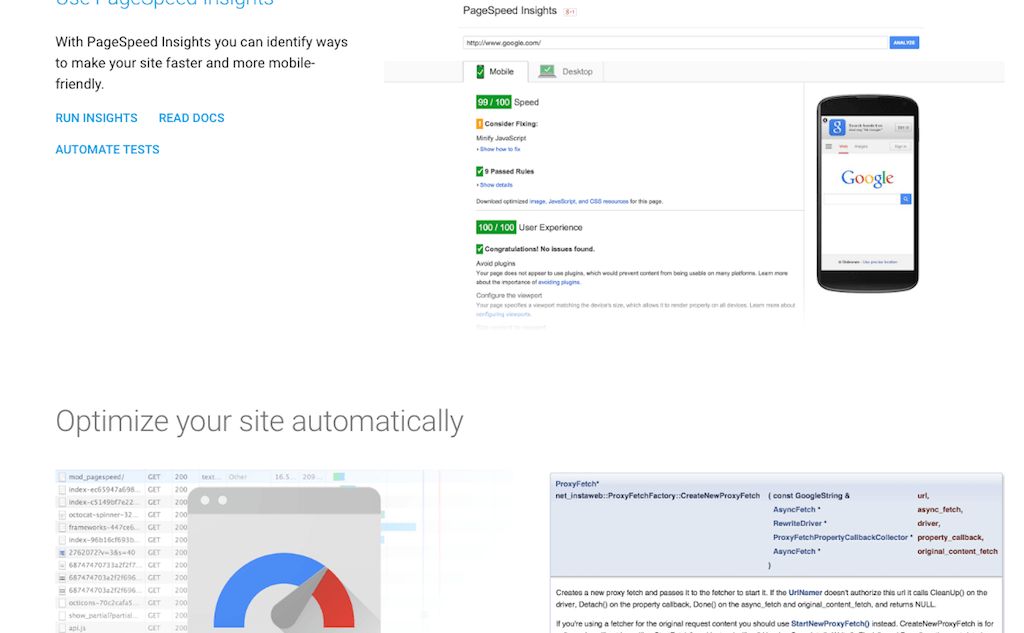
Если скорость вашего сайта быстрая, то вы получаете значительные плюсы ранжирования у поисковых систем. А это важный момент для SEO. Нужно также помнить: чем дольше грузится ваш сайт, тем больше вы теряете потенциальных читателей. Что сделать, чтобы страницы вашего сайта загружались мгновенно? В этом поможет онлайн-сервис PageSpeed Insights, разработанный Google. Корреспондент Теплицы протестировал инструмент.
С помощью сервиса можно самостоятельно увеличить скорость загрузки сайта. Нужно только следовать его рекомендациям. PageSpeed Insights проверяет, с какой скоростью загружается сайт, и дает советы для исправления ошибок. Сервис проводит два анализа: для компьютерного браузера и мобильного. Если ваш сайт адаптирован под мобильные устройства – оценка будет высокая. Оценка проходит по двум показателям: время загрузки верхней части страницы и время полной загрузки страницы.
Начать анализ очень просто. Нужно ввести адрес вашего сайта в строку для анализа. Я ввела URL сайта Теплицы. Через 10 секунд были результаты тестирования. Выходит оценка загрузки – от 0 до 100. И чем больше оценка, тем лучше. Если страница набрала больше 85 баллов, значит, она загружается быстро. У Теплицы показатели такие: для компьютера – 60 баллов, для мобильной версии – 61.
Что нужно исправить
Разберем, как можно увеличить скорость загрузки, на примере ошибок, найденных при тестировании сайта Теплицы. Одни рекомендации сервиса выделены красным цветом, это означает, что неполадку нужно обязательно исправить, другие – желтым, значит, исправить по возможности, зеленый цвет показывает, какие правила выполнены хорошо. К каждому параметру, который нужно доработать, есть подробная инструкция, как это сделать.
Еще по теме: Инструменты для поисковой оптимизации сайта
1. Использовать кэш браузера. Эта рекомендация сервиса была выделена красным цветом. Для начала можно ознакомиться с подробной инструкцией от Google и понять, что же такое кэш. Благодаря кэшированию пользователи посещают сайт повторно и тратят меньше времени на загрузку страниц. Дело в том, что статистические объекты (скрипты, CSS файлы, файлы изображений, используемых на web странице) должны соответствовать оптимальным требованиям. Выполнить эту задачу не так-то просто. Возможно, для этого вам потребуется знание технических навыков или помощь программиста.
Но можно поступить более простым способом: установить специальный плагин кэширования для WordPress WP Super Cache, который автоматически устранит эту проблему. При работе плагина нужно выбрать функцию «упрощенное кэширование». После такой манипуляции сайт будет загружаться быстрее.
-

Зеленая галочка означает, что проблем не было обнаружено. Изображение: скриншот с сайта developers.google.com
2. Оптимизируйте изображения. Сервис порекомендовал уменьшить размер иллюстраций на нескольких страницах и дал на них ссылки, что очень удобно. Еще можно перейти по ссылке и прочитать подробные инструкции, как следует загружать изображения на сайт. Например, необходимо сжимать изображения с помощью специальных инструментов. Для этого подойдут бесплатные сервисы Compressor.io, TinyPNG или ImageOptim, которые уменьшают размер графического файла на 80% без потери качества. Еще нужно загружать фотографии только в JPG формате, никогда не использовать форматы BMP и TIFF. Итак, каждое изображение нужно сжимать и подгонять под нужный размер.
Полезным может оказаться плагин для сайтов WordPress Regenerate Thumbnails (его установили более миллиона раз!). Он помогает обновить размеры миниатюр: нужен, когда вы меняете шаблон и изменяете размер типа миниатюры. Сервис рекомендует оптимизировать изображения как можно скорее, поэтому выделили его красным цветом.
3. Сократите CSS. Google предложил сократить объемы CSS файлов на сайте. К ним можно отнести лишние пробелы, переносы, строки, символы и комментарии в JavaScript и CSS файлах, которые появляются при кодировании. Именно эти лишние элементы увеличивают объем, которого должно быть как можно меньше. Устранить эту неполадку можно несколькими способами: установить плагин для WordPress Autoptimize или расширение для браузера Chrome PageSpeed Insights. Общую инструкцию о том, как сократить такие файлы, можно почитать по ссылке. Рекомендация тоже была выделена красным.
4. Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы. Этот совет был выделен желтым цветом. Его суть в том, чтобы избавиться от лишних операций при показе страницы. Дело в том, что перед показом страницы браузер выполняет синтаксический анализ. Если при этом он обнаруживает внешний скрипт, то он его загружает. Но эта операция не нужна, она только замедляет загрузку. В таком случае загрузку кода JavaScript можно отложить. Подробнее об этом можно прочитать по ссылке и узнать, как оптимизировать CSS.
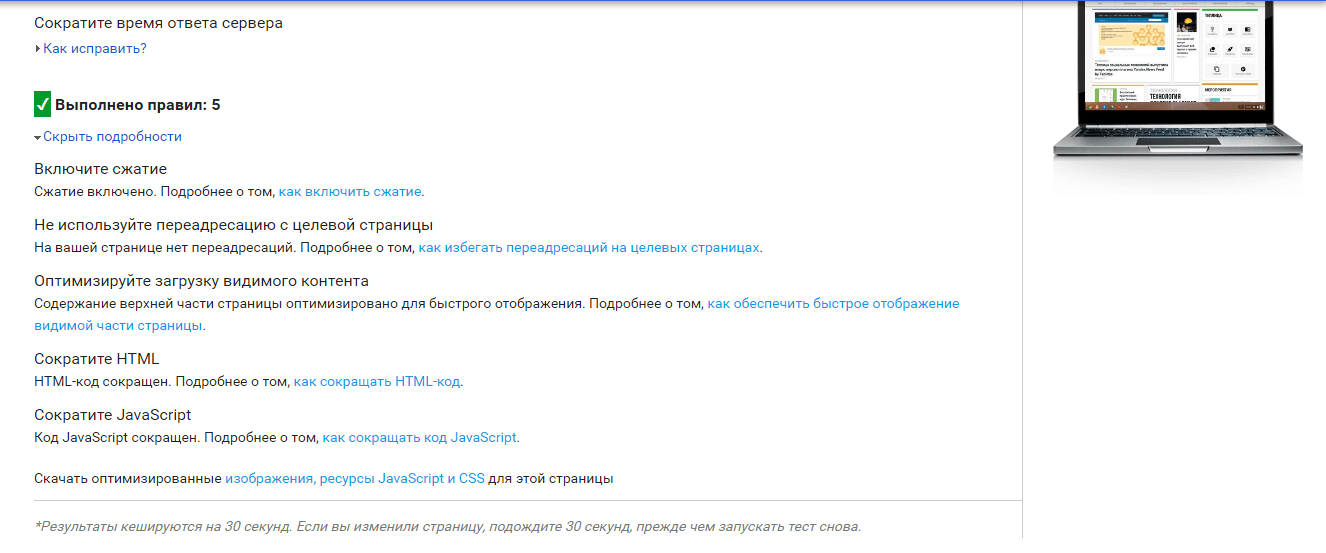
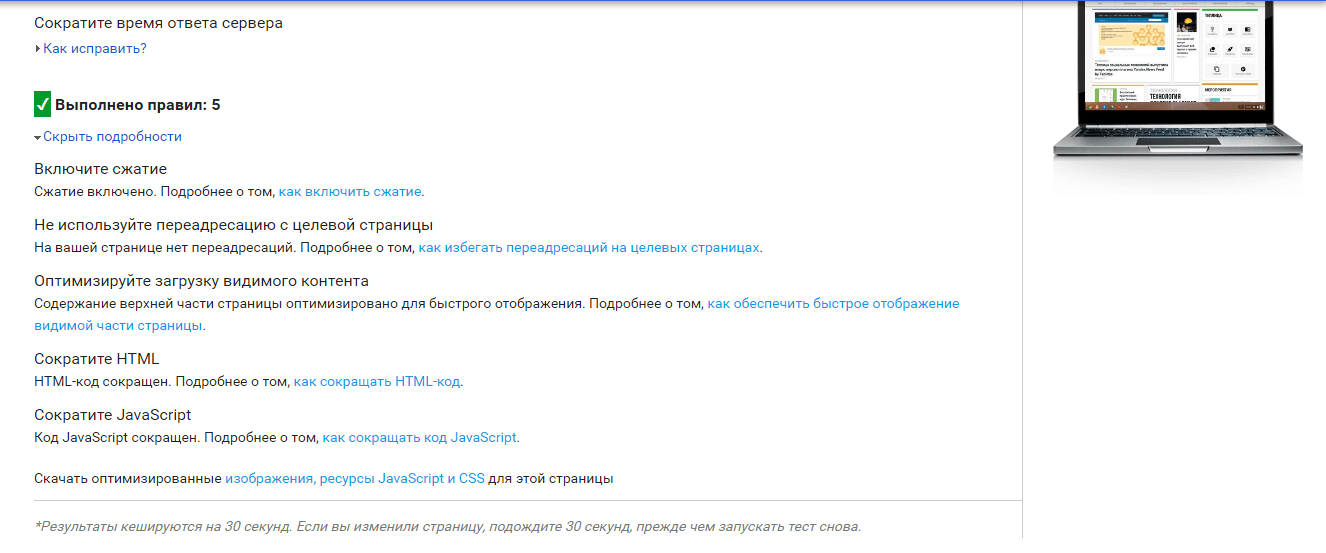
5. Сократите время ответа сервера. Тестирование сайта Теплицы показало, что время ответа сервера составило 0,28 секунды. В идеале оно должно быть не более 0,2 секунды. На этот показатель влияют множество факторов: медленная работа с базой данных, маршрутизация, нехватка процессорной мощности или памяти. Изменить этот фактор можно разными способами: сжимать СSS, картинки, включить кэш или включить сжатие файлов при помощи GZIP.
Также сервис показывает плюсы, которые нашел при загрузке сайта. На Теплице, например, включено сжатие, оптимизировано содержание верхней части страницы для быстрого отображения, сокращен HTML-код и нет переадресаций. Эти параметры значительно ускоряют загрузку страниц.