Любая организация хочет иметь красивый сайт, который бы отражал ее видение и миссию. Но почему бывает трудно сделать такой сайт для НКО, и как исключение становится правилом? Об этом в своей статье «The Homepage Exception» размышляет Джоанна Бейтс, которая много лет занимается разработкой сайтов НКО.
Поделитесь этой статьей с коллегами
В любом сайте есть много автоматизации – это касается как сложных сайтов, так и простых домашних страниц НКО.
Как правило, самый распространенный тип таких сайтов представляет собой объединение статических, объяснительных, частей и динамических частей, которые CMS автоматически заполняет контентом (например, последними опубликованными записями).
В ситуации, когда ресурсы организации ограничены, один раз заполнить статические части и автоматизировать динамические кажется хорошей идеей – так сотрудникам не нужно заниматься редактированием сайта, его обновлением и работой с техническими интерфейсами, которая может показаться сложной.
Всю работу по обновлению контента на сайте делает робот, а организация может сосредоточиться на помощи людям.
Но эта идиллия длится ровно до тех пор, пока совет директоров не решает, что им на сайте необходим слайдер, потому что они хотят, чтобы одновременно было видно несколько постов. И при этом каждый слайд мог бы быть или записью в блоге, или кнопкой для пожертвования, или чем-либо еще.
Потом они решают, что на сайте должно быть еще что-то, и в этот момент с простой автоматизированной системой публикации можно попрощаться.
Может быть, роботы не должны победить
Описанная выше ситуация происходила в жизни Джоанны достаточно часто, и она поняла, что домашняя страница НКО является исключением из всей упорядоченной системы сайта и имеет на это причины.
Это самая «человеческая» страница на сайте, где потенциальная полезность роботов сталкивается со всей сложностью человеческой натуры.
Домашняя страница НКО – это то, что репрезентирует организацию в Интернете, и НКО может совершенно справедливо переживать о том, чтобы ее интересы и ценности были правильно там отображены.
В результате человеческий фактор в значительной степени определяет то, что будет на сайте, и, несмотря на то, что это может быть не самый логический выбор с точки зрения контента, дизайна и структуры, Джоанна предлагает принять эту человеческую слабость и, учитывая ее, придумать способ создавать сайты НКО эффективно.
О структуре
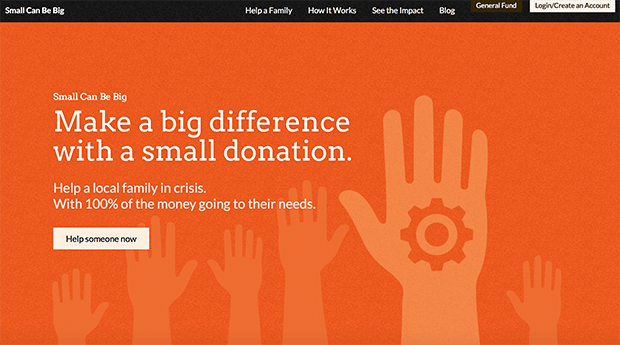
Small Can Be Big – это домашняя страница НКО, редизайном которой в настоящий момент занимается Джоанна. Small Can Be Big совместно с другими организациями помогает бедным семьям, живущим в Бостоне.

Страницу Small Can Be Big можно разделить на 6 частей.
- Основная часть: организация может поместить здесь все что угодно.
- «How it Works»: три элемента, объясняющие, как устроен рабочий процесс организации.
- «How it Makes a Difference»: список ключевых результатов работы организации.
- Форма подписки на рассылку: может использоваться в любом месте на сайте.
- Последний пост в блоге: обновляется автоматически.
- Призыв к действию.
Таким образом, на странице есть один глобальный элемент (форма подписки) и одна автоматически заполняющаяся область (последняя запись в блоге). Каким образом организация может редактировать другие части страницы?
Один способ – это создать страницу как единое поле и дать клиенту WYSIWYG для того, чтобы редактировать его. С одной стороны, это очень удобно, но, с другой стороны, работа в WYSIWYG – это не работа с HTML напрямую и всегда есть вероятность того, что элементы будут недоступными или не семантическими, дизайн не адаптивным и т.д. Все это приведет к тому, что страница будет выглядеть плохо.
Джоанна предлагает лучший подход – разделить страницу на небольшие блоки, которые клиент сможет редактировать отдельно друг от друга.
Исключение становится правилом
Джоанна делает то, что может показаться странным с точки зрения информационной архитектуры, – она создает отдельные формы для каждого типа контента. Но управлять содержимым сайта благодаря этому становится значительно проще.
Так, разбивая домашнюю страницу Small Can Be Big на типы контента, Джоанна смотрела на то, как логически можно сгруппировать различные поля.
Например, три элемента части «How it Works» информируют доноров о том, как помогут их пожертвования – Джоанна представила их как список из трех элементов, включив в CMS вспомогательный текст о том, какой HTML-код идет в каждое поле.
Если страница организации в будущем изменится, эти поля будет легко изменить, удалить или заменить на что-либо еще.
Как «разбивать» страницу
То, как вы разбиваете страницу на контент-типы, зависит от содержания и дизайна страницы, а также от ресурсов организации.
Чем более подготовленный технически человек будет отвечать за сайт, тем меньше полей можно сделать (и наоборот). Вы можете также добавить полезные элементы интерфейса для администраторов.
В результате домашняя страница НКО получается логически структурированной, что удобно не только с точки зрения редактирования, но и помогает внимательнее относиться к содержанию сайта.
Вместо концентрации только на том, чтобы было красиво, и добавления иконок и текста по принципу «здесь нужно что-то добавить», структурированная форма заставляет людей ответственнее подходить к тому, каким они хотят видеть свой сайт и что они хотят там опубликовать.
Этот подход позволяет делать красивые сайты НКО, которые будут понятны не только тем, кто будет заниматься их редактированием и поддержкой, но и всем посетителям, которые заходят на сайт.