Что объединяет два высказывания: «62% людей поколения Z чувствуют себя постоянно одинокими» и «PANTONE 19-4052 Classic Blue приносит ощущение мира и спокойствия человеческому духу»? Их объединяет 2020 год и понятие трендов. Что сейчас понимают под термином «тренд»? Как он изменился после пандемии и о чем стоит думать при работе над сайтом проекта, чтобы сделать его удобнее, понятнее и глубже?
Маркетологи, аналитики и дизайнеры изучают поведение пользователей, чтобы делать диджитал-продукты эффективнее, быстрее и качественнее. Казалось бы, с уже накопленным объемом данных и технологиями анализа аудитории на сайтах мы уже точно должны бы знать, какой дизайн работает лучше и какие тренды нужно использовать.
Однако из года в год количество трендов эфемерных, быстротечных и подверженных моде отнюдь не уменьшается. Дизайн – это гармоничное сочетание практического и эстетического, полезного и выразительного. При этом дизайн часто путают со стайлингом, то есть проектной деятельностью по изменению формы ради коммерческого успеха, в угоду новым и часто мимолетным веяниям.
Само по себе ни в моде, ни в стайлинге нет ничего плохого или хорошего. Все зависит от контекста. Вопрос скорее в том, можно ли это себе позволить и что это принесет. Вы можете следовать модным трендам, когда чувствуете необходимость быстро подать аудитории сигнал, что вы свой. Особенно если для вашей деятельности или вашей аудитории просто необходимо «быть в тренде». Например, вы работаете с молодежью, в индустрии современной музыки или технологических новинок.
Модные тренды веб-дизайна
Визуальные тренды веб-дизайна, как и все модное, меняются достаточно часто и с виду – без всякой системы. В начале каждого года сайты и группы дизайн-сообществ начинают пестрить заголовками «10 трендов веб-дизайна этого года». Примеры таких трендов.
- Темный фон.
- Сложные градиенты и свечения.
- Мягкие тени и парящие элементы.
- Большие размеры и крупные (bold) шрифтовые начертания.
- Использование 3D-графики.
- Появления контента и анимации по скроллу или другим действиям пользователя.
- Графика, нарисованная от руки.
- Подчеркнутое наложение слоев.
- Много белого пространства.
- Минималистичная навигация.
Можно подумать, что тренды создают громкие имена, а остальные в большей или меньшей степени им следуют. В реальности, если посмотреть на видео и статьи с модными веяниями веб-дизайна, скорее возникает вопрос: «А кто все эти люди?». Дело не в том, что модных трендов в веб-дизайне нет, а скорее в том, что вы вряд ли сможете о них узнать из подобных материалов в сети.
Считается, что мода дает возможность показать свою осведомленность и приверженность хорошему вкусу. С другой стороны, поддаться влиянию моды можно и из-за опасения оказаться в аутсайдерах. Если подобные предпосылки сходятся в одной точке и касаются вашего сайта, то стоит обратить внимание именно на модные тренды веб-дизайна. По крайней мере, может быть, и для того, чтобы осознанно их избежать и прийти к чему-то своему.
«Быть не в тренде» – главный модный тренд.
Алексей Полеухин, сооснователь студии и школы «Гонзо-дизайн».
Значимые тренды веб-дизайна
С каждым годом социальные науки все больше начинают оказывать влияние на практики бизнес-, а также образовательных, культурных и общественных организаций. Тренды – всегда про то, что волнует, что значимо и заметно. Сейчас в тренде социально-общественное, а именно: смыслы, ценности, позиции и установки. На тренды веб-дизайна имеет смысл смотреть и с такой точки зрения, чтобы увидеть не столько модное, сколько значимое.
Инклюзивная доступность

Создавать дизайн можно, держа в голове не только мягкие тени и парящие элементы, но и рекомендации о том, как сделать сайт более доступным для людей с ограниченными возможностями. Считается, что вариантов ограничений всего три: постоянные, временные и ситуационные.
Например, с позиций визуального мы можем иметь дело с частичной или полной слепотой (постоянное ограничение), конъюнктивитом (временное) и с водителем транспорта, у которого внимание сконцентрировано на дороге (ситуационное). В помощь всем участникам процесса (дизайнерам, программистам, проджект-менеджерам) по созданию доступных сайтов приходит чеклист от Vox Media.
Использование визуальных конструкторов и редакторов

Визуальные редакторы для создания веб-сайтов в режиме «рисования» или простейшего редактирования готовых блоков продолжают набирать популярность. Если 10 лет назад Интернет пестрел сайтами на классических конструкторах «вордпрессах» и нес заметную печать руки кодера (аскетичную, технологичную, в меру удобную), то сейчас все больше сайтов при создании минуют стадию верстки и программирования. Да, первое не исключает второе и, строго говоря, это совсем не одно и то же. Да, у каждого есть свои преимущества и недостатки.
Сложно рекомендовать сайт на конструкторе для сверхответственных и масштабных проектов, но если вы хотите быстро, экономично и эффектно запустить лендинг, то, возможно, стоит теперь посмотреть в сторону визуальных конструкторов Tilda, Readymag, Wix, Webflow, нежели классических WordPress, Drupal, Joomla и Bootstrap?
Содержание, созданное пользователями (User-generated content – UGC)

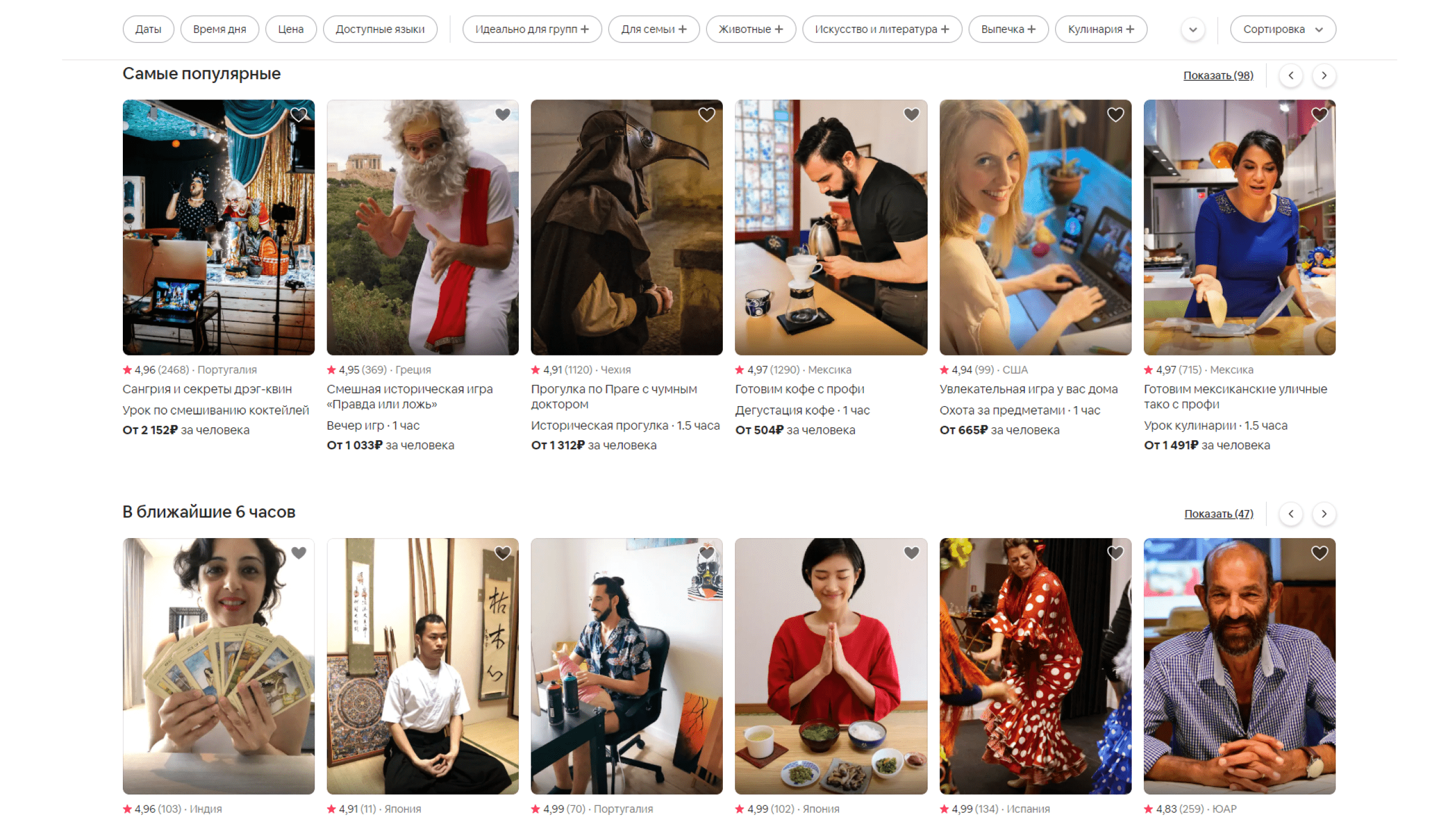
Если дать пользователю возможность и мотивацию участвовать в генерации контента, то этим вы можете решить сразу несколько проблем. Во-первых, проблему вовлечения. Во-вторых, продвижения. При достаточном количестве участников пользователи сами начнут продвигать ваш продукт, поскольку начнут в нем видеть себя и свой вклад. В-третьих, это решает проблему релевантности контента вашей целевой аудитории. Он будет интересен, потому что ваша аудитория сама его и создает или оказывает существенное влияние на его формирование.
И, в-четвертых, было бы логично назвать экономию, потому что может показаться, будто это снимает с вас работу по созданию контента. Иногда это действительно так. Однако в ряде случаев вместо создания контента вы будете заниматься придумыванием вовлекающих техник, разработкой удобных интерфейсов для взаимодействия, а также модерацией того, что пользователи придумали.
Защита персональных данных

Громкие скандалы, связанные с утечкой личных данных, приводят к тому, что пользователей волнует, кому, что и как они о себе сообщают. При создании дизайна сайта и его интерфейсов подумайте о том, действительно ли вам нужно собирать персональные данные пользователей и как вы обеспечите их безопасность, а также сообщаете ли вы об этом открыто, однозначно и понятно.
Социальная ответственность

Конечно, если вы социальная организация, то здесь вы даете существенную фору бизнесу. Однако это не означает, что про это не надо рассказывать популярно и обширно. Бизнес в рамках политики корпоративной социальной ответственности (КСО) старается максимально широко представлять процессы и результаты своей деятельности в этом направлении. Например, создаются кампании и диджитал-проекты, снимаются ролики и фильмы. И бизнесу, и социальным организациям важно исходить из максимы, что никто ничего про важность вашей деятельности не знает и не понимает. Поэтому нужно рассказывать и показывать доходчиво и понятно и, по возможности, не скучно. Рассказывать через цифровые продукты, включая веб-сайт, – необходимо.
Психологическое здоровье пользователей

Может ли ваша интернет-активность в соцсетях и на сайте не быть токсичной, не играть на нервах, не прибегать к эмоциональным манипуляциям, но при этом оставаться честной и личной? Может ли ваша коммуникация нести позитивный заряд и давать ощущение поддержки и надежды даже в сложных ситуациях? Для сфер, которые работают с чувствительными темами, найти такой баланс часто составляет существенную проблему. С эпидемией covid-19 это стало еще сложнее, поскольку люди все меньше хотят подвергать себя испытанию травмирующим контентом и лишней психологической нагрузке.
Да, возможно, вашей организации и вашим подопечным сейчас тяжело даже больше других, но, если нужно получить поддержку аудитории, то коммуникацию необходимо уводить в другую плоскость. Помните, что сделала компания Coca-Cola в годы Великой депрессии? Вместо того чтобы во внешних коммуникациях продвигать идею экономии (как делали все остальные), они переизобрели Санта-Клауса и стали продвигать идею праздника.
Дистанционная устойчивость

Насколько все ваши сервисы смогут работать в случае вынужденного закрытия офиса? Будут ли ваши социальные сети наполняться фотографиями, а на сайте появляться новости? Сможете ли вы вести в целом полноценную деятельность для своих благополучателей? Узнает ли внешний мир о том, что с вами происходит и в чем вам конкретно нужна помощь, а потом будет иметь возможность оказать эту помощь, например, через сайт? Эти и другие вопросы были актуальны и в до-ковидную эпоху, но сейчас актуализировались как никогда, потому что цена ошибок и простоев в некоторых случаях может стоить благополучия и здоровья людей. А иногда и жизни.
Качественное содержание

Широкая популярность визуальных конструкторов сайтов (о чем мы уже поговорили выше) с готовыми и в меру эстетичными шаблонами отчасти снимает необходимость беспокойства о визуальной составляющей сайта. И это прекрасно, потому что появляется возможность выделить больше ресурсов для работы над контентом. За последние годы (если не десятилетие) интернет-аудитория привыкла к тому, что контента много и он почти всегда бесплатен.
Конкуренция за внимание привела к тому, что люди стали более требовательны к содержанию, потому что, во-первых, всегда есть выбор, а во-вторых, формой никого уже не удивишь. Отсюда следует, что стоит выстраивать сначала содержательную и функциональную сторону вашего сайта, затем переходить к эмоциональной и эстетически выразительной части. В противном случае модный веб-дизайн будет восприниматься не более чем неуместная обертка для посредственного содержания.
Ссылки и материалы по теме
- «9 значимых трендов веб-дизайна в 2020 году» (9 meaningful web design trends for 2020)
- «Обзор глобальных трендов 2020 от Ford» (Ford Releases 2020 Global Trend Report)
- «Pantone представляет цвет 2020 года» (Pantone Color of the Year 2020 Introduction | PANTONE 19-4052 Classic Blue)
- «Тренды и тенденции 2020 года: метаанализ»
- «Руководство по созданию доступных продуктов» (Vox Product Accessibility Guidelines).



