Что используют для замера скорости загрузки сайта? Первым в голову приходит Google PageSpeed Insights. Оно и понятно, это популярный сервис, которым часто пользуются. Но если углубиться в тему, найдутся и другие варианты. Про один из таких сегодня и поговорим.
Знакомимся
Итак, это GTmetrix – сервис для оценки скорости загрузки сайта. Работает по аналогии с PageSpeed, то есть заходит на указанный сайт, считывает, что там загружается и в каких количествах, и выдает некий результат в «условных попугаях».

В «условных» – потому что каждый сервис измеряет по-своему и единого стандарта на этот счет нет. Из-за этого я и рекомендую проверять сайты на нескольких сервисах. Во-первых, это даст более точную картину. Во-вторых, доверять одному сервису точно не стоит, нужна альтернатива. В данном случае она есть, чем и пользуемся.
Обзор интерфейса
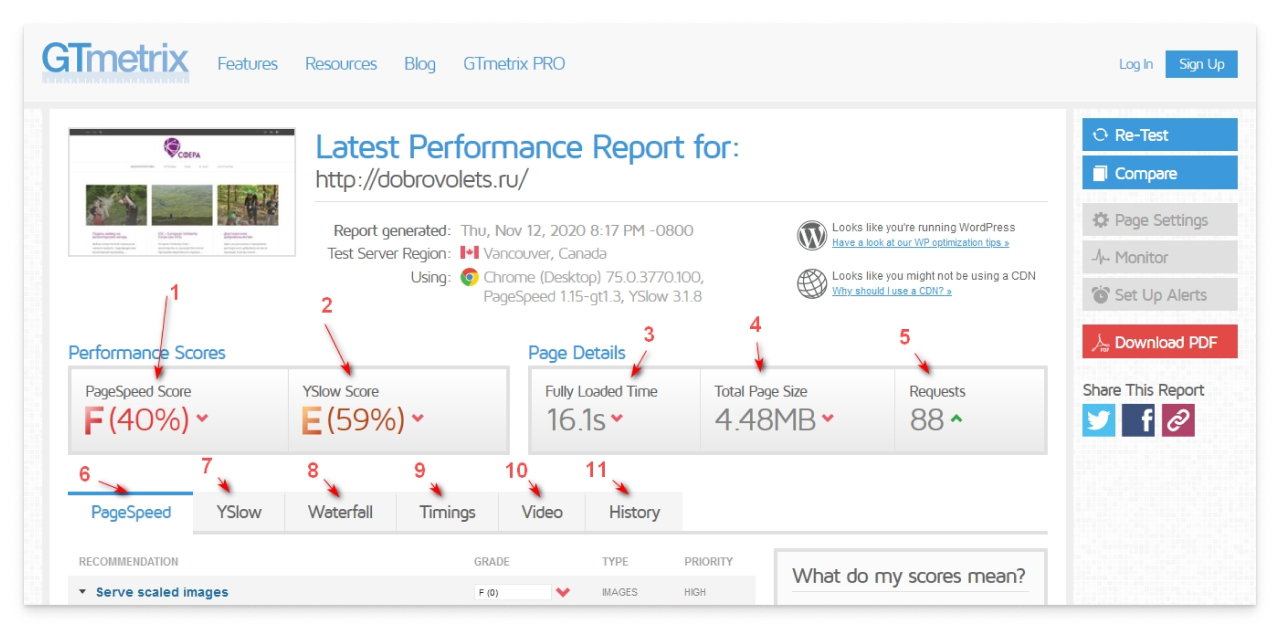
Для удобства и наглядности я взял реальный сайт, на примере которого и покажу, что такое GTmetrix. После замера главная страница будет выглядеть так:

1-й и 2-й номера – это сводные оценки производительности. Есть оценка по PageSpeed (сервис Google) и YSlow (расширение для Firefox). Показатели оцениваются буквами и цифрами (в процентах). Для буквенных значений высший балл – А, далее по нисходящей. В цифрах лучшая оценка – 100%.
Если ваш сайт набирает баллов на оценку А или B, то уже хорошо. Все, что ниже, – будем оптимизировать.
Номер 3 это время полной загрузки страницы. Чем меньше – тем лучше.
Номер 4 – размер страницы. В нашем случае 4.5 мегабайта. Многовато, конечно. Посмотрим, что и где можно сократить.
Номер 5 – количество запросов. Больше запросов – дольше загрузка.
Номера 6 и 7 – подробные оценки по каждому пункту замеров. Все, что там в зелёной зоне, – хорошо. Показатели оранжевого цвета стоит доработать, а красные строки точно нуждаются в оптимизации.
Номер 8 «Waterfall» – самый интересный. Про него будет более подробно.
Номер 9 – это временная шкала загрузки, доступна после регистрации.
На 10-м номере после регистрации можно создать видео загрузки сайта.
И 11-й номер – это история замеров, если интересно сравнивать показатели по разным дням.
Что можно оптимизировать
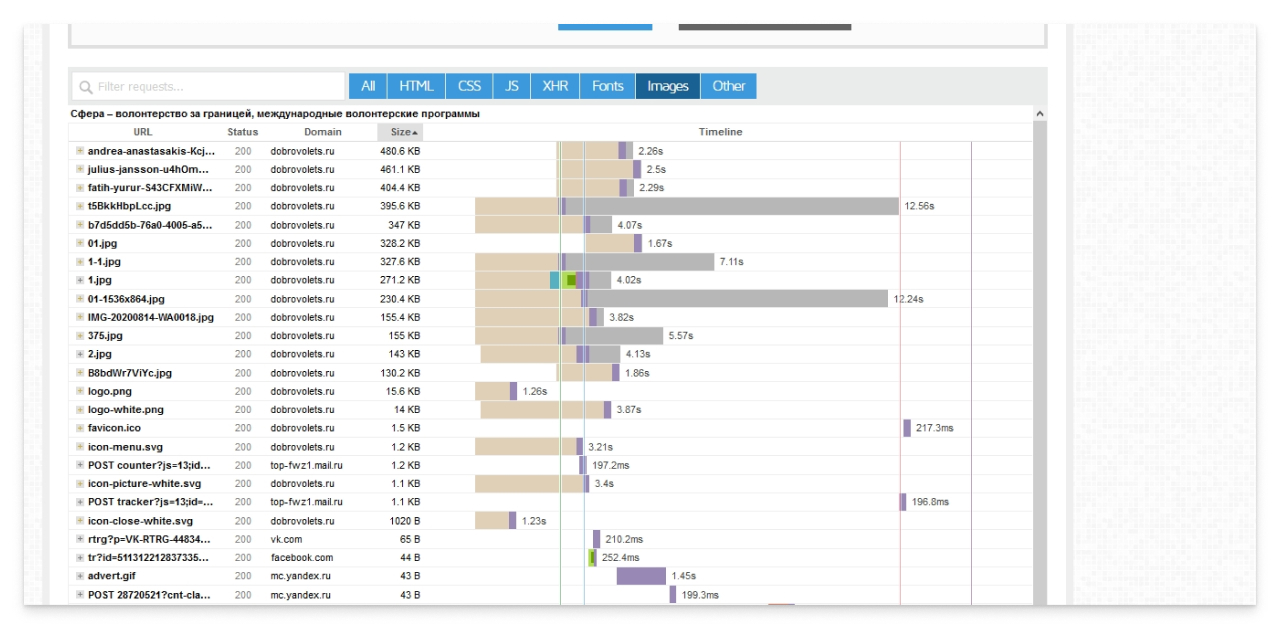
Вкладка «Waterfall» (водопад) в GTmetrix мне нравится больше всего. Здесь видно, что именно грузится в определенный момент и сколько это весит. Перейдя на внутреннюю вкладку Images и отсортировав их по размеру, нажав на заголовок столбца Size, увидите вот такую картину:

Здесь мы видим список изображений, загруженных на этой странице. На первых строках самые тяжелые картинки, дальше – полегче. На их примере и рассмотрим варианты ускорения сайта.
Сами по себе изображения очень часто являются причиной медленной загрузки. Но исправить эту проблему проще всего. Нужно найти виновника, понять, действительно ли эта картинка нужна на сайте в таком разрешении и объеме, и при необходимости уменьшить и облегчить файл.

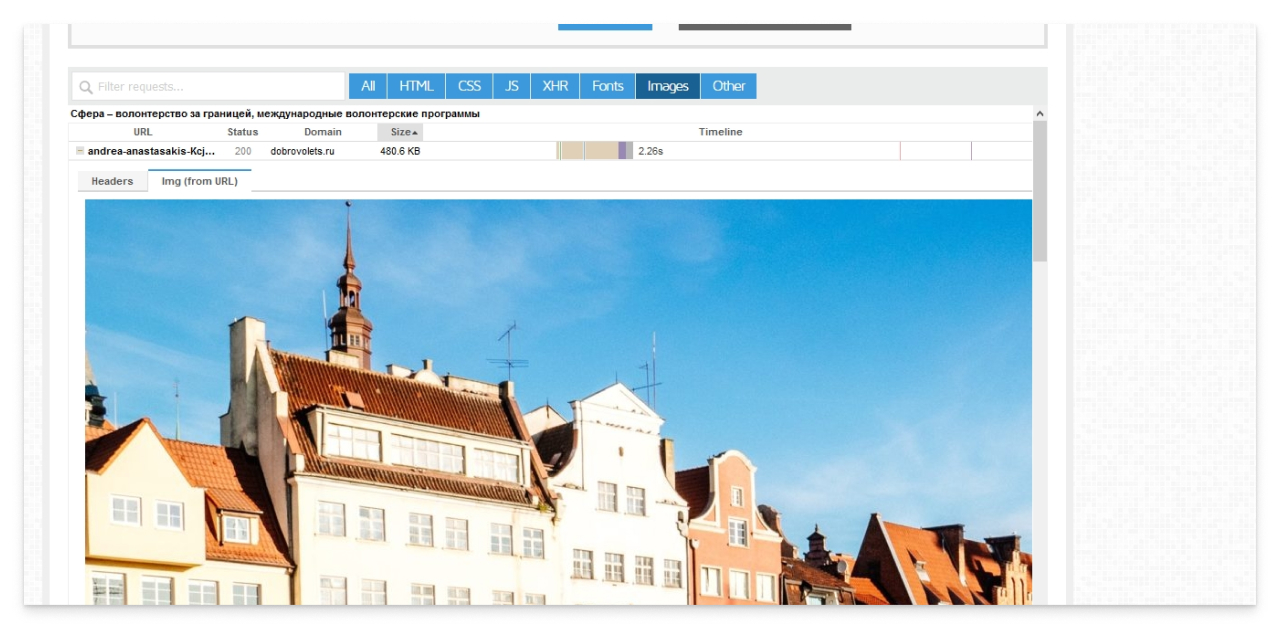
По клику на каждую строку со ссылкой на изображение открываются подробные сведения о нем. И там будет вторая вкладка Img (from URL) – здесь можно увидеть, что за картинка. На своем сайте можно сразу понять, что это за изображение и где оно находится.
Для сайта максимально приемлемый размер изображений – 1280х800 пикселей. Понятно, что чем больше разрешение, тем более детализированной будет картинка. Но всегда ли это нужно? Это палка о двух концах. Большое разрешение это почти всегда тяжелая картинка. Для большинства случаев будет вполне достаточно разрешения в 1280х800 пикселей.
Что в результате
Вот так, шаг за шагом, можно пройтись по всем картинкам на вкладке Images в Waterfall и найти изображения, которые можно уменьшить, тем самым ускорив загрузку сайта. Затем по такому же принципу смотрим, какие файлы грузятся на вкладках CSS и JS. Там будет чуть сложнее, ведь нужно знать, какие файлы за что отвечают и можно ли их сжать. Картинки в этом смысле более простой вариант. И зачастую уже одной их оптимизации может хватить, чтобы добавить сайту скорости.
В общем, попробуйте. Разогнать сайт до уровня A (100%) будет непросто, но это и не нужно. Все, что выше 80%, уже хороший результат. Но до него еще нужно добраться. Чего вам и желаю. Задача вполне реальная. Но если будет нужна помощь, то всегда можно создать задачу на it-волонтере. Таких там очень мало. Можно сказать, вообще таких не припомню.
А если у вашего сайта скорость загрузки уже хорошая и вас устраивает, поделитесь адресом. Чужой опыт оптимизации всегда интересен и многим НКО будет точно полезен. Может быть, даже есть сайты со 100-процентной оценкой.



