Текст является главным способом передачи информации в Сети и, как следствие, одним из важнейших компонентов веб-сайта. Естественным и логичным при таком положении дел выглядит желание любого владельца сайта добиться того, чтобы его тексты были не только информативными и увлекательными, но еще и хорошо выглядели. Для этого современные технологии веб-дизайна и верстки предоставляют обширный арсенал инструментов. Сегодня мы поговорим о самом главном из них — шрифте и особенностях его применения на веб-сайтах.
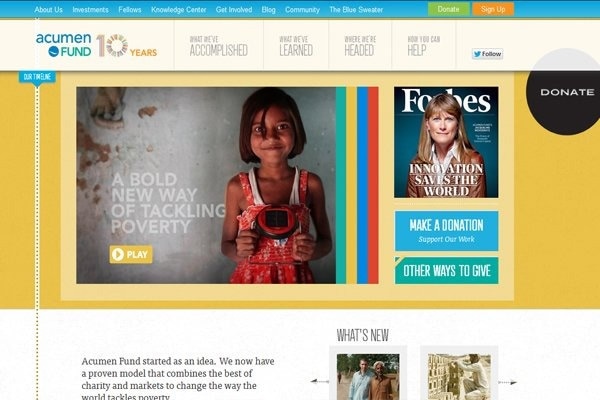
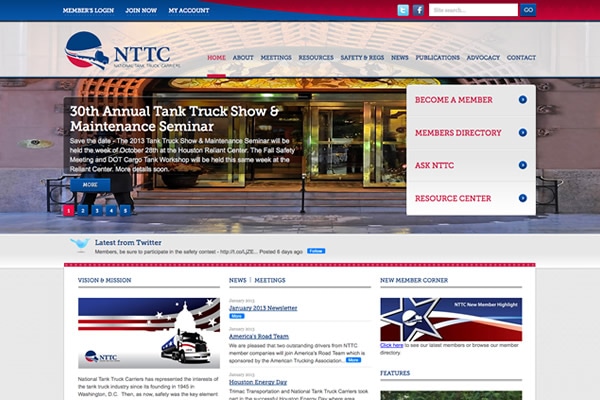
Шрифт — не просто декоративный элемент на сайте. Помимо утилитарной функции визуализации текста он играет эстетическую и психологическую роль, оказывая влияние на все аспекты взаимодействия с пользователем. Красивый шрифт, отвечающей содержанию и эстетической задаче сайта, легко и приятно читать, в то время как некачественный или не удачно подобранный шрифт превращает чтение в испытание и оставляет у посетителя неприятное впечатление. Несколько примеров использования оригинальных шрифтовых решений в дизайне веб-сайтов некоммерческих организаций:


Теперь, когда положительный эффект, производимый красивыми шрифтами на веб-сайте, стал нам очевидным, возникает резонный вопрос «так как же использовать нестандартные шрифты на сайте?». Ключ к ответу на него лежит в понимании принципа работы компьютерных шрифтов.
Компьютерный шрифт — это файл определенного формата, содержащий описание набора букв и знаков, который используется программой или операционной системой для отображения символов на экране. В этом (перефразирующем Википедию) определении содержатся несколько ключевых аспектов, которые потребуют нашего внимания при работе со шрифтами на веб-сайте.
- Файл определенного формата. Файл шрифта, чтобы его могла использовать программа, с которой мы работаем, должен быть определенного «известного этой программе» формата. Форматов компьютерных шрифтов существует несколько, что автоматически порождает проблему совместимости. Все усилия по поиску и подбору шрифта сойдут на нет, если он не поддерживается программой, в которой просматривается текст.
- Используется программой или ОС. Файл шрифта должен быть физически доступен системе, чтобы его можно было использовать для отображения текста. В условиях Интернета это — нетривиальная задача. Ведь сайт просматривается на множестве разных компьютеров, и мы вовсе не можем быть уверены, что на них есть необходимые шрифты.
- Описание набора букв и знаков. Мы должны быть уверены, что шрифт содержит глифы, описывающие все символы в отображаемом тексте. Например, если мы будем пытаться отобразить русский текст с использованием шрифта, в котором отсутствуют кириллические глифы, у нас ничего не получится.
- Применение для отображения символов. Необходимо иметь способ проинформировать программу, в которой осуществляется просмотр текста, о том, какая именно его часть должна отображаться с использованием того или иного шрифта.
Теперь, когда мы ясно видим перед собой проблемы,связанные с использованием шрифтов на веб-сайтах, давайте посмотрим как же современная веб-верстка справляется с их решением.
Поиск шрифта для веб-сайта
Самая первая задача, которую нам необходимо решить, это — найти и выбрать подходящий шрифт и убедиться, что:
- он поддерживает нужный язык (в частности, русский)
- лицензия шрифта допускает его использование на веб-сайте
В этом нам могут помочь различные онлайн библиотеки, содержащие как коммерческие, так и бесплатные шрифты, и предоставляющие средства их поиска, просмотра и тестирования.
- MyFonts — крупнейшая онлайн библиотека шрифтов, предоставляет удобную систему поиска с подробной информацией о каждом шрифтовом семействе и возможностью скачать или приобрести выбранные варианты.
- Google Webfonts — библиотека свободно-распространяемых шрифтов, созданная компанией Google, все шрифты из данной коллекции могут быть свободно использованы на любых сайтах, при этом Google также предоставляет простой интерфейс для их встраивания.
- Adobe Edge Web Fonts — аналогичный сервис от Adobe, содержащий большой каталог свободно-доступных шрифтов, средства поиска и тестирования, возможность встраивания в сайт.
- free.type.org.ua — пополняемая коллекция свободно-распространяемых шрифтов с поддержкой кириллицы.
Если в названии шрифта его кириллическая сущность не указана явно (например, Museo Sans Cyrillic), то чтобы убедиться в поддержке русского языка, необходимо либо просмотреть таблицу содержащихся в нем символов, либо попробовать что-нибудь им написать. Некоторые онлайн библиотеки предоставляют такую возможность, альтернативно можно использовать сервисы для тестирования шрифтов, например:
- Typetester — тестирование и сравнение шрифтов, путем просмотра тестового текста с настраиваемыми параметрами, такими как размер кегля, межстрочное расстояние и т.п.
- Wordmark — простой сервис тестирования шрифтов, установленных на компьютере, посредством отображения тестовой фразы, которую ввел посетитель
Шрифт можно использовать на сайте, только в случае если лицензионное соглашение (EULA) приобретенная у дизайнера или агентства разрешает это. Многие производители шрифтов (в том числе и кириллических, например, ParaType) предоставляют такую лицензию. В качестве альтернативы покупки веб-лицензии шрифта у отдельного агентства, выступают сервисы встраиваемых шрифтов (Web Font Embedding Services). Они представляют собой по сути удаленные библиотеки шрифтов, дающие своим клиентам возможность подгружать шрифты и встраивать их в свои сайты за некоторую абонентскую плату (обзор сервисов встраивания). Наиболее популярные среди них:
- Typekit
- Fontdeck.com
- Fonts.com/
Однако все эти сервисы в силу своего происхождения ориентированы в первую очередь на зарубежный (использующий латиницу) рынок и количество шрифтов, поддерживающих кириллицу, у них невелико. Цена же подписки на эти сервисы достаточно высока и может быть признана неоправданной для отдельного некоммерческого проекта. Достойной альтернативой им служит использование свободно-распространяемых шрифтов, например из уже упоминавшихся Google Webfonts или Adobe Edge Web Fonts, а также предоставляемых отдельными дизайнерами или агентствами (подробнее о проблеме лицензирования шрифтов для веб рассказывает статья A List Apart).
Форматы шрифтов для веб
Существуют несколько форматов десктопных и веб-шрифтов, по-разному проявляющих себя в разных системах и предназначенных для решения разных задач. Применительно к веб-сайтам нас будут интересовать следующие форматы:
TTF — TrueType — формат компьютерных шрифтов, разработанный фирмой Apple в конце 1980-х годов, сейчас используется компаниями Apple и Microsoft в своих операционных системах. Файлы шрифтов имеют расширение .ttf.
OTF — OpenType — формат файла шрифтов разработанный совместно Microsoft и Adobe для применения в своих операционных системах. OpenType обладает большими по сравнению с TrueType возможностями до печатной подготовки и поддерживает больший набор символов при меньшем размере файла. Кроссплатформенность OpenType достигается за счет включения в один файл и Windows и Mac OS-версий данного шрифта. Файлы шрифтов имеют расширение .ttf или .otf.
EOT — Embedded OpenType — компактный формат внедряемых в веб страницы OpenType шрифтов разработанный Microsoft. Файлы таких шрифтов обычно имеют расширение .eot. Формат Embedded OpenType проприетарный и поддерживается исключительно браузером Internet Explorer.
WOFF — Web Open Font Format — формат сжатого шрифта OpenType или TrueType, представляет собой что-то вроде контейнера, который содержит в себе оригинальные шрифты в формате OpenType или TrueType. При этом исходные шрифты сжимаются для удобства передачи и сопровождаются рядом данных, которые может добавить разработчик шрифта.
SVG — Scalable Vector Graphics — язык разметки масштабируемой векторной графики, в с помощью которого можно описать и представление шрифта.
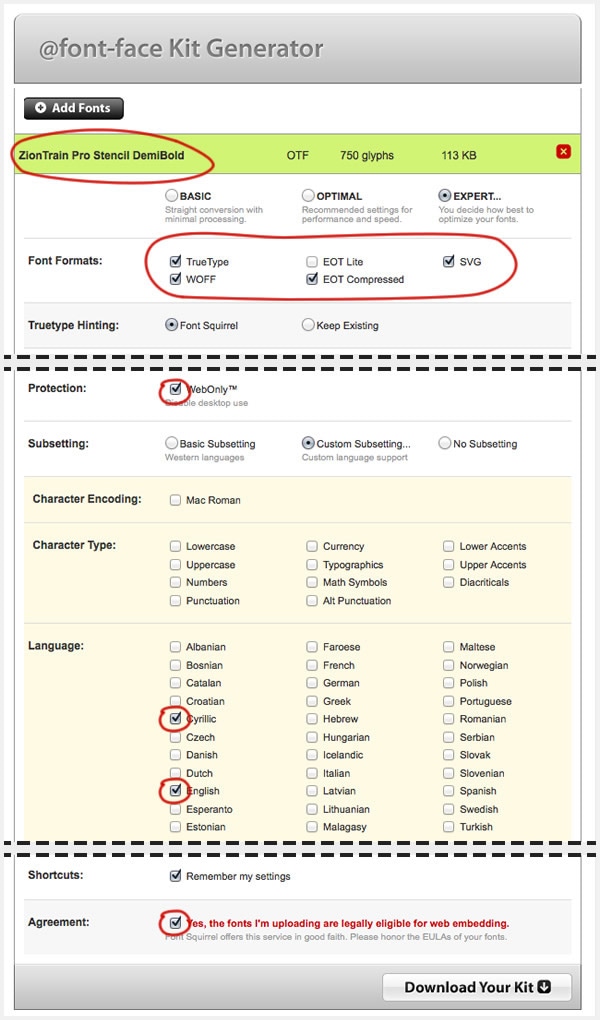
Веб-сайты просматриваются посетителями с использованием различных браузеров, которые в свою очередь функционируют в различных операционных системах (Windows, Mac OS, Linux, Android, iOS и т.п.). Используя нестандартный шрифт, мы должны обеспечить его отображение в большинстве (в идеале во всех) случаях. Так как ни один из указанных вариантов не является полностью кросс-платформенным, их придется использовать несколько, чтобы решить эту задачу. Обычно рекомендуется иметь следующую комбинацию форматов для установки на сайт: TTF, WOFF, EOT, SVG. Имея шрифт TTF или OTF можно конвертировать его, используя, например, генератор Fontsquirrel — сервис позволяет загрузить шрифт и конвертировать его в необходимые форматы. Кроме этого, он генерирует код CSS, который можно использовать для последующей установки шрифтов на сайт.
При использовании библиотеки Google или Adobe Edge — можно не беспокоится о форматах. Предоставляемый компаниями программный сервис определяет поддержку шрифта в большинстве случаев.
Встраивание шрифтов в сайт
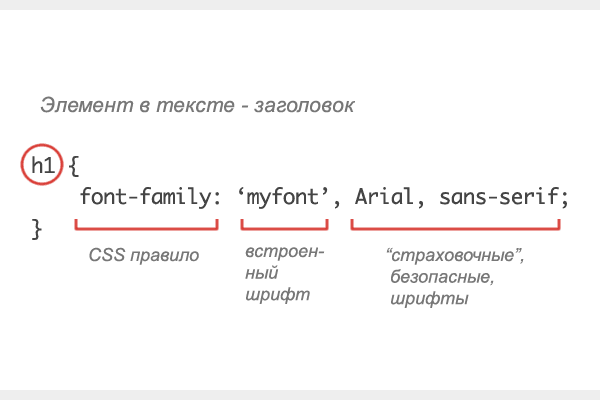
Сама возможность встраивать шрифты для использования на сайте (подобно тому как мы встраиваем изображения или видео) обеспечивается языком стилей CSS, который отвечает за оформление всех элементов на странице, в том числе и текста. Уже на ранних этапах развития этой технологии существовала возможность указать, какой шрифт должен использоваться для отображения того или иного элемента. Однако при этом предполагалось, что указанный шрифт должен быть установлен на компьютере пользователя. Как вариант «страховки» на случай отсутствия конкретного шрифта — существовала возможность задать несколько шрифтов в порядке «приоритетности», с тем чтобы система последовательно выполнина поиск и использовала первый найденный вариант из списка. Такой подход породил концепцию безопасных для веб шрифтов (web save fonts) — некоторого набора шрифтов, которые с большой долей вероятности установлены на компьютерах пользователей, так как, например, входят в комплект поставки ОС или просто пользуются большой популярностью.
Статистику «распространения» таких шрифтов можно увидеть с помощью сервиса cssfontstack.com, который также помогает сконструировать последовательность «страховочных» шрифтов для каждого из них.
Соответственно, все возможности веб-типографики того периода были сосредоточены в десятке шрифтов, которые входили в состав «безопасного» набора. Однако с развитием CSS появилась возможность «встраивать» шрифты в сайт, т.е. размещать файл шрифта вместе с другим содержимым сайта на сервере и ссылаться на него в коде шаблонов с тем, чтобы он загружался браузером при просмотре сайта и таким образом становился доступным для использования на компьютере пользователя. Это достигается с помощью директивы @font-face, она поддерживается большинством современных браузеров и используется на все большем числе сайтов. Но и при ее использовании не следует забывать указывать «страховочные» варианты шрифтов, которые могут быть использованы в случаях, когда основной шрифт по какой-то причине оказался недоступным. Итак, встраиваем шрифт, расположенный на собственном сервере.
- Находим нужный шрифт в формате TTF или OTF, проверяем, поддерживает ли он нужный нам язык.
- Используем генератор Fontsquirrel для конвертации шрифта в различные веб-форматы.

- Скачиваем создаваемый генератором @font-face-пакет, который включает в себя файлы шрифтов (их необходимо разместить на сервере, вместе с другими элементами шаблона) и заготовку @font-faceправила, которое необходимо разместить в самом начале файла стилей на своем сайте, убедившись, что пути к файлам шрифтов в нем указаны верно.
@font-face { font-family: 'myfont'; src: url('myfont-webfont.eot'); src: url('myfont-webfont.eot?#iefix') format('embedded-opentype'), url('myfont-webfont.woff') format('woff'), url('myfont-webfont.ttf') format('truetype'), url('myfont-webfont.svg#myfont') format('svg'); font-weight: normal; font-style: normal; } - Указываем в стилях, к каким элементам должен быть применен встроенный шрифт с помощью регулярного CSS синтаксиса.

Наслаждаемся произведенным эффектом. Можем также несколько упростить себе задачу используя сторонний сервис для загрузки шрифтов, например Google Webfonts.
- Выбираем шрифт в библиотеке и проверяем, поддерживает ли он нужный язык.
- В режиме «быстрого использования» выбираем необходимый нам вариант начертания и наборы символов, которые необходимо поддерживать. Чем больше вариантов мы захотим использовать, тем «тяжелее» файл шрифта и как следствие больше время его загрузки. Поэтому не выбирайте лишнего.
- Копируем генерируемый системой код и вставляем его в код шаблона сайта между тэгами <head></head> перед другими ссылками на .css файлы.
- Указываем в стилях, к каким элементам должен быть применен встроенный шрифт с помощью регулярного CSS синтаксиса, также как и в предыдущем случае.
Платой за возможность использования нестандартных шрифтов является падение производительности — сайт дольше загружается, ему требуется больше вычислительных ресурсов и т.п. Поэтому не рекомендуется использовать много нестандартных шрифтов на одной странице, а также применять их к основному тексту, ограничившись отдельными элементами дизайна, такими как заголовки или элементы навигации (подробнее о проблеме производительности при использовании встроенных шрифтов можно прочесть на Хабре).
В завершении нашей беседы о практическом использовании веб-шрифтов на сайте — несколько подборок сайтов, отводящих веб-шрифтам ключевую роль
- 21 вдохновляющий пример веб-типографики
- 55 примеров огромных шрифтов в веб-дизайне
- 25 примеров сайтов, чей дизайн сфокусирован на типографике
- 10 вдохновляющих примеров типографики в веб-дизайне