Несмотря на то, что карты являются важной частью многих сайтов и приложений, работать с веб-картами многие начинают только сейчас. В статье «Hack Your Maps» разобран один из примеров создания собственной карты — как карту можно интегрировать с историей, например, о Шерлоке Холмсе.
Прошло пять лет с момента написания статьи «Take Control of Your Maps», но использование карт все еще остается белым пятном для многих дизайнеров. Статья «Hack Your Maps» вновь обращается к вопросу создания и использования карт в дизайн-процессе.
На самом деле, в веб-картах нет ничего загадочного: возьмите любую пространственную плоскость, разделите ее на отдельные тайлы (фрагменты, плитки), поместите их в DOM и добавьте обработчики событий для панорамирования и масштабирования. Эта базовая формула может быть применена как к Портланду, так и к Марсу или игре Супер Марио.
Открытые инструменты дают нам возможность экспериментировать с различными аспектами карт — от позиционирования тайлов до формата векторных элементов.
В статье, написанной дизайнером и разработчиком Йонгом Ханом (Young Hahn), рассматривается работа с открытым картографическим инструментом MapBox, где несколько открытых библиотек были собраны в один API, опубликованный на mapbox.js (другие открытые библиотеки, на которые вы можете обратить внимание, — Leaflet и D3.js).
Начало
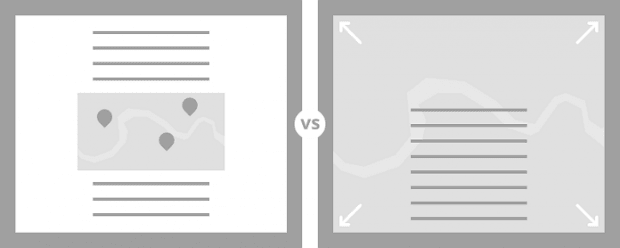
Автор статьи – большой поклонник Шерлока Холмса. Для тех, кто никогда не был в Лондоне (как и он сам), могла бы быть очень полезна карта значимых в книге мест. Но, вместо того, чтобы просто сделать карту таких мест рядом с текстом, Хан решил расширить роль карты и полностью объединить ее с историей.

Места
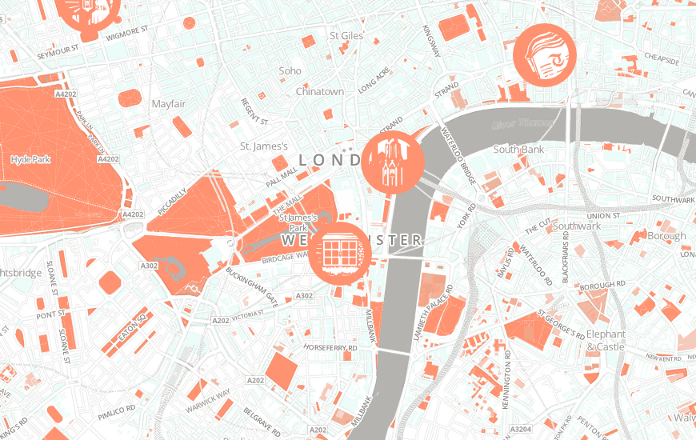
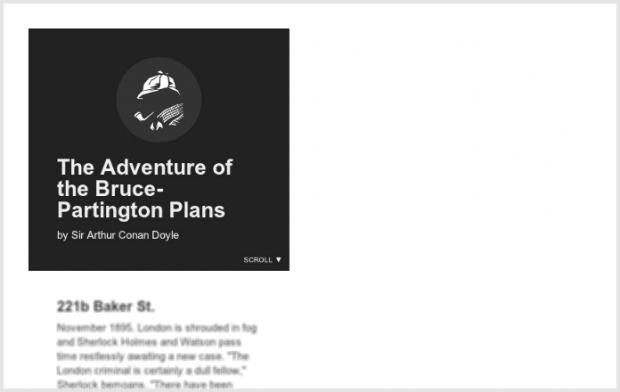
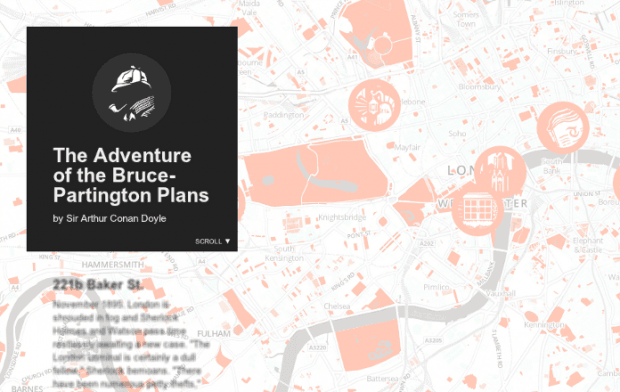
Для того, чтобы обеспечить основу истории Хан реконструировал рассказ «Чертежи Брюса-Партингтона» — выбрал 8 ключевых локаций и важные части текста и оформил их с помощью HTML, CSS, и JavaScript (Demo 1).

- История разбита на элементы section для каждой ключевой локации. С помощью JavaScript реализован переход от одного элемента к другому.
Теперь мы начинаем делать саму карту — пока отдельно от истории.
Картографирование данных
Для картографирования сокращенной истории нужна база данных из 8 географических точек. GeoJSON, формат для описания географических данных в JSON, является идеальной отправной точкой для этого:
{
"geometry": { "type": "Point", "coordinates": [-0.15591514, 51.51830379] },
"properties": { "title": "Baker St." }
}, {
"geometry": { "type": "Point", "coordinates": [-0.07571203, 51.51424049] },
"properties": { "title": "Aldgate Station" }
}, {
"geometry": { "type": "Point", "coordinates": [-0.08533793, 51.50438536] },
"properties": { "title": "London Bridge Station" }
}, {
"geometry": { "type": "Point", "coordinates": [0.05991101, 51.48752939] },
"properties": { "title": "Woolwich Arsenal" }
}, {
"geometry": { "type": "Point", "coordinates": [-0.18335806, 51.49439521] },
"properties": { "title": "Gloucester Station" }
}, {
"geometry": { "type": "Point", "coordinates": [-0.19684993, 51.5033856] },
"properties": { "title": "Caulfield Gardens" }
}, {
"geometry": { "type": "Point", "coordinates": [-0.10669358, 51.51433123] },
"properties": { "title": "The Daily Telegraph" }
}, {
"geometry": { "type": "Point", "coordinates": [-0.12416858, 51.50779757] },
"properties": { "title": "Charing Cross Station" }
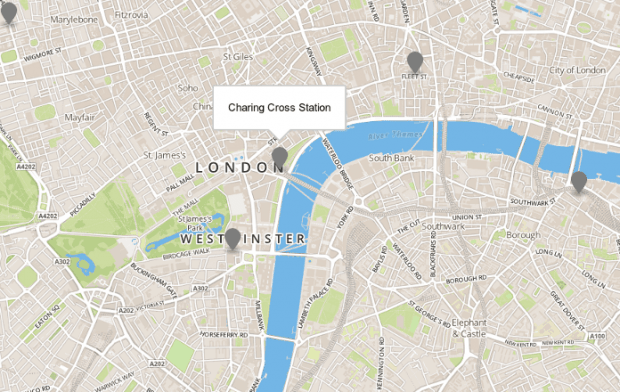
}Каждый объект в массиве JSON имеет geometry – данные, которые описывают расположение этого объекта в пространстве, properties — данные, которые мы выбираем, чтобы описать объект. Имея такие данные, можно создать базовую карту (Demo 2):

Обратите внимание на то, что координаты – это широта и долгота. Все еще нет определенного порядка, поэтому некоторые используюn lat, lon, а некоторые — lon, lat.
Хан использует mapbox.js как основную библиотеку. Каждая карта – это набор ключевых параметров, передаваемых в mapbox.map():
- DOM element container.
- Один или больше слоев Photoshop, позиционирующих тайлы и маркеры.
- Обработчки событий, которые связывают пользовательский ввод с действием, например, перетаскиванием.
За локациями
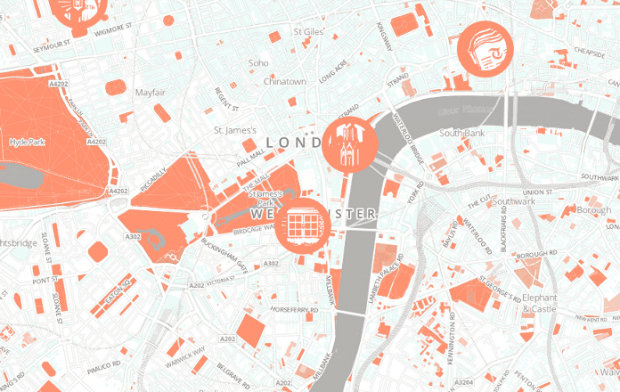
Первоначальная карта – это несколько точек, не содержащих в себе никакой тайны и интриги. Чтобы это изменить, мы можем использовать для каждой локации иллюстрации – ключевые события рассказа. Теперь видно, что это не только точки в пространстве (Demo 3 и diff).

- Основное изменение здесь в том, что мы определили factory function для слоя с маркерами. Factory function берет каждый объект GeoJSON и конвертирует его в элемент DOM — a, div, img или какой-либо другой.
- Здесь мы генерируем div и начинаем испльзовать вместо title в GeoJSON аттрибут id. Это дает нам возможность использовать CSS для отображения иллюстраций на маркерах.
Соединение всего вместе
Теперь время соединить историю с картой. С помощью скролла — перехода, который мы создали в самом начале, — мы можем координировать секции истории с местами на карте, создавая единый опыт переживания рассказа — в то время, как пользователь читает кажду секцию, на карте высвечивается новая локация (смотреть Demo 4, зачем читать diff).

- Связь между историей и картой — это setActive() функция (ранее она отвечала только за скролл, теперь она также находит активный маркер и класс).
- Карты использует библиотеку в mapbox.js API для анимации и перемещения между географическими локациями.
- Мы отключили все обработчики событий на карте, передав пустой массив в mapbox.map(). Теперь карта изменяется только за счет скролла секций истории. Если мы ходим дать пользователю возможность отклониться от сюжетной линии или исследовать Лондон, то мы можем вновь включить обработчик событий.
На этой стадии история и карта хорошо дополняют друг друга. Карта добавляет пространственный контекст, визуальную интригу и временной элемент в рассказ.
Ваша собственная карта
Если вы внимательно следили за кодом, то, вероятно, заметили, что некоторые вещи, например ease.optimal() или как использовать аттрибут title данных в GeoJSON. Весь код и дизайн вы можете найти здесь — GitHub repository.
Данный пример — это один из способов интеграции карты в ваш дизайн. Не останавливайтесь на этом — сделайте что-то свое и пробуйте новое.