Как поднять сайт в поисковой выдаче? Какие настройки нужно сделать, чтобы помочь ему в этом и упростить продвижение сайта? Ведь нет кнопки, при нажатии на которую сайт взлетает на первые места. Многое нужно сделать самостоятельно. Ну, или с помощью компаний, занимающихся продвижением. Или it-волонтеров.
О чем трилогия
На сайте it-волонтер задачи по теме SEO довольно редки. И это либо из-за того, что у большинства некоммерческих проектов с этим делом все в порядке, либо когда НКО не обращает внимания на этот пункт работы сайта. А для интереса загляните в любой поисковик и наберите там, например, «благотворительный фонд».
Таких организаций очень и очень много. И между ними самая настоящая конкуренция за места в поисковой выдаче. Какие-то НКО знают про важность поисковой оптимизации, какие-то не обращают на это внимания. А вот поисковые системы все видят, все знают. И расставляют результаты поиска по своим алгоритмам. Без оглядки на качество и количество добрых дел.
Можно пойти простым путем и занять первое место в любом поисковике. Путь недолгий, но накладный. Потому что это реклама. Вы выделяете солидный бюджет (ежемесячно, что важно), и ваша организация оказывается на первом месте. Просто до безобразия. И так же дорого.
Второй путь долог, но более экономичен. Понадобится много знаний, времени и терпения. Зато можно занимать места в топ-выдаче. Это ли не seo-счастье?
На it-волонтере недавно была опубликована задача с просьбой помочь в поисковом продвижении сайта. По-хорошему, это дело не одной недели и даже месяца. Нужно сделать большую работу, чтобы достичь результата. Поэтому я решил, что это отличная тема для статьи. Кому-то точно будет полезно получить удочку, а не уже пойманную рыбу. Однако на одну статью будет слишком много, поэтому делим на три.
Задача – рассказать о тех настройках, тех моментах, на которые нужно обязательно обратить внимание при оптимизации сайта под поисковые системы. В первой части я расскажу про техническую подготовку сайта, во второй – про оптимизацию контента и в третьей – про мониторинг сайта в сервисах Яндекс Вебмастер и Google Search Console.
Важность адаптивного дизайна
Ставлю первым пунктом, потому что сегодня это очень важно. Каждый день в мире делается бесчисленное количество поисковых запросов, в том числе с мобильных устройств. С них же и смотрятся результаты поиска. Если у сайта нет мобильной версии, то пиши пропало. Этому пункту поисковики уделяют большое внимание и с каждым днем все меньше любят неадаптивные сайты.
Важно – с 1 июля 2019 года для всех новых сайтов по умолчанию включено индексирование с приоритетом мобильного контента. Вот вам ссылка на страницу руководства Google. Это значит, что если на вашем основном сайте много полезного контента, а мобильная версия по адресу m.site.ru содержит только ваш логотип, то плохо дело. Потому что Google будет брать мобильную версию за основу и на ее примере индексировать ваш ресурс.
Так что будет лучше или синхронизировать весь контент, или все же сделать адаптивную версию для основного сайта. В большинстве своем сайты на WordPress изначально имеют адаптивный дизайн. По крайней мере, официальные темы из комплекта поставки. В редких случаях сайт на WordPress может оказаться без адаптивной версии, когда ее изначально не сделали при разработке темы.
Проверить корректность мобильной версии, по версии Google, можно здесь. У Яндекса аналогичный сервис работает внутри Вебмастера, поэтому более подробно о нем – в третьей части.
SSL-сертификат как фактор ранжирования
Если совсем коротко, то уже с 2014 года Google отдает предпочтение сайтам, работающим по безопасному протоколу. Вот вам пост из блога Google. Да вы и сами уже наверняка видели, что сайты с адресом http помечаются как «небезопасные». Хотя могут содержать вполне приличный и безопасный контент.
Так что сегодня https для сайта – обязательный элемент. Если на вашем сайте его все еще нет, то, пардон, почему? Дорого, сложно? Или что? На хостинге TimeWeb, например, можно выпустить бесплатный сертификат и парой кликов активировать его на сайте. Да он дольше создаваться будет, чем подключаться к сайту.
Тем более важен сертификат, если на сайте НКО принимаются пожертвования. Хотя здесь, по правде говоря, ситуация обратная. Вы не сможете подключить прием пожертвований, пока сайт не будет переведен на работу по безопасному протоколу. Платежные сервисы следят за выполнением этого пункта, ведь это движение денег.
Favicon (она же фавиконка)

Это такой маленький значок, который показывается на вкладке браузера слева от заголовка страницы. Там обычно ставят логотип, первые буквы или просто кружок в цветах организации. С технической стороны вообще никак не влияет на SEO сайта. Что есть у вашего сайта этот значок, что нет – поисковикам все равно. Но косвенное влияние на поисковую оптимизацию есть.
С точки зрения удобства пользования сайтом это один из первостепенных пунктов. Посмотрите на список сайтов в поисковой выдаче и обратите внимание на их иконки. Это хороший способ выделиться среди других сайтов. Также помним, что иконки показываются в списке закладок браузера. А это дополнительный плюс к удобству восприятия. Найти сайт по его фавиконке иногда бывает быстрее, чем по заголовку.
Создать такой значок проще простого. В консоли WordPress переходим на вкладку Внешний Вид – Настроить – Свойства сайта. Там и будет блок загрузки фавиконки. Размер 512х512 пикселей, можно сделать с прозрачным фоном или цветным – дело вкуса.
Скорость загрузки сайта
С 2010 года скорость загрузки сайта влияет на место в поисковой выдаче. Более быстрые сайты при прочих равных условиях будут находиться выше. Есть повод заняться оптимизацией сайта и уменьшить вес всему, чему можно. А этих «всему» – довольно много. Полный список рекомендаций найдете в отчете сканирования PageSpeed Insights. Это наиболее известный сервис, там можно найти большинство рекомендаций, к которым стоит прислушаться.
Несколько пунктов, которые нужно проверить в первую очередь. Потому что это топ моментов, которые тормозят сайт.
Размер картинок
Это первое место в популярных причинах низкой скорости загрузки. Как же часто я вижу на сайтах фотографии в оригинальном разрешении от камеры смартфона или того хуже – зеркальной фотокамеры. Хуже – потому что зачем на сайте фотография в новостях разрешением 2500х2500 пикселей? Еще веселее, когда из таких фото сделана целая галерея, и все это добро изо всех сил пытается загрузиться при открытии новости.
И ладно (на самом деле нет), когда такой пост один на сайте. А если это везде так, на всех страницах? А потом удивляемся, почему такой высокий показатель отказов у страницы? Так, может, как раз из-за этого?
Кстати, про показатель отказов. Это процентное соотношение количества посетителей, покинувших сайт прямо со страницы входа или просмотревших не более одной страницы сайта. Это из Википедии, если что. По-другому и понятнее, это так: на главную страницу вашего сайта в течение дня зашло 100 человек. Из них 60 человек мельком посмотрели на все и тут же ушли. Показатель отказов будет 60%.
Яндекс считает отказом, когда посетитель провел на странице меньше 15 секунд. Google считает отказом просмотр только одной страницы. В этом смысле сайты-одностраничники обречены. Их процент отказов будет просто зашкаливать. А вообще, нужно стремиться сводить этот показатель к минимуму. Чем меньше – тем лучше.
Сжать изображения совсем несложно, вот для примера один такой сервис: Squoosh.

Работает просто – загружаете картинку, выбираете степень компрессии и смотрите на результат в сравнении с исходным изображением. Если не видите разницы, значит, все отлично. И посмотрите заодно, насколько уменьшился размер файла.
Отложенная загрузка изображений
Ура, в недавнем обновлении WordPress 5.5 появилась встроенная поддержка этой замечательной функции! Теперь при открытии той новости с тяжеленной фотогалереей изображения не будут загружаться, пока до них не будет прокручен экран. До этого оно ведь как работало – заходит человек на страницу, и весь контент, что есть на ней, сразу начинает загружаться. Если страница небольшая и все влезает в пару экранов, то нормально.
А если страница длинная и контента на ней много, то все начинает одновременно загружаться. При небольшой скорости это прямо беда. Понятно, что многие просто не дожидаются, пока вся эта красота загрузится. И уходят. Сейчас же будет загружаться только тот контент, который или уже находится в поле видимости, или совсем скоро в нем окажется. И это супер. Все работает, как говорится, прямо «из коробки».
Работа хостинга
Выбрать хостинг непросто. Зачастую путем проб и ошибок можно найти сервис, который будет устраивать. Или по рекомендациям, так быстрее. Как работает техподдержка, насколько все удобно сделано. И как быстро работает сам сервер, на котором находится ваш сайт. В настройках аккаунта проверьте, чтобы была установлена актуальная версия PHP. Если увидели на своем сайте, что там внутри версия 5.6, срочно обновляйтесь.
Сжатие кода
Код – это же текстовая информация. А тексты сжимаются очень хорошо. Поэтому сжимать код – хорошая практика. Тем более если его много. Точно будет видна разница. Работа уже не для контент-менеджеров, а для администраторов сайта. Или тех, кто умеет это делать. Как вариант – создайте задачу на it-волонтере. Там таких задач еще не было.
Robots.txt
Обычный текстовый файл с расширением .txt, который лежит в корне вашего сайта. Проверить его на своем сайте просто – после имени сайта напишите /robots.txt
Получилось? Открылся? Если да, то поздравляю. Он у вас хотя бы есть. Если не открылся, то не страшно, значит, его просто нет. А вот зачем он вообще нужен? С одной стороны, поисковикам он особо и не требуется. Боты обходят огромное количество сайтов каждый день и им некогда выбирать, какие страницы можно сканировать, а какие нет. Поэтому робот заходит на сайт и прохаживается по всем страницам, какие найдет.
Но прикол в том, что все страницы, по которым пройдется бот, в итоге попадают в поисковую базу и могут быть показаны по чьему-то запросу. Вы же не хотите, чтобы в индексацию попала страница входа в панель управления? На этот случай и нужен файл robots.txt. В его задачу входит показать ботам, какие страницы можно сканировать, а какие нет.
Или, например, можно одной поисковой системе разрешить все сканировать, а другой – запретить. Зачем это нужно, я не знаю. Но технически это возможно)). Мало ли, у вас будет такой случай.
Какого-то универсального набора правил здесь, увы, нет. В идеале нужно смотреть, какие директивы по разрешению или запрету сканирования страниц подходят под ваш сайт. Потому что можно взять и скопировать чей-то файл, но половина правил там могут просто не работать на вашем сайте. Поэтому здесь нужно быть аккуратнее. Для примера, вот файл сайта google.com.
Карта сайта (Sitemap)
В отличие от robots.txt, этот файл иметь очень желательно. Путь к нему прописывается в файле robots.txt и внутри он содержит список всех страниц, постов, категорий вашего сайта. Этот перечень помогает ботам находить, сканировать и индексировать страницы сайта.
Обновление WordPress под номером 5.5 принесло с собой автоматическую генерацию карты сайта. До этого WordPress сам по себе такого не умел и приходилось ставить сторонние плагины. Например, популярный плагин Yoast SEO в одном из своих обновлений отключил стандартный способ генерации карты сайта и оставил только свою карту сайта.
Каждая вновь созданная страница или пост в блоге автоматически добавляются в карту сайта. А поскольку адрес к карте указывается в файле robots.txt, то боты сразу переходят по этому адресу и сканируют перечисленные в карте адреса. Если на вашем сайте установлен плагин Yoast SEO, то посмотреть карту сайта можно, дописав к имени сайта /sitemap_index.xml
Отсутствие битых ссылок
Ну, знаете же, сами бывали на таких страницах. Переходишь по ссылке, а там «Страница не найдена» и все в таком духе. Проверить свой сайт на такие ссылки можно здесь. Когда сайт небольшой, следить за ними проще. Когда страниц больше сотни – уже чуть сложнее.
Каждая новая ссылка, ведущая в никуда, не лучшим образом сказывается на показателях сайта в поиске. Боты воспринимают такой сайт как некачественный, и как следствие позиция сайта в поисковой выдаче может измениться. Не в лучшую сторону.
За этим делом нужно следить и каждую битую ссылку исправлять рабочей. Иначе посетители сайта скорей уйдут на другой сайт, чем будут выискивать нужную информацию на вашем сайте.
Подключение сайта к Яндекс Вебмастеру и Google Search Console
Но после всех этих пунктов все же хочется чуть больше знать, что творится в недрах поисковых систем и как все эти боты ходят по сайту. Но для этого нужно думать, как бот. Нужно быть ботом, в конце концов.
Если физически это маловероятно, то можно воспользоваться специальными сервисами от Google и Яндекс. Это Яндекс Вебмастер и Google Search Console. Суть обоих сервисов – помочь в оптимизации сайтов, показав при этом (насколько возможно), как поисковые боты видят ваш сайт, как и что они сканируют и какие ошибки находят.
Это не счетчики Яндекс Метрика и Google Analytics, а то можно спутать. Впрочем, неудивительно, ведь сервисы статистики куда более известны и на слуху. Между тем Вебмастер и Search Console позволяют получить не менее интересную информацию. В этой части трилогии подключимся к обоим сервисам, а как с ними работать – расскажу в третьей части.
Как добавить сайт в Google Search Console

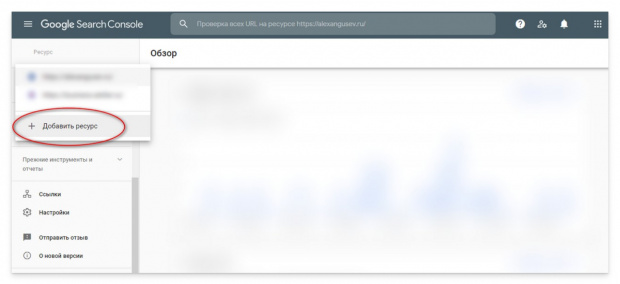
Search Console работает как один из сервисов экосистемы Google. Поэтому для входа нужен обычный аккаунт Google. То есть почта на gmail. Переходим по этой ссылке и добавляем ресурс (то есть ваш сайт).

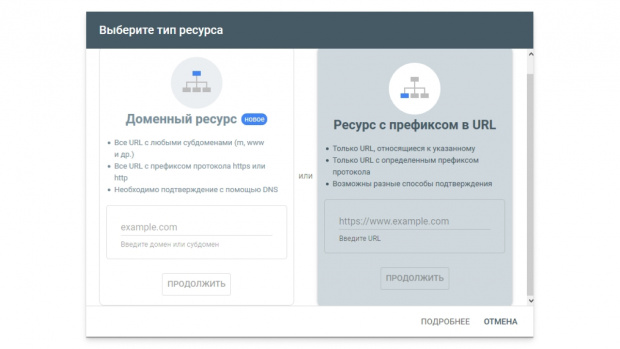
Затем в окне выбора типа ресурса выбираем правый «Ресурс с префиксом в URL». И в строку адреса вставляем полный адрес сайта, включая https (или http).

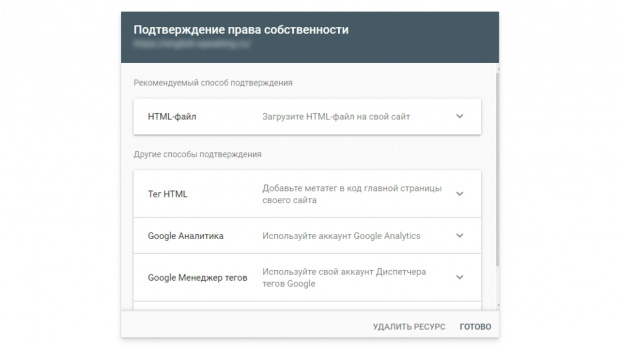
Дальше нужно подтвердить права на сайт. В списке выбираете удобный способ, там несколько и каждый хорош по-своему.

После этого система проверит сайт, и если все ок, то вы увидите свой ресурс в списке. На этом здесь все, пойдем в Яндекс Вебмастер.
Как добавить сайт в Яндекс Вебмастер
Здесь принцип такой же, для входа на сервис нужен почтовый адрес от Яндекс. Переходим по ссылке и нажимаем Войти.

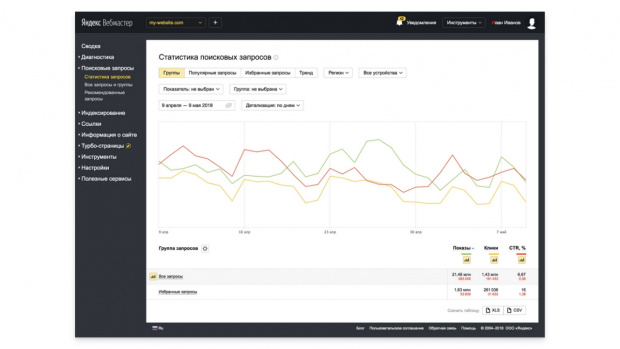
После этого вы попадаете на главную страницу сервиса. Там много чего есть, но об этом тоже в третьей серии.

Оба сервиса очень полезны для работы сайта. И для продвижения, и для обычной его работы. Можно буквально смотреть на сайт глазами поискового робота. Видно, какие страницы уже есть в поиске, какие еще не проиндексированы. Можно принудительно отправлять новые (или измененные) страницы на переиндексацию. Это чтобы не ждать, пока бот сам до них доберется.
Видны внутренние и внешние ссылки, что очень хорошо. Сразу будет понятно, какие внешние сайты ссылаются на ваш. Оба сервиса работают с картами сайтов. Нужно лишь указать путь к ней, а остальное сервисы сделают сами. Например, будет видно, сколько страниц и постов на вашем сайте попадают в поисковую индексацию.
Конец первой части
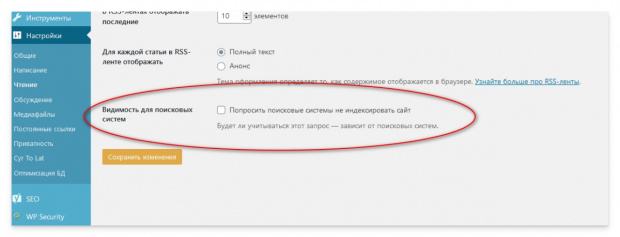
Итак, суть этой истории – подготовить сайт к продвижению. Не столько морально, сколько технически. Потому что есть занятный факт: в консоли WordPress есть пункт Настройки – Чтение. И там внизу есть пункт «Видимость для поисковых систем».

Так вот проверьте, чтобы галочка была снята. Иначе вы прямо говорите поисковым ботам, что ваш сайт индексировать не нужно. Оно, конечно, относительно и многое зависит от работы отдельно взятого робота. Но тем не менее снимите.
Потому что можно долго стараться выводить сайт в поиск и пытаться занять первое место. Но если ваш сайт банально закрыт от индексирования одной лишь галочкой в настройках, то это сизифов труд. Еще круче (в кавычках, конечно), когда в файле robots.txt есть такая строка:
User-agent: *
Disallow: /
Всего двумя строчками ваш сайт прямо говорит поисковым ботам: «Уходите, вам здесь не рады». Эти правила закрывают доступ ботам ко всем разделам сайта. То есть ничего нельзя индексировать. Все закрыто. Вообще все.
Поэтому перед началом работы по взлету в топ Google и Яндекс подготовьте сначала сайт к этому полету. Неадаптивный сайт без ssl-сертификата с кучей битых ссылок и тяжеленными картинками, с запретом на индексирование в настройках – это, конечно, явный фаворит для успешного продвижения в поиске.
На этом пока все, пишите вопросы, пожелания, создавайте задачи на it-волонтере.



