Почему Facebook синий?
The New Yorker дает на этот вопрос очень простой ответ: Марк Цукерберг, создатель этой социальной сети, плохо различает красные и зеленые цвета, что делает синий тем цветом, который Марк видит лучше всего:
«Синий – самый насыщенный цвет для меня, я могу различить множество его оттенков».
Конечно, это не очень похоже на научный подход к выбору цвета. Но давайте отвлечемся от Facebook и посмотрим на другие примеры того, как цвет влияет на наш выбор продуктов или сервисов.
Зрение – одно из самых сильных наших чувств, на 90% определяющее наше желание попробовать какой-либо продукт. Итак, как цвета используются в маркетинге?
Можете ли вы определить бренд по цветам?
Прежде чем мы перейдем к примерам, вы можете пройти небольшой тест: попробовать определить известный онлайн-бренд только по цветам.
Пример 1 (легкий):
Пример 2 (легкий):

Пример 3 (средний):

Пример 4 (сложный):

Эти примеры от дизайнера из YouTube (Marc Hemeon) демонстрируют, насколько сильно у нас работают ассоциации, связанные с цветом. Сколько брендов вы смогли угадать? Правильные ответы вы можете найти в конце этого поста.
Какие чувства у нас вызывают разные цвета?
Каждый цвет вызывает у нас ту или иную эмоцию. The Logo Company провели исследование и выяснили, для чего лучше всего подходят разные цвета. Например:
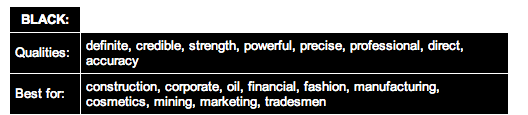
Черный:

Свойства: определенный, сильный, точный, профессиональный.
Подходит для строительных, нефтяных и финансовых корпораций, модных, косметических и маркетинговых компаний, торговли и производства.
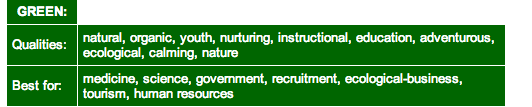
Зеленый:

Свойства: нейтральный, органический, образование, приключения, экология, спокойствие, природа.
Подходит для медицины, науки, правительства, экологического бизнеса, туризма, HR.
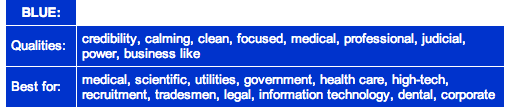
Синий:

Свойства: надежность, спокойствие, чистота, профессионализм, медицина, власть, бизнес.
Подходит для медицины, науки, правительства, здравоохранения, IT, корпораций.
Если мы посмотрим на то, какие цвета для своих логотипов выбирают известные бренды, то станет очевидно, что каждый из них стремится вызвать у своей аудитории определенную эмоцию.

Как использовать цвета?
Но как использовать знания о том, как работают цвета, на практике? Портал KISSmetrics провел исследование, результаты которого могут помочь вам в создании приложения.
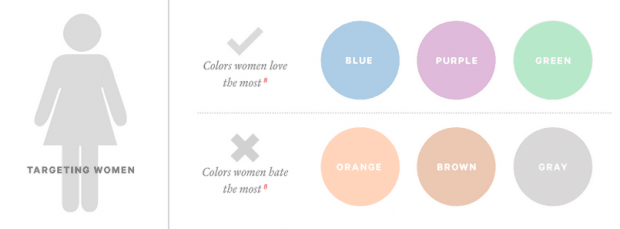
Если вы создаете продукт или приложение, ориентированное на женщин, вам следует учесть, что:
Женщины любят синий, фиолетовый и зеленый.
Женщины не любят оранжевый, коричневый и серый.

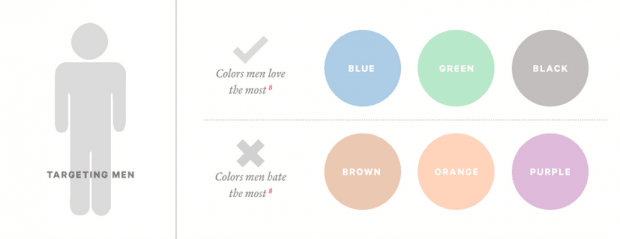
Если же целевая аудитория вашего приложения – мужчины, то ситуация с цветами будет иной:
Мужчины любят синий, зеленый и черный.
Мужчины не любят коричневый, оранжевый и фиолетовый.

В другом эксперименте HubSpot решили выяснить, как цвет кнопки влияет на конверсию сайта.
Они начали с выбора между двумя цветами – зеленым и красным. Гипотеза для зеленого звучала так: «Зеленый – это «натуральный» цвет, цвет «окружающей среды».
Зеленый используется в светофорах и предполагает «движение вперед».
Для красного цвета гипотеза была следующая:
«Красный цвет ассоциируется со страстью, кровью и предупреждением. Красный передает сигнал «стоп», а также привлекает к себе много внимания».
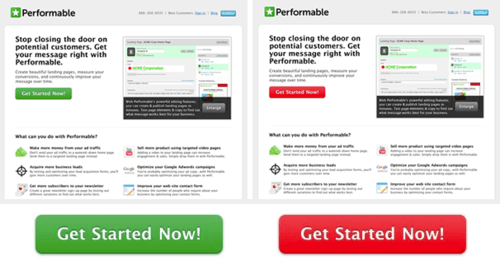
Их предположением было то, что победит зеленый цвет как более дружественный по отношению к пользователям. Дизайн двух макетов выглядел так:

Результат эксперимента оказался неожиданным – красная кнопка по уровню конверсии превзошла зеленую кнопку на 21%.
Не считая цвета кнопки, все остальное на сайте оставалось прежним. Тем не менее посетители сайта кликали на красную кнопку значительно чаще.
Таким образом, теория не всегда оказывается верна. Все исследования и знания о том, как работают цвета, говорили в пользу того, что у зеленой кнопки будут лучшие результаты, но оказалось не так. Поэтому, подходит вам определенный цвет или нет, всегда лучше проверять на практике и тестировать на вашей целевой группе.
И последнее: почему ссылки синие?
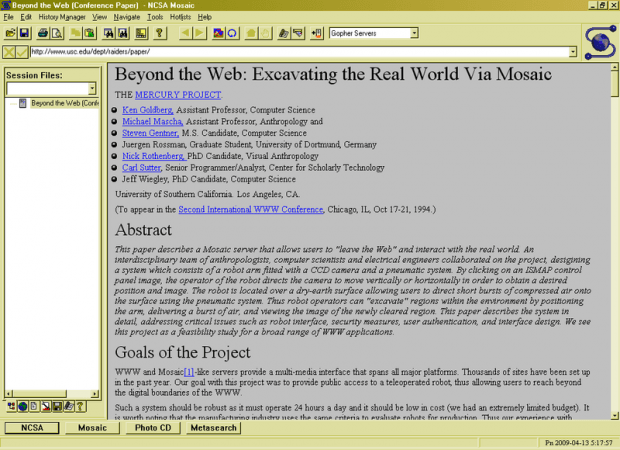
Вопрос о том, почему ссылки синие, имеет достаточно простое и забавное объяснение. Ссылки синего цвета потому, что этот цвет дает достаточно контраста на сером фоне сайтов:

Полностью история звучит так.
Тим Бернерс-Ли, человек, который изобрел Веб, считается первым, кто сделал ссылки именно синего цвета. Самый первый браузер под названием Mosaic отображал все веб-страницы с серым (ужасным) фоном и черным текстом на этом фоне. Самый темный цвет, доступный на тот момент и отличающийся от серого и черного, был синий. Чтобы ссылки отличались от основного черного текста и были при этом читаемыми, их сделали синими.
Простое изменение одного цвета может влиять на то, как воспринимают ваш бренд и на посещаемость вашего ресурса. Если у вас есть примеры того, как выбранный вами цвет помог вам (или наоборот), приглашаем поделиться ими с нами в комментариях.
Разгадка к тексту про цвета брендов: Пример 1: Facebook; Пример 2: Google; Пример 3: Flickr; Пример 4: LinkedIn.
По материалам: Buffer, te-st.org, newreporter.org.