Мобильные приложения имеют уникальные требования к дизайну пользовательского интерфейса, поскольку используются на небольших экранах. Управление современными смартфонами осуществляется с помощью пальца, следовательно, нужно предусмотреть отсутствие мелких элементов.
Если вы проектируете пользовательский интерфейс мобильного приложения впервые или нуждаетесь в конкретных проектных решениях, нижеперечисленные ресурсы помогут сориентироваться в основных правилах.
Информацию о бесплатный фреймоврках для создания прототипов мобильных приложений прототипирования можно подчерпнуть в обзоре speckyboy.
Для того, чтобы понять как может выглядеть интерфейс вашего приложения можно ознакомиться с содержимым баз интерфейсов популярных мобильных приложений.
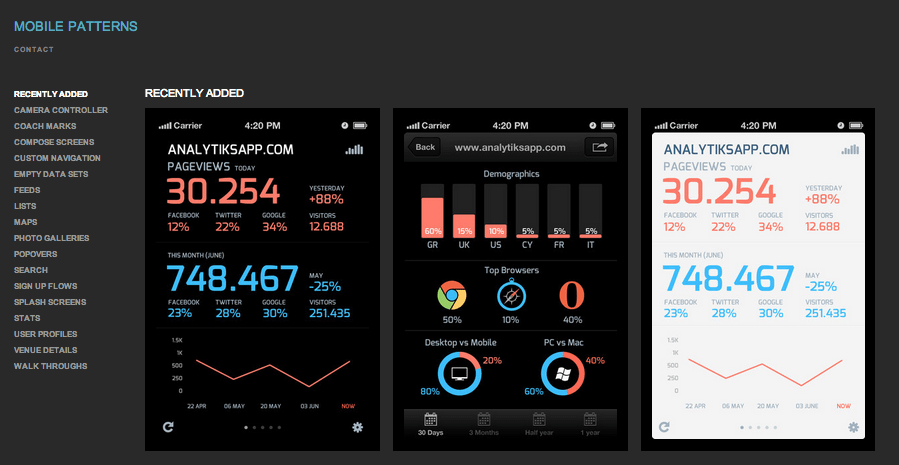
Mobbin Design
Содержит корректные и наиболее распространенные примеры пользовательских интерфейсов широко распространенных мобильных приложений, разбитые на разные типы: страница пользователя, списки, карты, страница поиска, вид стартовой страницы.
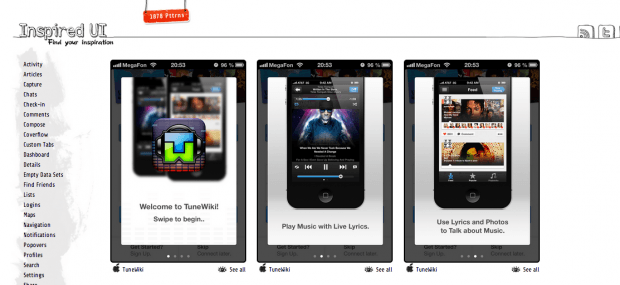
Inspired UI
Предлагает более широкую по сравнению с Mobile Patterns классификацию интерфейсов и насчитывает коллекцию 1878 образцов того, как может выглядеть ваше мобильное приложение.

UICloud
Описание в базе Теплицы
С полным списком каталогов можно ознакомиться в обзоре Six Revisions.
Продвижение готового приложения – еще одна тема, о которой нужно подумать еще на этапе его прототипирования. Что именно окажется вовлекающим и «вирусным» в вашей концепции? Из-за чего люди станут пользоваться именно мобильной версией, а не сайтом? Почему оно будет нужно им постоянно – настолько сильно нужно, что они захотят его скачать? Поразмышлять над вопросом «Как преуспеть со своим мобильным приложением?»можно совместно с автором одноименной статьи на Хабрахабре.
Наконец, для тех, кто хочет углубиться в разработку мобильных приложений «с головой» существует целый ресурс с большой базой статей и руководств на английском языке – MobileTuts+.