Mozilla представила новую версию онлайн-редактора кода Thimble – инструмента для обучения веб-программированию. В сервисе можно как редактировать готовые шаблоны, так и создавать веб-страницы с нуля.
Поделитесь этим инструментом с коллегами
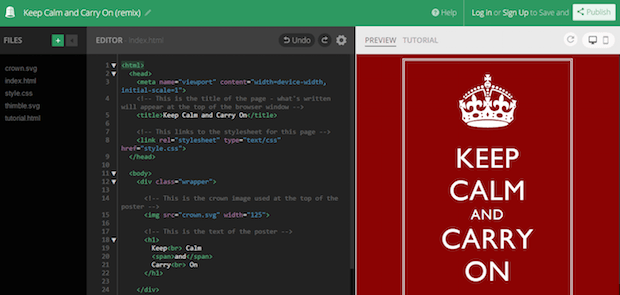
Первый релиз Thimble вышел в 2012 году. Интерфейс сервиса делится на две части. Левая сторона экрана для написания и редактирования HTML, CSS и JavaScript кодов, а правая – для отображения результата.
Начинающие разработчики могут начать с редактирования представленных шаблонов, чтобы ознакомиться с кодом. Все разработки и сам Thimble являются проектами с открытым исходным кодом. В 2014 году сервис получил премию от Common Sense Media как один из лучших образовательных онлайн-инструментов.
Новое в последней версии Thimble
- Расширенные возможности. Теперь пользователи могут создавать и связывать несколько веб-страниц в рамках одного проекта.
- Улучшенный помощник. Больше руководств и учебников. Автозакрытие тегов и автозаполнение.
- Обтекаемый интерфейс. Более гладкий вид с тёмными и светлыми вариантами тем и лёгкой цветовой палитрой.
- Предварительный просмотр в мобильном режиме, чтобы увидеть, как ваш проект будет отображаться на смартфонах.
- Автоматическое сохранение, расширения и другие новые функции.
Обновленная версия Thimble является результатом сотрудничества между Mozilla и Центром развития и открытия технологий колледжа Сенеки (Seneca College Centre for Development and Open Technology). Создание сервиса финансировалось Научно-исследовательским советом естествознания и техники Канады (Natural Science and Engineering Research Council of Canada (NSERC)). Новая версия Thimble стала возможным также благодаря объединению с текстовым редактором Brackets.