Все больший интерес набирает алгоритмический дизайн, автомобильные и голосовые интерфейсы, с каждым годом увеличивается спрос на виртуальную и дополненную реальность. Такие тенденции в UX/UI дизайне назвал руководитель портальной дизайн-команды в Mail.Ru Group Юрий Ветров.
В интервью замредактору Теплицы Наталье Барановой эксперт рассказал по каким критериям сейчас разрабатывают сайты и чем примечателен российский опыт создания дизайн продуктов. Также Юрий Ветров посоветовал компании, на которые стоит равняться, и назвал любопытные образовательные курсы.
— Вы ведете дайджест продуктового дизайна, каждый месяц выбираете актуальные новости и делайте подборки по теме интерфейсов. Как по-вашему изменился UX/UI дизайн за пару лет? Какие появились тенденции?
— Активный интерес в профессиональном сообществе вызывают несколько тенденций. Во-первых, это алгоритмический дизайн. Как использовать алгоритмы для построения интерфейса, подготовки вспомогательной графики и контента, а также персонализации. Во-вторых, автомобильные интерфейсы. Как сделать их современными, тем более, что их способ владения и использования на пороге масштабных изменений.
В-третьих, дизайн-системы. Как унифицировать дизайн линейки продуктов для того, чтобы повысить их качество и ускорить выход на рынок. В-четвертых, это голосовые интерфейсы. И, в-пятых, смешанная/дополненная/виртуальная реальность. Непонятно, выживут ли они на потребительском рынке, но в профессиональной среде потенциальный спрос огромный.
Еще одна интересная тенденция последних лет — дизайн-команды продуктовых компаний массово завели блоги и они стали одним из самых интересных источников информации.
В то же время очень быстро сошел хайп про умные часы, носимые устройства (производители схлопываются один за одним) и боты в мессенджерах, которые востребованы только в корпоративной среде.
— Отличается ли российский опыт от мирового? Какие особенности у нас?
— В России достаточно мощный интернет-рынок. Мало где, кроме США и Китая, есть компании уровня Mail.Ru Group и Яндекса, которые могут составить конкуренцию Facebook и Google. А там, где есть интересные реальные задачи, есть и рост специалистов, в том числе по дизайну цифровых продуктов. Причем рост осознанности того, что хороший дизайн важен для продуктов, начался лет шесть назад — плюс-минус одновременно со всем остальным миром.
Конечно, в Кремниевой долине в разы больше интернет-компаний и денег, поэтому они могут позволить себе решать более нишевые проблемы, а значит расти быстрее. Но по сравнению с Европой мы бодрее.
Еще по теме: 6 популярных UI-фреймворков, с помощью которых можно сделать удобный и отзывчивый сайт
Другое дело, что у наших дизайнеров то ли лень, то ли страх рассказывать о своей работе, поэтому в глобальном профессиональном пространстве про нас плохо знают. И хуже того — значительная часть статей, которые мы читаем — переводные, хотя на рынке столько опыта, что грех замалчивать его.
— Какие версии сайтов сейчас принято разрабатывать? Какой их главный критерий?
— Универсальность — важный критерий. Она может касаться разного. Во-первых, поддержки разных платформ и устройств. С этим все более-менее разобрались. Во-вторых, учета пользователей с физическими и технологическими ограничениями. Тут часто не хватает понимания или ресурсов. Другое дело, что нужно понимать, насколько велика доля этих ситуаций в вашем продукте.
Например, хотя мобильные, в целом, обогнали большой веб, некоторые узкопрофессиональные инструменты почти не используются со смартфонов и лучше решить их более приоритетные проблемы, чем тратить силы на эту обязательную галочку.
Поддержка требований доступности (accessibility) на вид всегда будет иметь небольшую аудиторию, но для крупных компаний даже небольшой процент будет значительным, если смотреть в абсолютных числах. Да и для средних и небольших этическая сторона со временем будет становится важнее.
— Какие продуктовые решения вас удивили за последнее время?
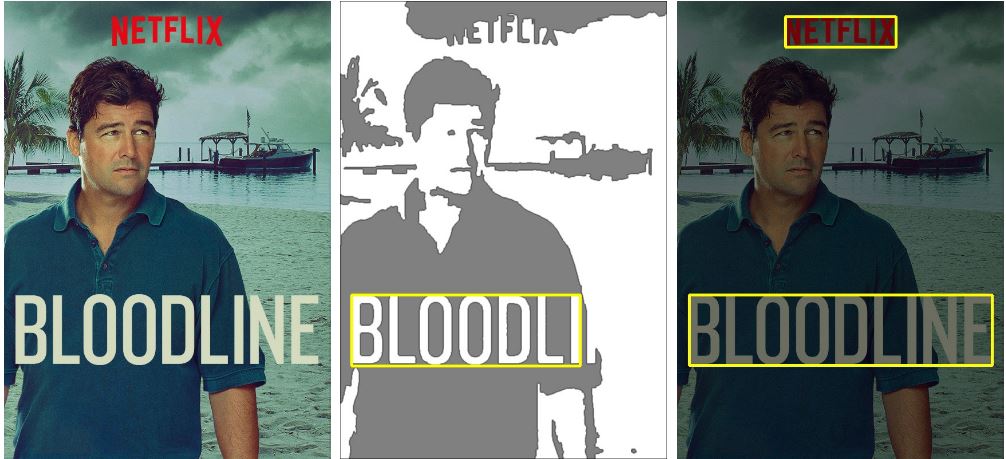
— Приведу несколько примеров алгоритмического дизайна на практике, это то что сейчас впечатляет больше всего. Скрипт Netflix — вырезает персонажей для постеров, накладывает тексты и делает автоматические эксперименты со всем этим. Настоящая магия!

Интереснейший экспериментальный инструмент от университета Стэнфорда и Adobe, который значительно упрощает работу кино-монтажера. Он сам предлагает готовый кусок фильма на основе отснятых сцен.
Wolff Olins представили полностью живую айдентику бразильского сотового оператора Oi, которая реагирует на звук. Такое точно невозможно сделать без творческого партнёрства с алгоритмами.
Это новые профессиональные горизонты, в которых инструменты позволяют творить настоящие чудеса.
— На какие компании и организации стоит равняться, делая it-продукты?
— На тех, кто решает сложные продуктовые задачи, двигая рынок и профессию в целом.
- Microsoft. Несмотря на высокомерное отношение многих дизайнеров к компании, они приложили руку к огромнейшему количеству важнейших идей и концепций для интерфейсов и компьютеров в целом. В 2010 году их metro-дизайн определил современный подход к визуальному дизайну цифровых продуктов, а сейчас они решают новую амбициозную задачу — связать единой дизайн-системой Fluent экранные интерфейсы и смешанную реальность.
- Google. Material Design показал, как можно унифицировать продукты на самых разных платформах, а инвестиционное крыло Google Ventures делает важную работу, переупаковывая дизайн-процессы с теми же дизайн-спринтами.
- IBM. Компании больше ста лет и она постоянно умудряется переизобретать себя. Сейчас они решают сверхинтересную задачу — масштабирование дизайна в организации на 350 000 сотрудников. У них шикарный визуальный язык, адаптированные методологии проектирования и уйма других наработок.

- Mail.Ru Group. Наша компания переизобретает себя и активно меняется в плане дизайна. Хотя все еще есть за что погнобить, сложно не заметить качественный рывок за последние лет пять — перезапущено огромное количество продуктов, на рынок вышло много новых сервисов, запущена дизайн-система Paradigm, наши конференции и конкурсы помогают развивать профессиональное сообщество.
- Яндекс. Компания здорово обновила свои продукты несколько лет назад под единым визуальным языком, развивает школу дизайна, поддерживает шикарнейший журнал «Шрифт» и делает много других инициатив для сообщества.
- Shopify. Одна из самых сбалансированных дизайн-команд с лучшим блогом. Они запустили одну из лучших на рынке дизайн-систем Polaris, используют впечатляющей системности подход к иллюстрациям, очень грамотно интегрируют пользовательские исследования в продуктовую работу.
- ustwo. Одна из самых ярких дизайн-студий, которая помимо своей хитовой игры Monument Valley занимается автомобильными интерфейсами и виртуальной реальностью. Помогла Google с дизайном Android Wear и развитием Cardboard. Их подход к работе здорово вдохновляет.
- Ex-Adaptive Path / Capital One. Покупка этой известной UX-компании крупным банком стала одной из первых — за последние годы их накопились десятки. Помимо интересных проектов, они организовывали одни из лучших конференций: MXConference по дизайн-менеджменту, UXWeek, Service Design Week, мастер-класс UX Intensive. Формат работы внутри корпорации поменялся, но они всё также рассказывают интереснейшие вещи и продолжают делать конференции.
— Сейчас появилось много курсов обучения на UX-дизайнера, какие из них вы бы посоветовали?
— Сложно говорить обо всем рынке в целом, потому что я, скорее, участвовал в чужих программах, а не делал свои. Поэтому проще рассказать о тех инициативах, где участвую сам:
- Coursera. Весной 2017 года мы запустили онлайн-курс по дизайну интерфейсов, который проводит студентов от теоретических основ к реальным навыкам через две учебные задачи. Благодаря сильной методической работе получилась очень хорошая структура из коротких уроков, которые легко усваиваются или проматываются, если нужно. Для начинающих это отличный способ приобрести навыки, а для более опытных — закрыть пробелы в знаниях. На середину лета через него прошло 8 тысяч человек.
- Интенсив в Британской высшей школе дизайна. Мы собрали целостную программу на базе методологии дизайн-спринтов. В течение 8 дней студенты решают учебную задачу, постепенно приближаясь от понимания проблемы к финальному решению. Подход интересен своей вовлеченностью — плотная командная работа помогает усвоить теорию на деле.
- Future London Academy. В течение недели в Лондоне мы ходим в гости к ведущим британским дизайн-студиям и продуктовым компаниям: например, Ustwo, Unit9, Facebook, Twitter, Microsoft, Fjord, Moving Brands, BBC, IDEO. Они в своей естественной рабочей среде рассказывают о подходах к работе, свежих проектах и новых направлениях. Для меня это один из лучших способов расширения профессиональных горизонтов. Когда вживую видишь, как работают одни из лучших в мире дизайн-команд — это здорово мотивирует двигаться вперед. Даже если, казалось бы, и так прилично знаешь. Это курс скорее для опытных дизайнеров и дизайн-менеджеров.
— Как бы вы сформулировали миссию UX/UI дизайна?
— Я бы сказал, что задача дизайнера интерфейсов — сделать так, чтобы коммерческие продукты могли зарабатывать, учитывая потребности и интересы пользователей. А после этого предоставить наработки, созданные в такой работе, для некоммерческих сервисов, которые часто обделены вниманием профессионалов.
Блог Юрия Ветрова.



