Сегодня мы продолжаем серию бесед об эффективном сайте некоммерческой организации. В центре нашего внимания важнейший аспект, отличающий Интернет от всех других типов медиа, – интерактивность. Это понятие прочно утвердилось в нашей системе координат: небо – голубое, Земля – круглая, сайт – интерактивный. Но, как известно, от идеи до практического воплощения пролегает огромное расстояние, которое мы как раз и попытаемся в этой статье сократить.
Что же такое интерактивность применительно к веб-сайтам? Не поддаваясь соблазну процитировать что-нибудь умное из Википедии, отметим самую суть – это коммуникация. В процессе такой коммуникации сайт выступает посредником между своими создателями (компанией, организацией, сообществом, отдельным человеком) и посетителями. Соответственно, интерактивность сайта проявляется как реакция на какие-то действия пользователя в рамках предусмотренного сценария. Например, сайт поможет показывать или скрывать какую-то информацию в ответ на запрос, либо передавать авторам сайта сообщение от посетителя в той или иной форме, может также «принимать» и отображать комментарии или материал, добавленные пользователями.
Интерактивность — неотъемлемое свойство любого веб-сайта, определенное его сущностью. Однако степень интерактивности и формы, которые она принимает, различны и варьируются от проекта к проекту. В этой связи интересны, например, результаты исследования, опубликованные еще в 2008 году Media Effects Research Laboratory, которые показали, что уровень интерактивности сайта влияет на то, как воспринимают посетители образ представляемых им компании или проекта. Как оказалось, ключевую роль играет чувство меры. «Веб-сайты с низким и средним уровнями интерактивности создают позитивное восприятие, но этот показатель действительно падает для сайтов с высокой долей интерактивности», — утверждают исследователи. То есть, проще говоря, интерактивность хороша до определенной степени, пока посетитель чувствует возможность диалога и воспринимает ее позитивно, но следует избегать «перегрузки» пользователя.
Другим важным аспектом в деле использования интерактивных элементов является осознаваемая посетителем степень их «полезности» для него. Когда интерактивный элемент является ответом на «тайное желание» пользователя (получить дополнительную информацию, выразить своей мнение, развлечься и т.п.), тогда он воспринимается как полезный, и удовлетворение от сайта в целом повышается. Когда же элемент не соответствует целям пользователя или, что еще хуже, мешает ему, тогда восприятие и сайта в целом будет негативным.
Например, главная страница сайта подростковой горячей линии ChildLine не испытывает недостатка в интерактивных элементах. Однако отсутствие фокуса и четкой иерархии между ними создает путаницу и в целом оставляет пользователя в недоумении, какую же из предложенных альтернатив выбрать.
Какие формы принимает интерактивность веб-сайта вообще и сайта некоммерческой организации в частности? Дабы не подвергать нашу статью риску стать бесконечной, мы сразу вынесем за скобки сложные формы интерактивности, такие как веб-приложения, социальные сети, форумы, системы онлайн-коммерции и т.п. Из оставшегося арсенала наиболее широко используется следующее:
- Встроенное интерактивное содержание – это видео и аудио элементы, флэш-игры, презентации, анимационные ролики и т.п., которые можно проигрывать прямо на сайте. Они «внедряются» в содержание веб-страницы, но самодостаточны по отношению к ней и содержат сами в себе необходимые для управления элементы.
- Интерактивные элементы интерфейса – это элементы, так или иначе «откликающиеся» на действия пользователя и в результате этих действий меняющие видимое содержание сайта. Простейший пример подобного рода элементов – это ссылка, изменяющая цвет при наведении на нее курсора. Но разумеется, есть и более «сложные» элементы: вкладки, позволяющие переключаться между блоками содержания, слайд-шоу, модальные диалоги и т.п.
- Получение информации от пользователей – это различные контактные формы, подписки, регистрации, опросы и т.п. При этой форме взаимодействия, пользователь как бы адресуется организации и/или авторам сайта, отправляя в их адрес некоторое сообщение, получая в ответ своеобразное уведомление о том, что оно (будет) доставлено.
- Прямая коммуникация и пользовательское содержание – это элементы, дающие возможность пользователям вступить в прямой диалог в представителями организации и/или авторами сайта, или изменить содержание сайта, разместив на нем свой контент. Наиболее типичные примеры, это комментарии, системы вопрос-ответ, он-лайн чаты.
Давайте теперь вооружимся микроскопом и рассмотрим каждый пункт в отдельности.
Встроенное интерактивное содержание
Главным представителем этой категории, владеющим умами Интернет-населения, по праву является видео. Видео позволяет нам показать своим посетителям то, чего «не опишешь словами», а значит, еще больше увлечь, заинтересовать их, донести наши идеи. В качестве бонуса мы создаем более комфортные условия для той части аудитории сайта, которая плохо воспринимает информацию посредством чтения (а таких среди Интернет-пользователей все больше). Но есть и минусы. Во-первых, видео – это «тяжелый» материал, требующий для своего хранения и воспроизведения значительных ресурсов. Во-вторых, «встроенная» природа видео не позволяет быть уверенным, что устройство, на котором осуществляется просмотр сайта, способно к его воспроизведению.
Практический выход из положения для сайтов с ограниченными ресурсами (а таковыми являются большинство сайтов НКО) тем не менее довольно прост. Можно использовать сторонние сервисы для публикации видео, позволяющие «встраивать» размещенные на них ролики на свои сайты. Самым популярным по праву является YouTube, и если нет каких-либо идеологических ограничений (например, принципиальная недопустимость применения продуктов Google), его использование в качестве стороннего видео-хостинга позволяет решить большую часть проблем, связанных с демонстрацией видео на сайте.
Подробности о встраивании видео YouTube можно изучить в справочном центре последнего, а мы пока посмотрим на несколько «живых» примеров использования видеороликов некоммерческими организациями на своих сайтах.

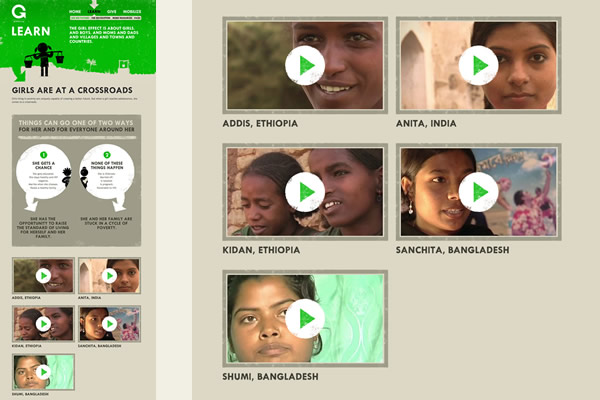
Girl effect посредством видео позволяет подлинным историям девушек обрести «голос».

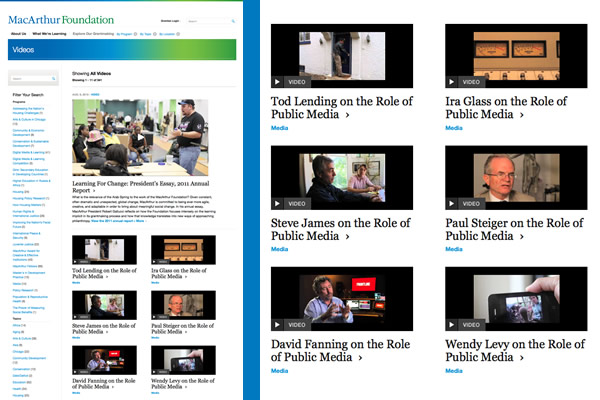
В обширной галерее MacArthur Foundation содержатся материалы по широкому кругу вопросов.

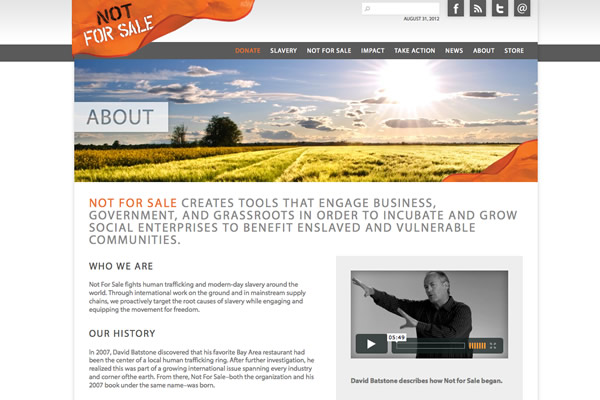
Not For Sale использует видео, повествующее об истории организации, на странице «О нас».
Аналогичным образом (через сторонние сервисы) в страницы сайта могут быть встроены и другие типы интерактивного содержания: аудио – посредством Soundcloud, презентации – посредством Slideshare или Prezi, электронную брошюру – посредством Issuu.com.
Интерактивные элементы интерфейса
Одна из главных задач интерактивных элементов интерфейса заключается вовсе не в том, чтобы поразить посетителя до глубины души чем-то листающимся, мигающим или внезапно вылетающим на экран. Но в том, чтобы «скрывать сложное» (hide complexity), т.е. чтобы сложное и многоуровневое содержание было представлено посетителю, как набор относительно небольшого числа альтернатив, из которых он мог бы выбрать, что ему нужно. Давайте посмотрим, как это работает.

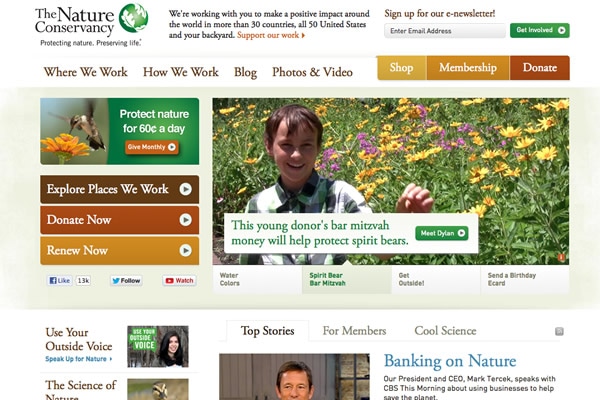
The Nature Conservancy использует интерфейс вкладок для переключения между наиболее важными сообщениями (Top Stories), материалами для участников (For Members), интересными научными фактами (Cool Science). Тот же, по сути, механизм (вкладок), только имеющий другую визуальную реализацию использован для переключения между избранными материалами в заглавном информационном блоке.

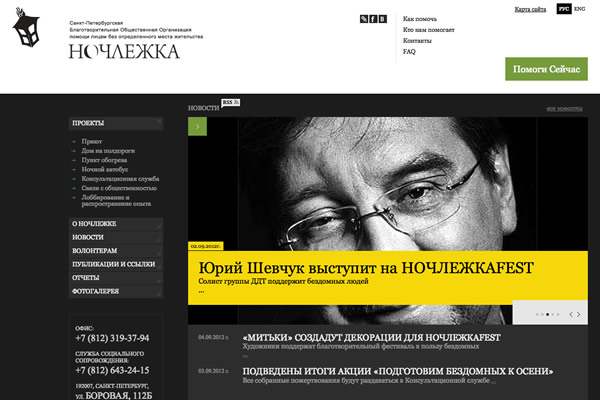
Ночлежка использует слайдшоу с автоматической сменой слайдов для показа 5 топовых новостей с заставкой и заголовком.

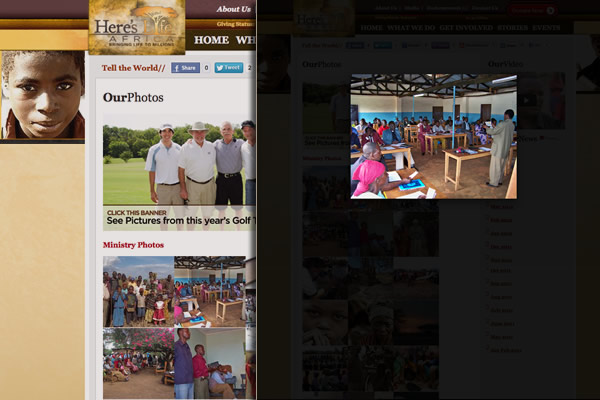
Here’s Life Africa использует модальные диалоговые окна для просмотра изображений в фотогалереях.

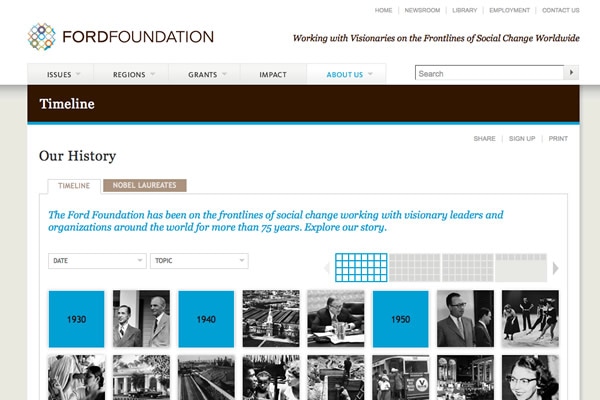
Ford Foundation превратил историю фонда в интерактивную хронику.
Еще больше вдохновляющих практических примеров (не только с сайтов некоммерческих организаций) можно найти в галереях паттернов – устойчивых сочетаний элементов интерфейсов:
- PatternTap – большое собрание паттернов в дизайне интерфейсов веб-сайтов с возможностью выбора и сортировки по типам, стилям и пользовательским критериям
- UI-Patterns – сайт целиком посвященный изучению и обсуждению интерактивных паттернов
- Yahoo! Design Pattern Library – собрание паттернов от Yahoo.
Использование подобных решений на сайте повышает степень его интерактивности и в то же время, позволяет лучше и компактнее организовать содержание, делая сайт более удобным, а посетителя – удовлетворенным. Для практической реализации подобных интерфейсов необходимо хотя бы шапочное знакомство с HTML, CSS и JavaScript и хорошая библиотека «заготовок», например:
- jQuery UI — собрание расширений для популярной JS-библиотеки jQuery, реализующее типичные интерактивные элементы современных веб-интерфейсов.
- jQuery Tools — собрание расширений для популярной JS-библиотеки jQuery, созданное разработчиками open source медиа-плеера Flowplayer.
Получение информации от пользователей
Получение информации от посетителей сайта может быть необходимо любой (в том числе и некоммерческой) организации. Зачем? Отличный вопрос! Именно на него необходимо найти ответ до того, как размещать какие бы то ни было формы на своем сайте. Может быть, вам необходимо получать заявки на участие в конкретной программе? Или принимать сообщения с просьбой о помощи? Или регистрировать участников семинара? Или вы хотите дать возможность посетителям подписаться на рассылку?
Для подобных задач формы подходят лучше чем, например, сообщения по электронной почте, потому что при хорошем проектировании формы позволяют обеспечить предоставление посетителем всей, необходимой вам для решения конкретной задачи, информации. Гарантировать достоверность и правильность этой информации получается далеко не всегда, но по крайней мере, ее наличие уже будет обеспечено. Традиционно несколько примеров:

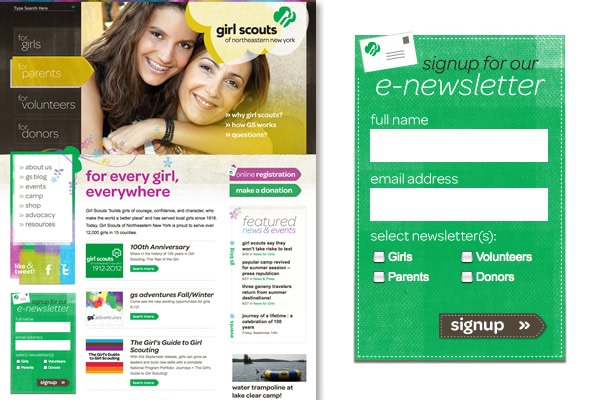
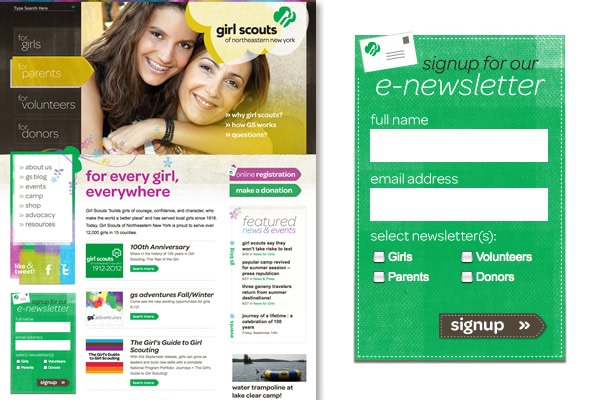
Girl Scout симпатичная форма подписки на рассылку позволяет получить необходимые данные и определить круг его интересов подписчика.

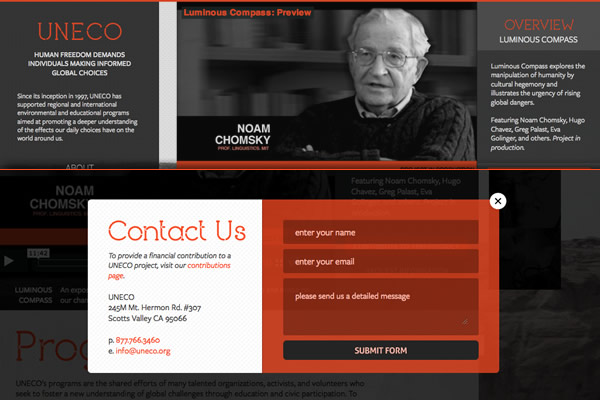
UNECO предоставляет посетителям возможность запросить дополнительную информацию о проекте посредством контактной формы (которая появляется во всплывающем модальном окне).

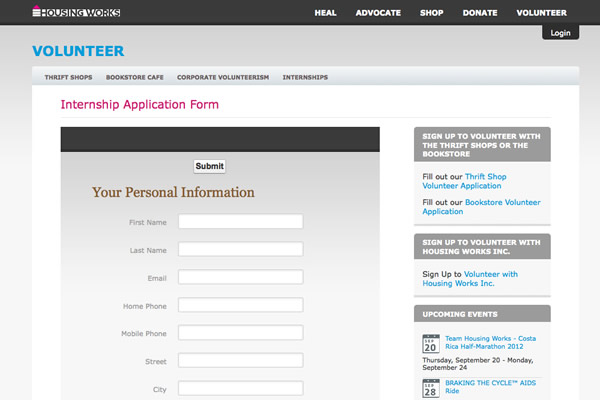
Housing Works предлагает студентам, желающим принять участие в волонтерской деятельности, заполнить регистрационную форму.

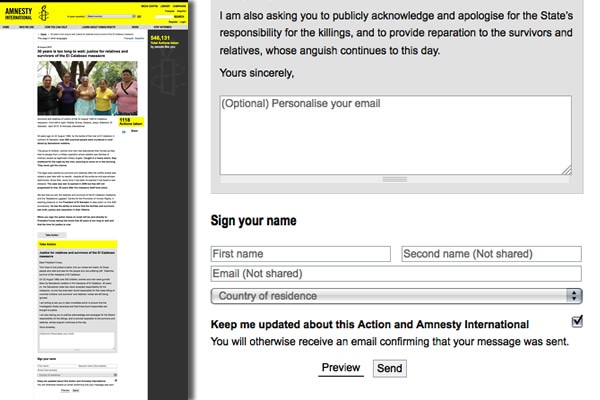
Amnesty International использует формы для сбора подписей под петициями и обращениями.
Если форма по-настоящему сложная и уникальная, для внедрения ее на сайт, возможно, потребуются услуги профессионального разработчика. В более простых случаях можно воспользоваться готовыми решениями по построению формы.
Обычно они работают следующим образом: после регистрации в системе с помощью специального редактора конструируется форма и настраивается ее поведение (указываются обязательные поля, сообщения об ошибках, комментарии к полям ввода и т.п.). После этого генерируется специальный код, который необходимо разместить на сайте в том месте, где должна располагаться форма. В качестве альтернативы на сайте можно указать специальную ссылку на страницу, представляющую форму (в том случае, если она слишком большая и сложная). Обычно можно также настроить формат сообщения, которое отображается после отправки формы.
Все данные, передаваемые через форму, накапливаются в системе и могут быть экспортированы в каком-либо общедоступном формате. Несколько примеров, подобных сервисов:
- Wufoo – онлайн конструктор форм с большим объемом функций, темами оформления и встроенными аналитическими возможностями. Единственный его минус — отсутствие бесплатного тарифа для пользователей из России.
- Формы Google Docs – конструктор форм в числе сервисов, доступных пользователям Google Docs/Drive. Возможности оформления форм в этом случае несколько ограничены, но этот сервис полностью бесплатный.
- 123 Contact Form – несмотря на название, этот симпатичный сервис обладает широким набором функций и позволяет конструировать формы для любых целей. На бесплатном тарифе можно разместить до 5 форм.
Если ваш сайт работает на WordPress, одной из самых распространенных в мире систем управления сайтом с открытым кодом, можно воспользоваться расширениями для создания форм на этой платформе. Два из перечисленных выше сервисов имеют собственные плагины для интеграции с WordPress (их использование тем не менее предполагает регистрацию в системе): Wufoo Shortcode Plugin и 123ContactForm for WordPress.
Существуют также и отдельные решения, созданные специально для этой системы. В частности, можно порекомендовать следующие (бесплатные) варианты:
Прямая коммуникация и пользовательское содержание
Самой простой и распространенной на сегодняшний день формой прямой коммуникации на сайте являются комментарии пользователей. Появившись как способ вести дискуссию в блогах, они постепенно распространились на корпоративные сайты, онлайн магазины (в формате пользовательских обзоров) и в социальные сети.
Несмотря на то что систему комментариев не так уж сложно реализовать (многие системы управления содержанием, в том числе и WordPress, уже имеют встроенную возможность комментирования), главные проблемы их использования носят вовсе не программный характер – это релевантность комментариев теме сообщения, под которым они расположены, их содержательная ценность и отсев спама. Если первые две проблемы находятся целиком и полностью в области «человеческого фактора», успешность их решения определяется эффективностью усилий организации по построению своего сообщества (community building), то в борьбе со спамом могут помочь и программные решения, а именно сторонние системы комментирования. Их преимущество состоит в более «умных» спам-фильтрах, которые постоянно обновляются командой разработчиков. В качестве дополнительных бонусов они также предлагают более широкие возможности авторизации пользователей для комментирования, возможности уведомления о комментариях и управления аватарками комментаторов.
- Disqus – одна из наиболее распространенных систем комментирования с широким набором функций и готовыми решениями для интеграции с популярными системами управления контентом (в том числе и с WordPress).
- Livefyre – относительно молодой, но быстро растущий сервис, с упором на более тесную интеграцию с социальными сетями (Twitter, Facebook и т.п.).
Наличие комментариев уместно не на всех страницах сайта некоммерческой организации и обычно НКО придерживаются традиционного подхода, вынося непосредственное общение в блоги (в которых комментарии как раз приветствуются) и социальные сети.

Feeding America Blog работает на WordPress и использует встроенную систему комментариев.

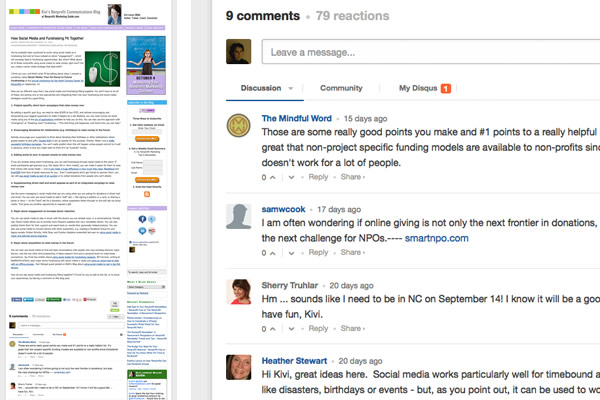
Kivi’s Nonprofit Communications Blog — блог, посвященный вопросам коммуникации и маркетинга для некоммерческих организаций, используют встроенную систему комментирования (Disqus).

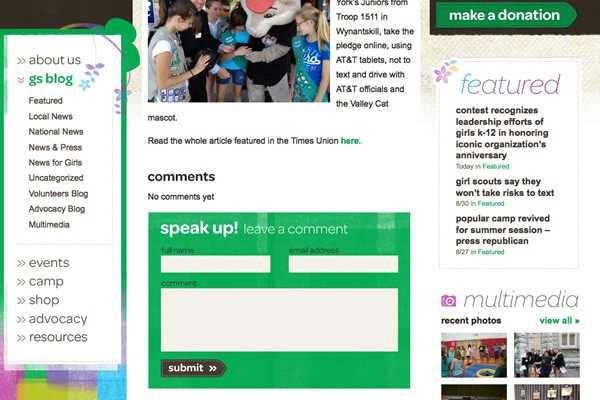
Girl Scout’s Blog использует встроенную систему комментирования WordPress, визуальное оформление которой выполнено в собственном стиле сайта.
Итак, интерактивный арсенал сайтостроения приведен в боевую готовность и ждет своего воплощения в новых, интересных и важных для всех нас проектах. Нам осталось, разве что, немного побродить по сети в поисках вдохновения, например, изучая подборку 20 отличных форм в веб-дизайне и браться за дело. Рассказывайте нам в комментариях о своем опыте применения интерактивных элементов на сайте.