Графики и таблицы − верное средство для представления данных в удобном для изучения виде. Ниже представлена подборка из 15 библиотек для создания различных форматов визуализации с использованием программного языка Javascript.
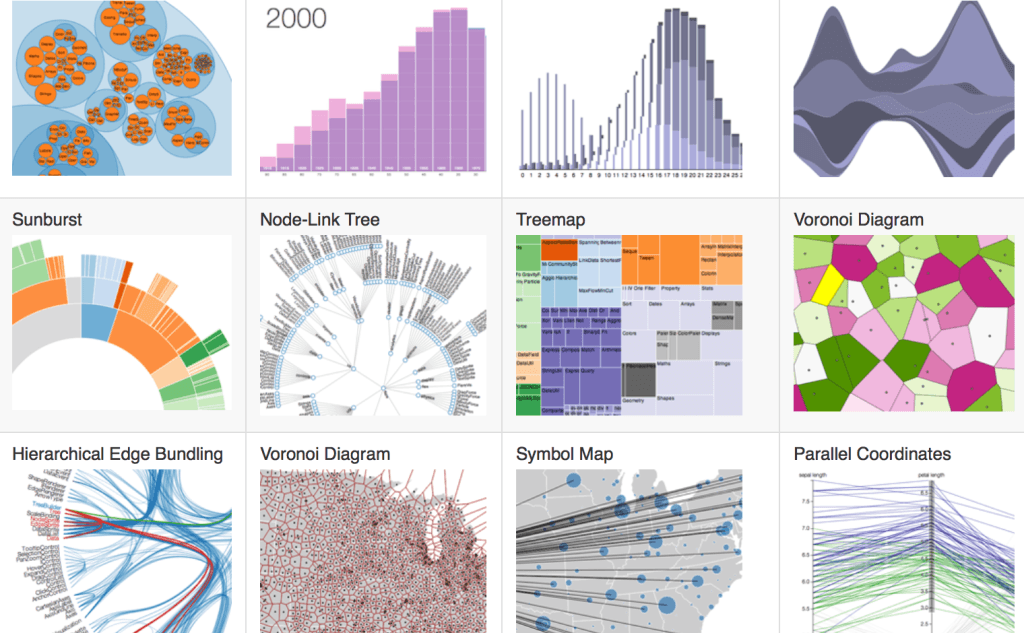
Sigma.js
Библиотека sigmajs предназначена для рисования графов. Она позволяет публиковать графы на веб-страницах и интегрировать их в приложения. Большинство параметров настроек можно настроить по своему усмотрению, включая интерактивность графа.
BonsaiJS

BonsaiJS − библиотека с открытым кодом, предназначенная для создания графики и анимации. В библиотеке есть функция создания простых форм, а также функция path, позволяющая создавать собственные формы. Также у пользователей есть возможность применять различные цвета, градации и фильтры.
Сайт BonsaiJS.
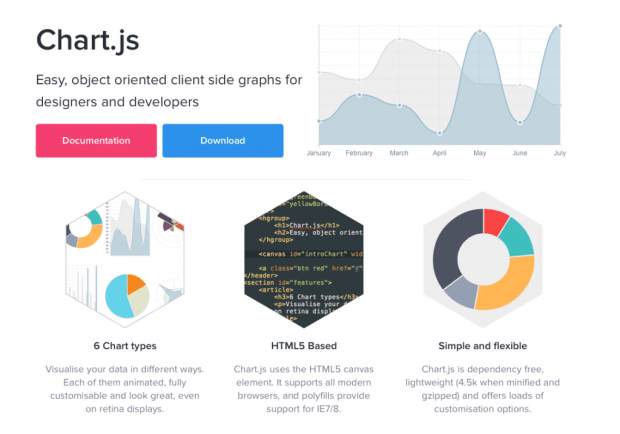
Chart.js

Chart.js использует Javascript и HTML5 Canvas для построения гистограмм и различных типов диаграмм: круговых, полярных, кольцевых и др. Одно из преимуществ Chaart.js − дизайнерское оформление и возможность использования анимационных эффектов.
- Сайт Chart.js.
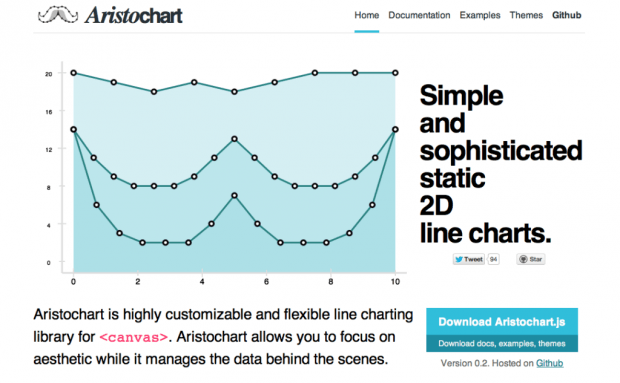
Aristochart

Aristochart позволяет строить двухмерные линейные статичные графики. Программа предполагает набор возможностей по дизайнерскому оформлению, изменению меток, других элементов графика и его адаптации.
Сайт Aristochart.
JS Charts

JS Сharts − генераторов графиков и схем, не требующий больших знаний в программировании, каких-либо плагинов или серверных модулей. JS Сharts позволяет создавать схемы на основе различных шаблонов, таких как столбцы, круговые диаграммы и простые линии. Библиотека совместима с большинством веб-браузеров.
Сайт JS Charts.
Highcharts JS

Библиотека Highcharts JS позволяет легко добавлять интерактивные и анимированные графики на сайт или в веб-приложения. Поддерживается множество видов диаграмм: линейные, круговые, колонные рассеивающие и др. Программа работает со всеми популярными видами браузеров, включая Safari и iPhone.
- Пример использования Highcharts JS;
- Сайт Highcharts JS.
Flot

Flot − Javascript-библиотека, позволяющая быстро создавать динамические графики, совместимые с любыми браузерами и операционными системами. Для использования Flot потребуется библиотека jQuery.
- Инструкции по использованию плагина Flot;
- Сайт Flot.
AwesomeChartJS

AwesomeChartJs − простая в использовании Java-sript библиотека, с помощью которой можно быстро создать следующие виды графиков: вертикальные и горизонтальные столбцы, линейно-столбцовые графики, круговые, круговые раздвижные и кольцевые диаграммы. Настройки внешнего вида сильно ограничены.
Сайт AwesomeChartJs.
FusionCharts

FusionCharts − пакет построения диаграмм с открытым исходным кодом для построения flash-графиков, предназначенных для визуализации данных в приложениях и презентациях. Дополнительные возможности FusionCharts открываются после оплаты.
Сайт FusionCharts.
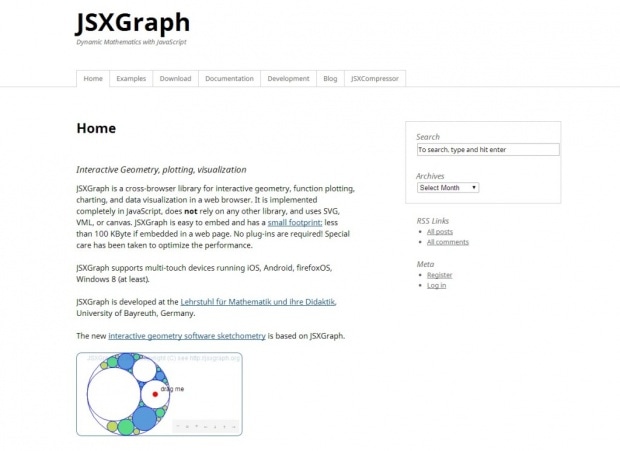
JSXGraph

JSXGraph − разработанная в Байротском Университете библиотека, используемая для отображения геометрических чертежей в веб-браузере.
Arbor.js

Arbor.js использует библиотеку jQuery для рисования графов прямо в браузере.
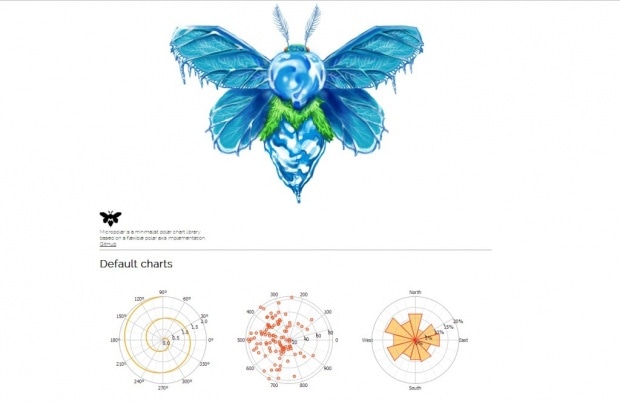
Micropolar

Micropolar − минималистичная библиотека, интегрированная с D3.js и предназначенная для построения графиков в полярных системах координат.
Сайт Micropolar.
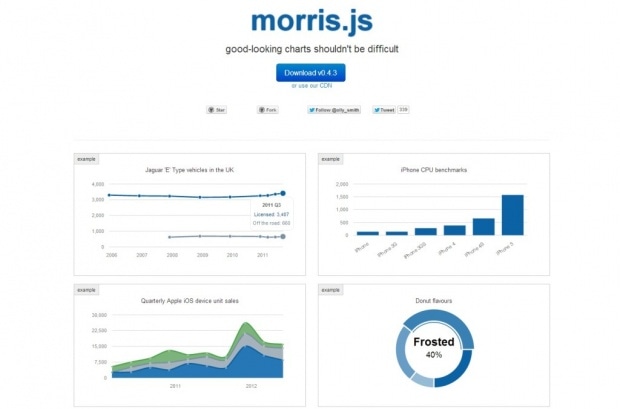
Morris.js

Morris − библиотека с открытым исходным кодом, с помощью которой можно строить графики на простой сетке горизонтальных линий. Для работы с Morris потребуются библиотеки jQuery и Raphaël.
- Подробнее о библиотеке Morris.js на Хабрахабр;
- Сайт Morris.js.
Dygraphs

Dygraphs − еще одна библиотека с открытым кодом, предназначенная для рисования временных рядов. Графикам можно добавлять элементы интерактивности.
Сайт Dygraphs.
jFreeChart

jFreeChart − на 100% бесплатная библиотека c открытым кодом, позволяющая создавать графики для приложений. Программа поддерживает широкий спектр типов диаграмм и многие типы выходных форматов.
- Сайт jFreeChart.