Показы коллекций модных домов регулярно собирают большие аудитории благодарных зрителей. Просто побывать там уже здорово. Если же вы там по работе, то еще круче. Что нового/необычного/интересного приготовили дизайнеры? Какие идеи можно позаимствовать и использовать у себя и для себя? Посмотрим на мир высокой моды через призму веб-дизайна. Ведь точно так же составляются подборки трендов, которые будут определять дизайн сайтов в будущем году. Я собрал подборку идей, которые можно реализовать на сайтах в 2021 году. Идеи личные, но где-то они пересекаются с трендами.
Цвет года
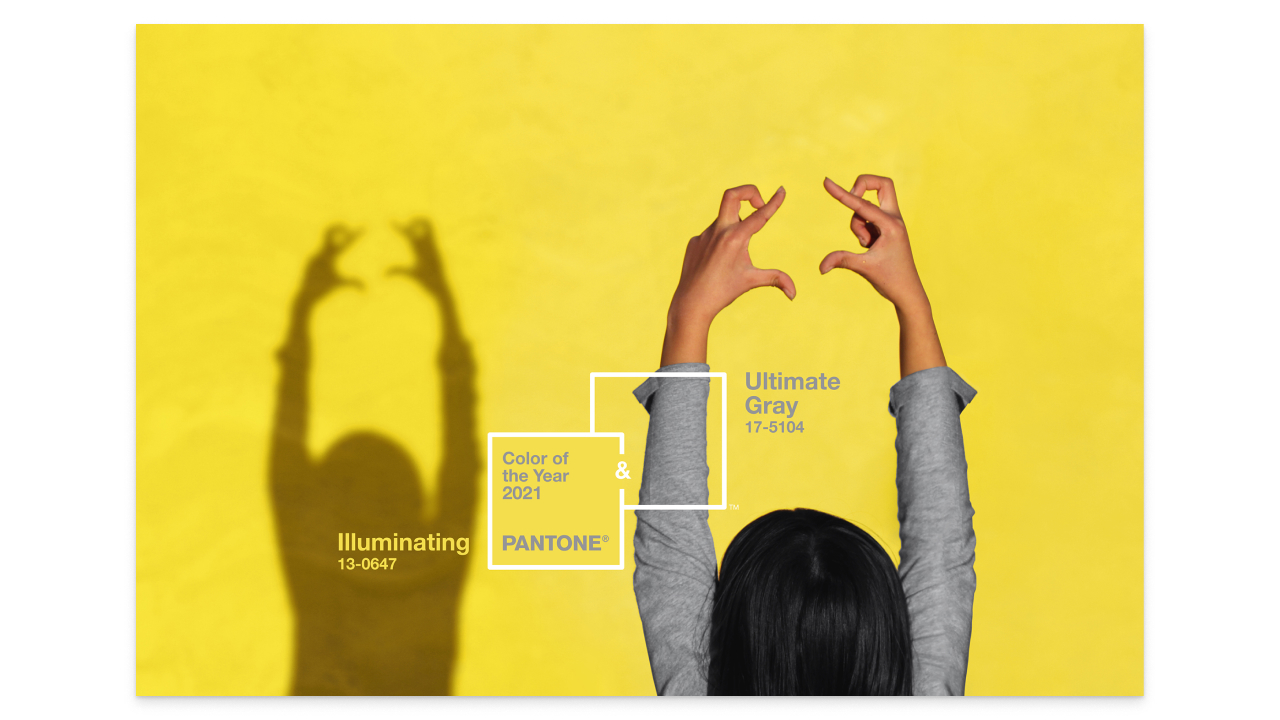
Первая идея – цвет года. Ежегодно Pantone, компания, которая занимается цветовыми решениями и стандартами, объявляет цвет года. И 2021 год, по их мнению, будет вдохновлять нас двумя цветами.

Это не просто серый и желтый. Это «безупречный серый» и «освещающий», как их назвали. По ссылке выше есть подробное описание этой цветовой пары, загляните. Это, однако, никоим образом не означает, что нужно срочно менять цветовую гамму на своем сайте.
Хотя если у вас есть мысли насчет редизайна отдельных элементов на сайте, то вот вам готовая идея. Это одно из самых простых в применении решений, которое можно сделать не только на сайте, но и в соцсетях, например. Оформить обложки, баннеры, флаеры. Без фанатизма, конечно, но идея хорошая.
Горизонтальная прокрутка
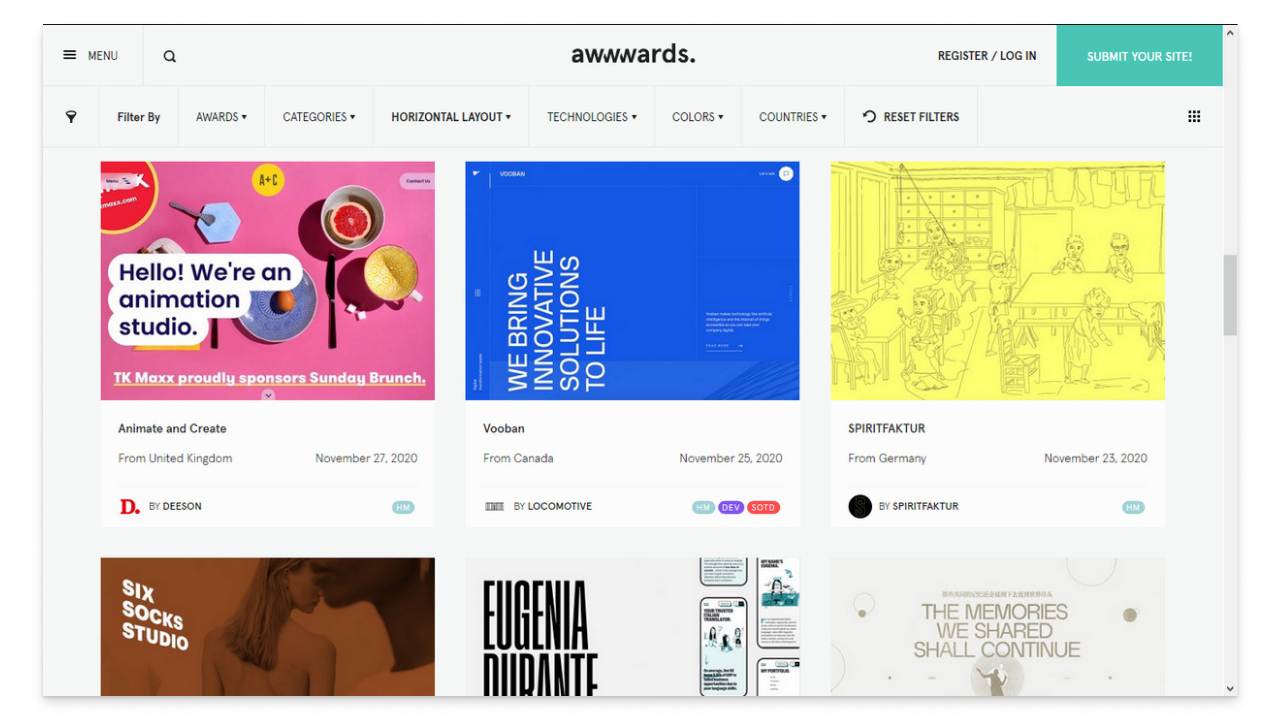
Это уже чуточку сложнее в реализации, но эффект и впрямь налицо. Вместо того чтобы прокручиваться вниз, ваш сайт будет двигаться направо или налево. Как это выглядит, можно посмотреть здесь. Много вариантов, эффектов и идей для применения.

Один из не очевидных, на первый взгляд, плюсов такой компоновки – более удобное (хотя и необычное) пользование сайтами на телефонах. Листать страницы можно в стороны, по аналогии с пролистыванием экранов в Историях (как в Instagram).
Темная тема
Ну, с этим вообще просто. Если ваш сайт на WordPress, то в каталоге плагинов есть много готовых решений по запросу Dark Mode. Этот год примечателен тем, что в недавнем обновлении WordPress под номером 5.6 появилась новая встроенная тема Twenty Twenty-One. И в ней впервые для стандартных тем WordPress появился ночной режим. А это что-нибудь да значит.

И если многие мобильные приложения уже обзавелись темной темой, то у сайтов это пока в новинку. Хотя тот же Facebook или YouTube обладают такой функцией. А вот на главную страницу Google ночью нужно заходить, слегка зажмурившись.
Векторная графика
С практическим применением для всего сайта будут проблемы, но для некоторых элементов точно нужно применять. Много трафика идет через мобильные устройства, а все эти разрешения экранов у телефонов, планшетов, часов и каких-нибудь утюгов не счесть и не предусмотреть. Поэтому векторные изображения – это спасение. Они будут отлично смотреться на любом экране.
В первую очередь, на формат svg можно перевести логотипы, что есть на сайте. Затем посмотреть на другие элементы. С фотографиями такой номер особо не прокатит, но начать с логотипа будет уже хорошим шагом.
Минимум зависимостей от внешних сервисов
Сейчас объясню. От домена и хостинга никуда не деться, это понятно. Но вот, например, шрифты. На огромном количестве сайтов шрифты подключены напрямую с сайта Google Fonts. И если взять гипотетическую ситуацию, когда этот сайт будет работать нестабильно, то первым делом отвалятся все шрифты на наших с вами сайтах.
Подстраховаться здесь просто – надо подключить нужные шрифты локально, на своем же хостинге. В итоге уходим от зависимости внешнего сервиса (Google Fonts) и пусть немного, но все же ускоряем загрузку сайта.
Еще бывают ситуации, когда на сайтах подключают изображения с внешних ресурсов. Ну, и тот самый YouTube – еще один понятный и знакомый пример. Грузить видео себе на сайт очень не рекомендую, конечно. Но вот иметь у себя на компьютере резерв в виде всех загруженных роликов будет очень уместно. Как минимум – в качестве запасного хранилища.
Скорость загрузки
Это мое личное пожелание ко всем сайтам и их владельцам. Мобильных устройств становится все больше, и у многих людей смартфон – основной источник серфинга в Интернете. Получается, что такие пользователи с большой долей вероятности десктопную версию вашего сайта так и не увидят.
Поэтому про скорость загрузки можно говорить вновь и вновь, и каждый раз это будет актуально. У многих даже дома есть участки со слабым приемом сигнала. И речь не столько про Wi-Fi, сколько про мобильный Интернет. Так вот посмотрите, как ваш сайт будет загружаться из такой точки. И сразу станет понятно, какие элементы сайта тормозят загрузку больше всего.
Что в итоге
Итак, мы побывали на показе высокой моды, увидели много новых коллекций именитых дизайнеров и даже приглядели несколько идей для воплощения. Именно идей. То же самое и со всеми этими трендами. Совсем не обязательно внедрять их все, будет точно непривычно. Но вот взять на заметку какие-то детали и внедрять их на своих сайтах – отличная идея.
Привычный сайт – это хорошо, но современный сайт – это не так уж и сложно. По опыту работы с сайтом все время появляются новые мысли, как можно реализовать тот или иной блок. И пусть изменения там будут незначительными, но ведь они будут. Это главное.


