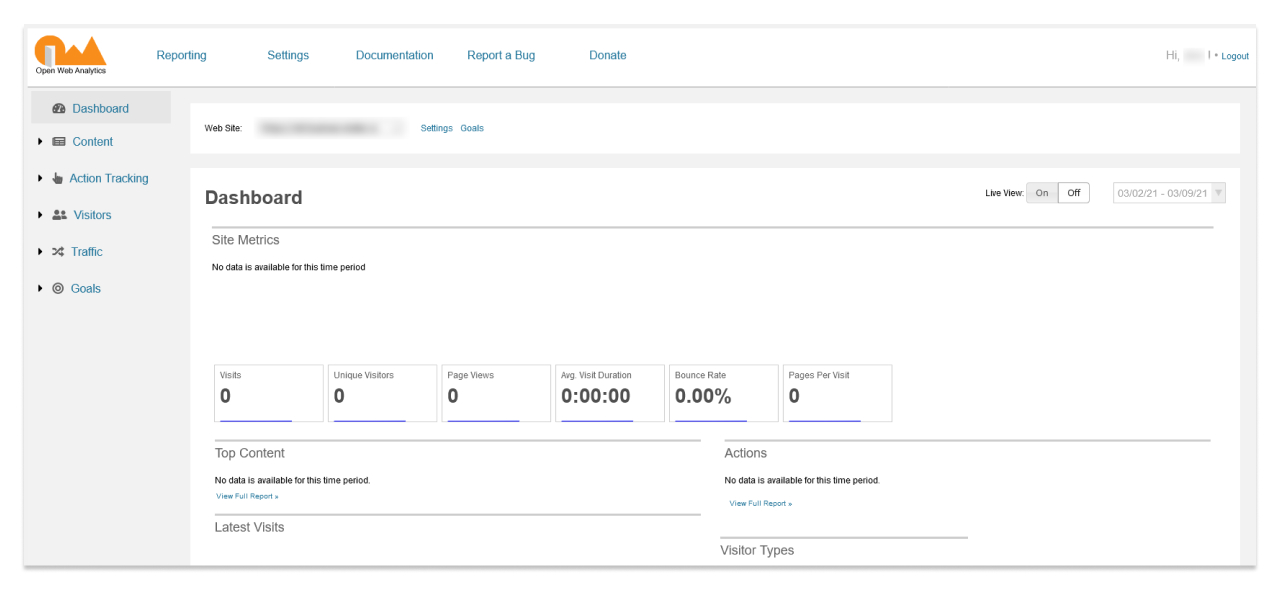
Внутри него есть подпункт Analytics, где и находится вся информация, ради которой мы провернули такую непростую операцию.

У меня здесь пока пусто, я делал установку на тестовом сайте. Но как только вы активируете приложение, оно сразу начинает работу и все посетители попадают в статистику.
Обратите внимание на перечень пунктов слева. Походите по ним, посмотрите, какой там набор данных. Есть все основные сводки, которые вам могут понадобиться.
Если сайт не на WordPress
Здесь примерно та же схема установки, но с небольшими отличиями. Итак, архив с исходным кодом нам все так же будет нужен, его скачиваем. Затем создаем базу данных – этот шаг полностью идентичен. Потом в корне сайта создаем папку owa и в нее загружаем все файлы из архива.
А уже после этого в адресной строке браузера вводим your-site.ru/owa/install.php и дальше, начиная с шага № 5. И когда дойдете до шага № 8, нужно будет зайти в панель управления самого приложения (а не в админку сайта).
Там будет готов скрипт, который нужно вставить в футер вашего сайта (точно так же, как и скрипт Google Analytics). Это все, после этого шага ваша новая аналитика начнет считать и анализировать.
Что в итоге
А в итоге мы имеем на своем сайте независимую от сторонних сервисов систему. Она работает с вашего хостинга, никуда не передает данные пользователей, не тормозит загрузку сайта – это вообще прекрасно. К тому же все данные доступны прямо в админке, что тоже очень удобно.
Процесс установки, конечно, не самый простой. Но все реально, на каждый шаг я сделал скриншот и все подписал. Надеюсь, по максимуму))
Если у вас есть мысли про отказ от Google Analytics, то у меня есть встречное предложение в виде Open Web Analytics. Приватность и скорость работы – хорошие преимущества для перехода на эту аналитику. Пробуйте и обязательно найдете новые инструменты, которыми будет удобно пользоваться. Про один из таких я сегодня рассказал.