В своем выступлении на конференции Tapestry Джонатан Корум (Jonathan Corum), редактор научной графики в The New York Times и основатель студии информационного дизайна 13pt, поделился советами о том, как рассказывать истории с помощью данных.
Аудитория
Графика должна помогать понять вашу историю. Поэтому, когда вы готовите графику, следует подумать о том, кто ваша аудитория.
Шон Картер, который делает много интерактивной графики для The New York Times иногда говорит о дизайне одновременно для Барта и Лизы Симпсон. Там, где Барту интересно лишь бегло взглянуть на графику и ее общую суть, Лизе будет важно провести с графикой много времени, полностью изучить и понять ее. Т.е. графика должна подходить как для первого, так и для второго случая.
Это может быть удобным, особенно для интерактивного дизайна, но сам Корум в своих проектах предпочитает думать о трех людях. Картинка размыта, поскольку детали не важны – важна общая идея. Представляя свою аудиторию, Джонатан думает о:

- Cтуденте, которому дали задание, связанное с графикой Джонатана.
- Человеке, который читает журнал по дороге на работу — у него не очень много времени и он легко может отвлечься на что-то другое. Если графика не привлечет его внимание, он просто перевернет страницу.
- Человеке, похожем на его бабушку, которая была художницей, вышедшей замуж за химика. Она любила графику Джонатана и смотрела на нее с точки зрения искусства.
Дизайн для других
Почему вообще нужен весь этот процесс представления аудитории?
Потому что, если этого не делать, есть опасность создания графики, понятной только автору. Представление разных людей, разного возраста и разного пола, дает более широкий спектр потенциальных читателей, и основной вызов — это сделать так, чтобы ваша графика рассказывала историю каждому из них.
Есть несколько ловушек, в которые вы можете угодить, рассказывая истории при помощи данных.

Во-первых, есть риск слишком все упростить, чтобы это было понятно вашей аудитории. Или, наоборот, сделать все слишком сложным, чтобы всех поразить. Джонатан старается не забывать о своей аудитории и находиться где-то посередине этих крайностей.

Вы не должны забывать, что основная цель — это объяснить данные, а не сделать красивую картинку. Иногда нам очень нравится какой-то дизайн просто потому, что он выглядит очень здорово, но, в то же время, это может быть не лучший способ объяснить данные. Джонатан придерживается левой стороны шкалы.

И вам также нужно решить, чем является ваш дизайн: рассказом истории, может быть, не очень интерактивным, или вы хотите лишь указать читателям направление и позволить им придумывать историю самими.
Не будьте вашей собственной аудиторией
Не будьте вашей собственной аудиторией – вы уже знаете историю. Большинству же ваших читателей нужен «переводчик», чтобы понять историю. Джонатан рассматривает свою работу как подобного рода перевод.

Работая с научными статьями, Джонатан выбирает одну идею и визуализирует ее. Но идею нельзя представить просто в виде факта – необходим набор доказательств, поддерживающих идею и дающих читателям чувство, что они имеют дело с чем-то научным. Поэтому, по-первых, необходимо понять идею (иначе ее невозможно будет объяснить другим), во-вторых, перевести ее для аудитории и найти способ графического отображения, который объяснял бы идею.

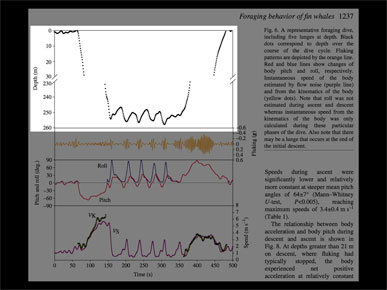
«Кинематика погружений и кормление китов» — название типичной научной статьи, с которой Джонатан может столкнуться в работе. Слово «кинематика» сразу говорит ему, что эта статья — не для его аудитории.

Хотя центральная идея довольно простая — ученые закрепляют специальные приборы на китах и отслеживают их показания, в то время как киты погружаются для кормления.

Но полученные в результате графики едва можно понять.

Поэтому Джонатан продолжал просматривать статью, и, наконец, нашел этот график. График показывает глубину погружения китов — кит дышит на поверхности, погружается на 250 метров, делает несколько более глубоких погружений, а затем выплывает на поверхность. Это было уже что-то реальное.
Но, поскольку ученых интересовало только то, что происходит на поверхности и на глубине, они вырезали середину графика.

Так что первое, что сделал Джонатан, – связался с исследователями и получил недостающие данные.
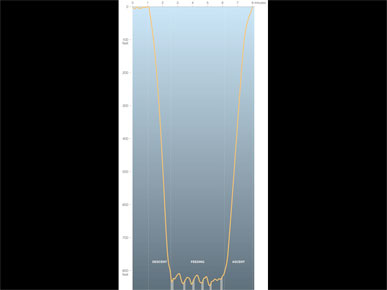
График стал выглядеть следующим образом. Вокруг него уже можно было выстаивать остальную графику, но все еще необходимо было объяснить всплытия и погружения китов на глубине.

На самом деле, эта часть графика отображала изменение скорости кита: кит ускоряется, останавливается, затем снова ускоряется и останавливается.

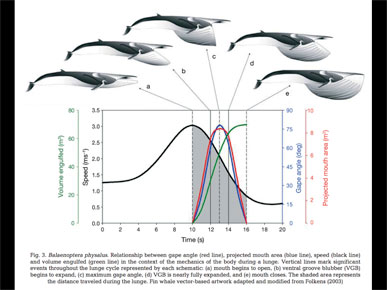
Во второй статье Джонатан нашел этот график. Рисунки китов были красивыми и показывали, что происходит: кит ускоряется, открывает рот, заглатывает воду с планктоном и замедляется. Но на графике, помимо скорости, показаны еще несколько переменных.

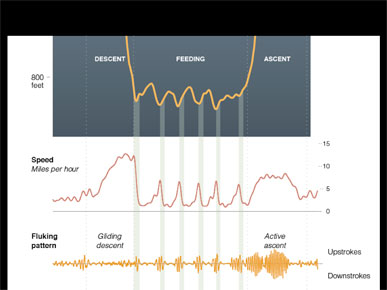
Если взять только одну переменную — скорость, — то график выглядит следующим образом. Теперь есть таймлайн, рисунки и скорость китов.

И этого достаточно, чтобы делать графику для журнала. К графику был добавлен текст и аннотации, объясняющие разные аспекты графика, и это то, как выглядит финальный график.
Уважайте читателя
Уважайте читателей — помогайте им понять вашу историю.

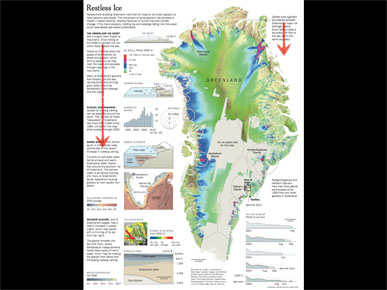
Например, есть только один способ чтения данной графики про движение ледников в Гренландии, но, тем не менее, можно поместить небольшой пояснительный текст и в правый верхний угол, чтобы тому, кто увидит сначала правую часть, была понятная общая идея графики.
Используйте разные масштабы
Как правило, при работе с графикой, следует подумать об использовании разных масштабов.

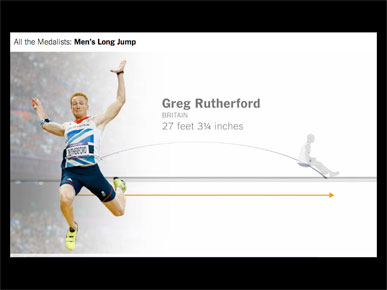
В данном примере британский спортсмен выиграл золотую медаль в прыжках в длину. В видео, сделанном по этому случаю, показываются разные масштабы, что дает наглядное представление о расстоянии в 25 футов.
Добавляйте имеющие смысл аннотации
В видео из предыдущего примера был диктор, рассказывающий о том, что происходит. В печатной графике подобного эффекта можно достичь, используя аннотации.

Бабушка Джонатана, художница, которая была замужем за химиком, любила рассказывать, что когда они ходили в музеи, она смотрела на на произведения, а ее муж читал их описания.
Это то, с чем часто можно столкнуться в музеях: произведение искусства находится где-то в одном месте, а описание — где-то в другом. Джонатан старается избегать такого в своей работе и объединять графику и ее описание.

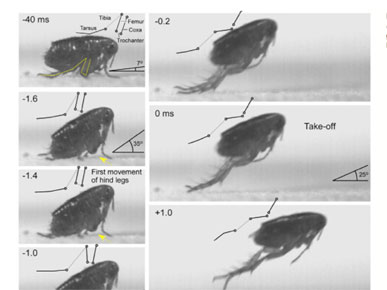
Данное изображение из статьи «Биомеханика прыжка блохи». Фотографии почему-то расположены в очень странном порядке. И, несмотря на диаграмму, показывающую положение разных частей ноги блохи во время движения, здесь та же проблема: присутствуют лишь две аннотации. Одна — «прыжок», а вторая — «первое движение задней ноги».

Джонатан разместил изображения так, чтобы их можно было прочитать слева направо, и добавил диаграммы с аннотациями, объясняющими, что происходит во время каждого движения.
Показывайте изменения

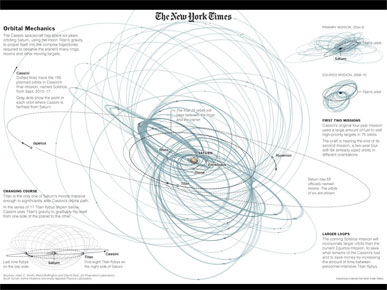
Один из простых способов рассказать историю — показать изменения, будь это движение блохи или движение космического корабля вокруг Сатурна, дающее читателям представление о сложности орбитального планирования.

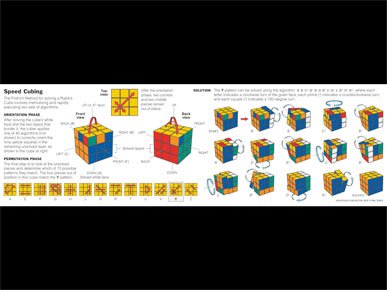
Это может быть диаграмма, объясняющая различные паттерны сборки кубика Рубика.

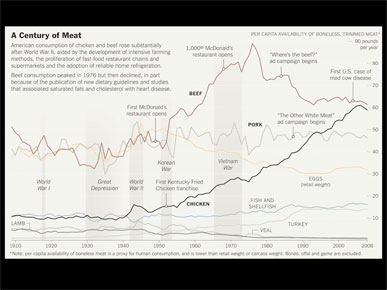
Или график, показывающий изменения в потреблении мяса за последние сто лет.
Делайте взаимодействие с графикой менее утомительным
Уважать читателей — это давать им возможность взаимодействовать главным образом с данными, а не с интерфейсом.

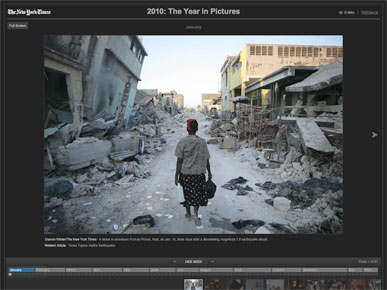
Каждый год Times публикует «Год в фотографиях». В 2010 было 97 фотографий, но чтобы посмотреть их, читателю нужно было кликнуть мышкой 97 раз. В последующие годы это было исправлено, и можно было легко перемещаться между всеми фотографиями.
Визуализация ≠ объяснение
Необходимо помнить о том, что визуализация не всегда является объяснением. Визуализация — это очень важная часть в понимании данных, но сама по себе она не всегда может объяснить данные.

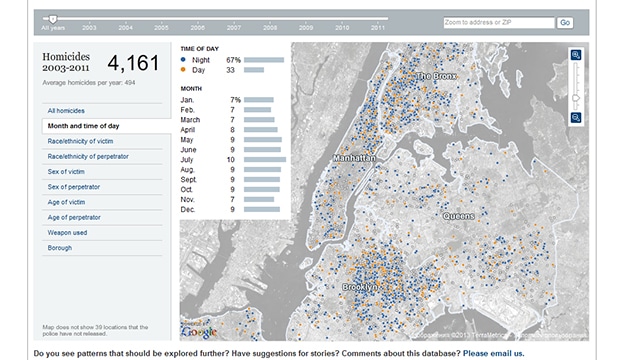
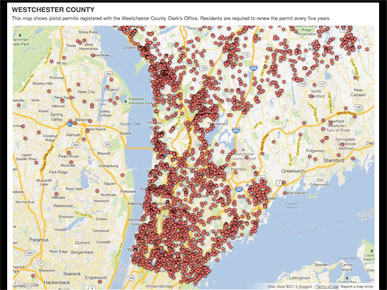
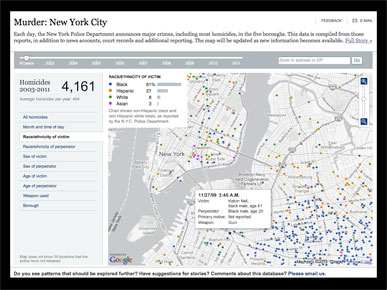
Данная карта, опубликованная в прошлом году в Journal News, показывает разрешение на оружие в Нью-Йорке. Отдельный вопрос, должны ли они были публиковать такие данные или нет, но проблема заключется в том, что карта показывает паттерн, но никак не объясняет его.
Кажется, что разрешений на оружие больше на юге, но это результат плотности населения или чего-либо еще?
Объясняйте паттерны
Таким образом, необходимо не только показывать паттерны, но и объяснять их.

Хорошим примером подобной графики может быть интерактивная карта убийств в Нью-Йорке за последние несколько лет.
Применяйте здравый смысл

Существует множество вещей, которые можно делать с данными, и очень легко перестараться. Будьте бдительны и применяйте здравый смысл везде, где можно.