С помощью российского онлайн-сервиса Time.Graphics можно создать наглядную ленту времени и показать хронологию событий. Такая визуализация пригодится вам для любой презентации. Замредактора Теплицы Наталья Баранова протестировала сервис.
Автор сервиса разработчик из Санкт-Петербурга, основатель справочника по общественному транспорту WikiRoutes.info Евгений Мустафин. Time.Graphics довольно прост в использовании. У него удобный интерфейс и понятное окно редактора Чтобы создать таймлайн, нужно выполнить несколько шагов.
1. Зарегистрируйтесь на сайте Time.Graphics, это можно сделать через Facebook или ВКонтакте. Затем на главной странице нужно нажать кнопку «создать». Перед вами появится окно редактора.
2. Выберите тему таймлайна: темный или светлый фон, настройте доступ. График можно сделать публичным, приватным или открыть доступ только по ссылке
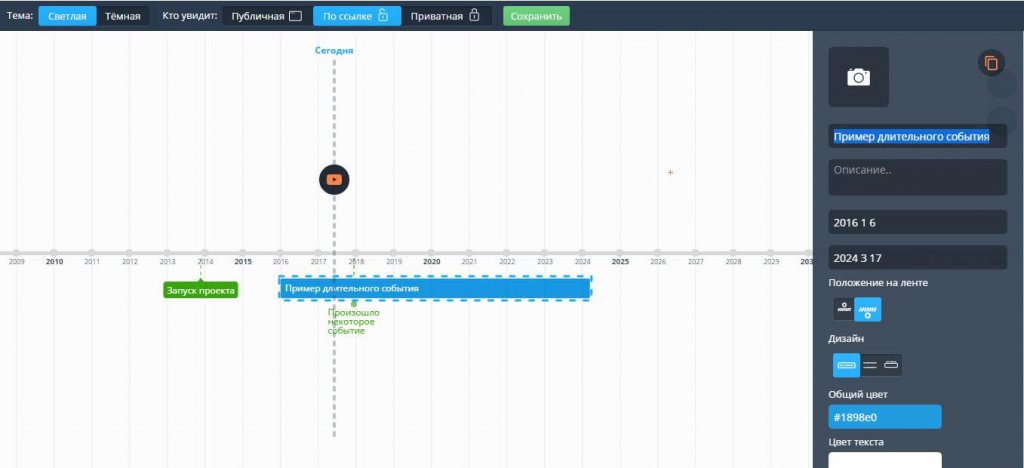
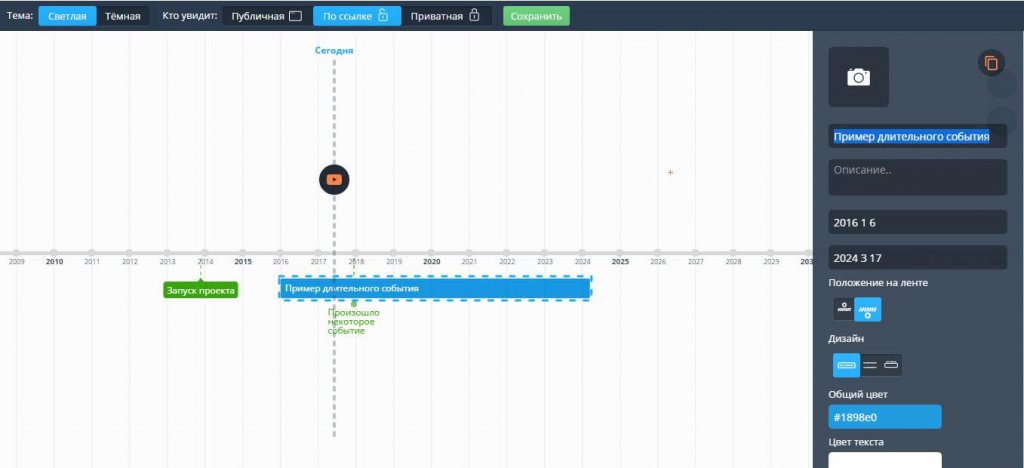
3. Можно приступать к занесению данных. Для начала выберите год, с которого хотите начать. Нажмите на него и выберите действие: обозначить событие, период времени, отобразить долю или статистику. К каждому значению можно выбрать дизайн, цвет текста и положение на ленте.
В график можно занести статистику из Google analytics или Яндекс.Метрики. Для этого приложение предложит войти в ваш аккаунт. И если к нему привязана веб-аналитика сайта, ее результат автоматически появится в таймлайне. Вы вправе добавить фото, видео, изображения к значку. Ленту можно масштабировать от часов до миллиардов лет. Хронику могут редактировать несколько пользователей.

- 4. Таймлайн готов, нажимайте кнопку «сохранить». Выберите область, которая станет главным изображением, придумайте название и короткое описание. Теперь можно делиться работой в социальных сетях.
Ленту можно в любой момент отредактировать. Если вы настроили публичный доступ, то пользователи могут оценить вашу работу. Более того, под опубликованной на сайте инфографикой будет выложен весь список событий и периодов, который вы указали. Каждый из них опубликован с гиперссылкой на страницу подробного описания.
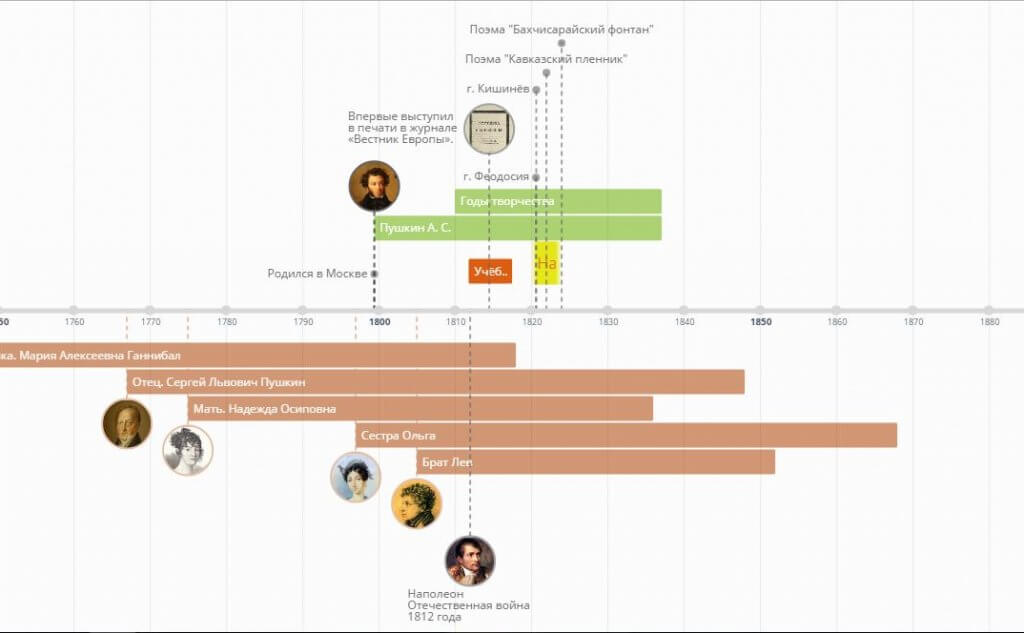
Популярные таймлайны, созданные в приложении, собраны в отдельном разделе. Здесь можно увидеть примеры разных пользователей.